网站差不多搭建好了,想接点小广告,赚一点睡后收入。(蚊子腿也是肉)~ ~

自定义hexo创建文章的模板
网站好了,应该该写文章了,每次我们会因为格式问题,而导致花费额外的时间,一个良好的模板,会帮助我们节约时间。
在博客的scaffolds目录下有三个md文档,只需要改post.md即可。
小牛的模板如下:
---
title: {{ title }}
date: {{ date }}
permalink:
categories:
tags: []
comments: true
----
<!-- 前言 -->
<!-- more -->
## 0x01
## 0x02
## 0x03
## 0x04增加鼠标点击特效
小牛比较喜欢点击出现的爱心特效,下面简单记录一下过程。
- 将下面JS 文件复制到目录 /themes/next/source/js/cursor/ 下
love.js:
/*网页鼠标点击特效(爱心)*/ !function (e, t, a) {function r() {for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x + "px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e].scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999");requestAnimationFrame(r)}function n() {var t = "function" == typeof e.onclick && e.onclick;e.onclick = function (e) {t && t(), o(e)}}function o(e) {var a = t.createElement("div");a.className = "heart", s.push({el: a,x: e.clientX - 5,y: e.clientY - 5,scale: 1,alpha: 1,color: c()}), t.body.appendChild(a)}function i(e) {var a = t.createElement("style");a.type = "text/css";try {a.appendChild(t.createTextNode(e))} catch (t) {a.styleSheet.cssText = e}t.getElementsByTagName("head")[0].appendChild(a)}function c() {return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + ")"}var s = [];e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) {setTimeout(e, 1e3 / 60)}, i(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"), n(), r()}(window, document);
- 在配置文件中引入新建的js文件 在…\themes\hexo-theme-next\layout*路径下找到“_layout.swig”*文件,在标签中引入新建的js文件,代码如下:
<script type="text/javascript" src="/js/cursor/love.js"></script>- 上传hexo
hexo clean
hexo g
hexo d这样网站就能看到效果了。
自定义网页样式
全部自定义样式放到 hexo/source/_data/styles.styl 即可。
然后在 NexT 的配置文件 next.yml 中取消 styles.styl 的注释:
custom_file_path:
- #style: source/_data/styles.styl
+ style: source/_data/styles.styl这部分小牛参考的班班的样式,在此感谢!
添加Google广告
- 注册 Google AdSense:
google adsense注册账号流程比较简单,跟随页面提示填好各项信息,官网地址
值得注意的是:网站域名一定要正确,不要轻易修改,不然后面修改网址(补救)会非常麻烦。
- 添加广告代码
注册账号完成之后,google会生成一段代码。需要将谷歌提供给你的一份代码添加到你网站的中,我用的是next主题v7的版本,
在 主题配置文件_config.yml中 中释放此段代码:
custom_file_path:
head: source/_data/head.swig我们接着在 source/_data 中创建 head.swig 文件,并把 AdSense 产生的代码放在 head.swig 里面,就像这样:
<script data-ad-client="xxxxxxxxxxxxxxx" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>- 申请审核
重新启动一下本地的 Hexo 环境,检查
标记中有没有出现刚才添加的代码。检查没有问题之后,就可以部署到生产环境使上面的修改生效了。为了保险起见,在生产环境上也要检查一下 标记中有没有出现刚才添加的代码。确认没有问题之后,就可以回到 AdSense 页面中点击验证按钮了。然后 AdSense 会开始审核阶段,这期间我们只需静静等待审核结果的邮件就好了(一般需要3-4天)
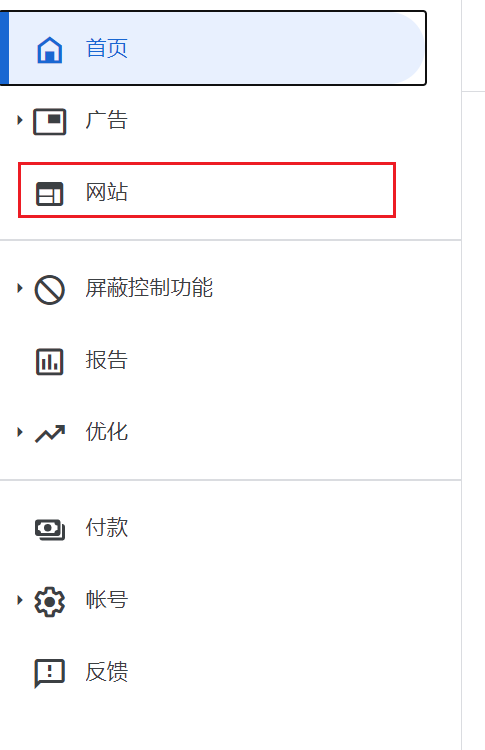
注意:如果你的网站域名,填写错误。则需要在对错误域名申请时,等待控制台里的“网站”项,可以点击(大概需要2天的时间)。然后点击添加网站。添加之后,申请审核即可。

这里值得注意的是:审核可能会一直通过不了(猜测可能默认会去错误网站查找代码),查了许久官方文档,惊喜发现google ad还提供了另一种 验证方式:
##在 Search Console 中验证网站所有权:
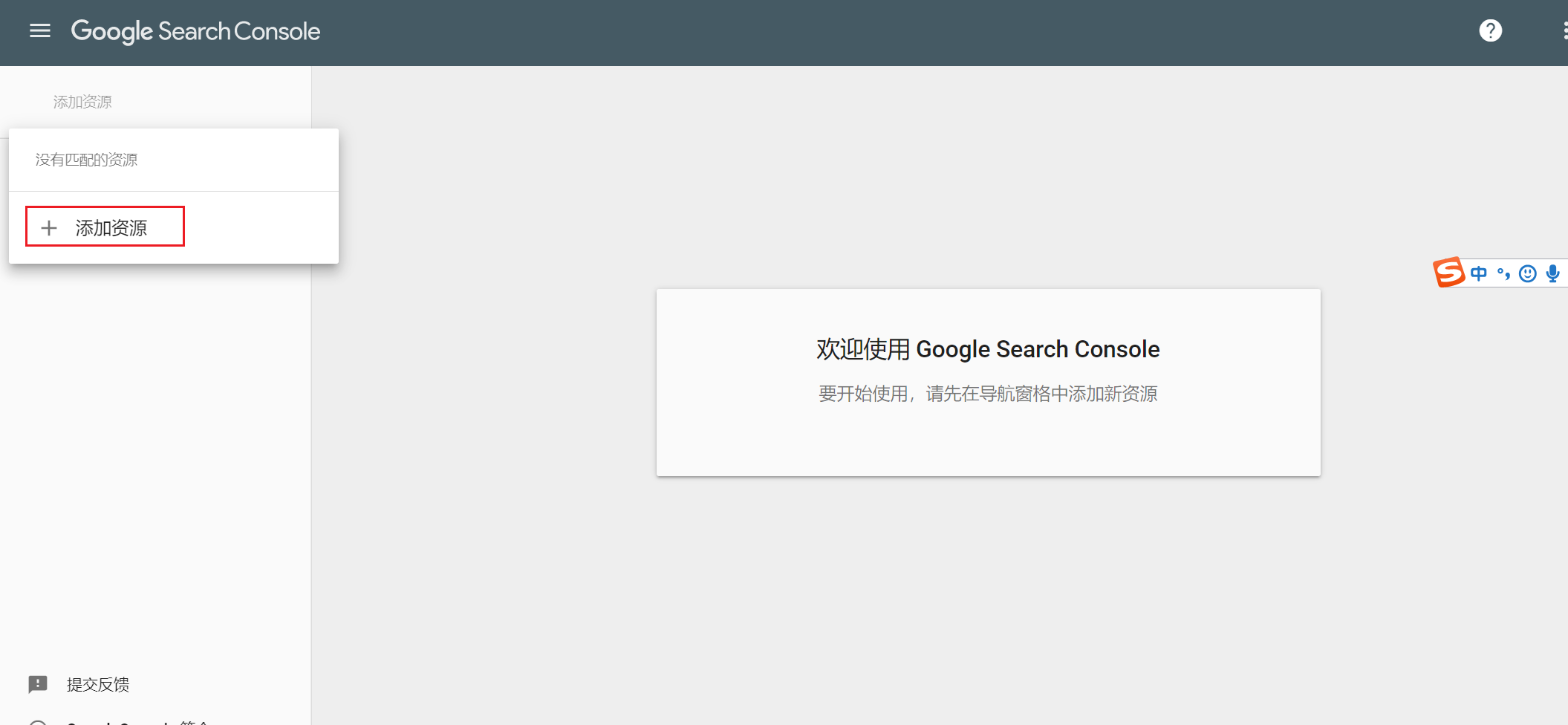
在 Search Console 中验证网站所有权



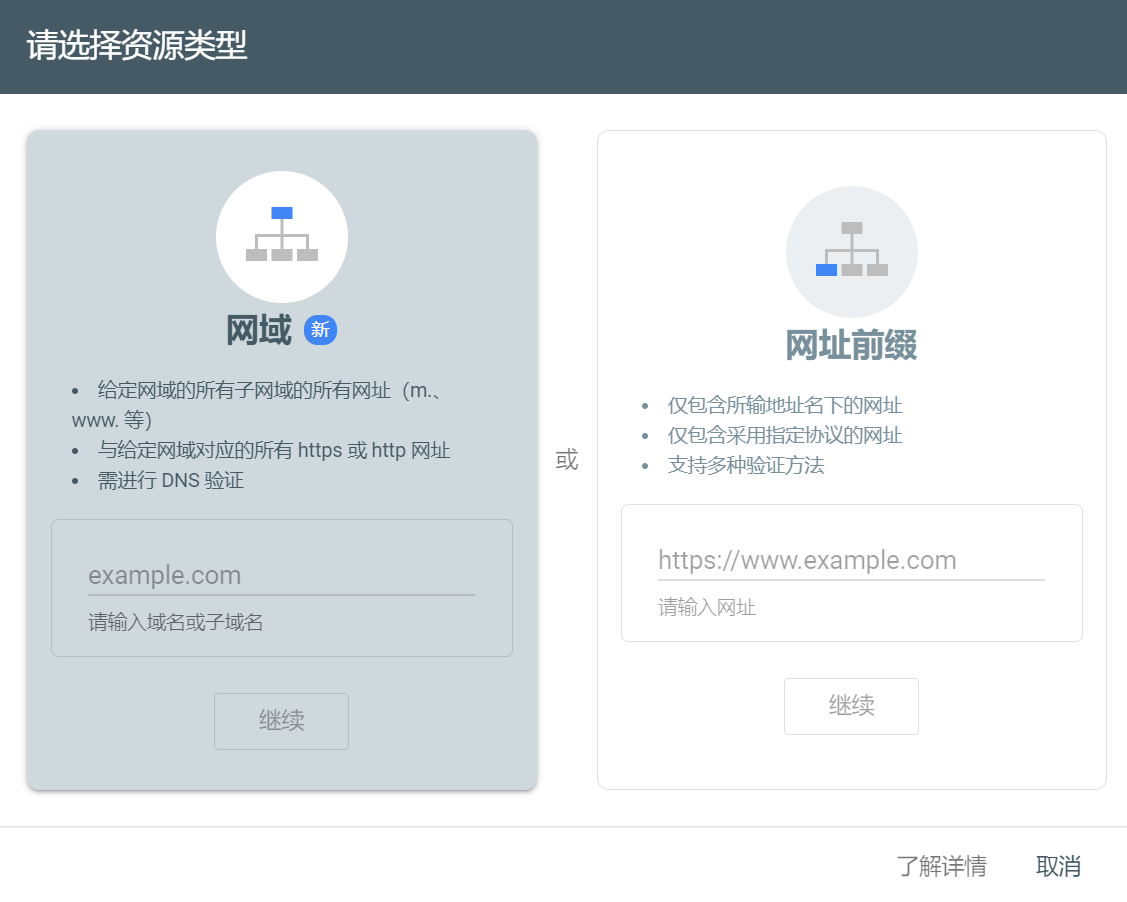
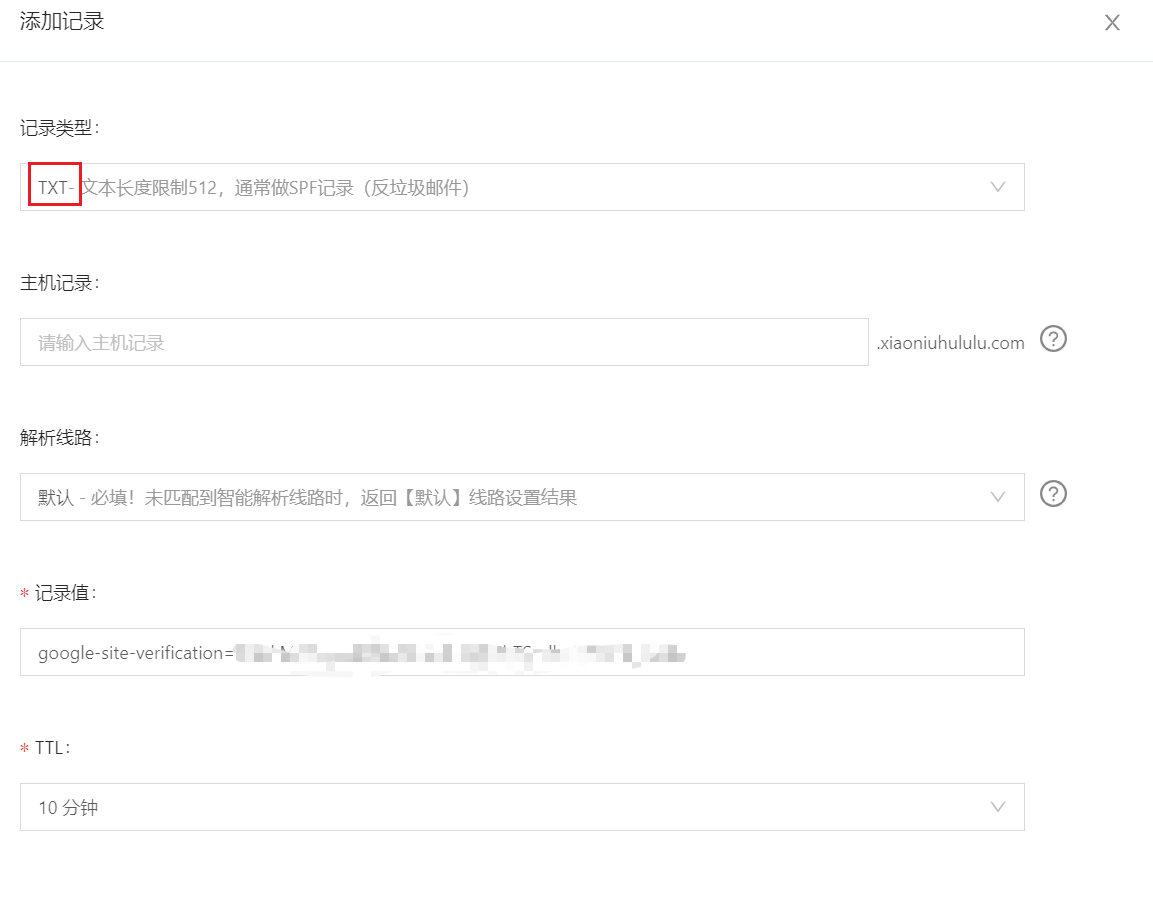
选择网域资源验证方式比较好,只需要一个域名就可以匹配到多种格式的 URL,之后会给你一个 TXT 的记录值,复制它到你域名DNS增加一个 TXT 记录,点击验证即可

(小牛域名是在阿里云上买的,所以去阿里云上DNS里添加一下TXT记录即可) 
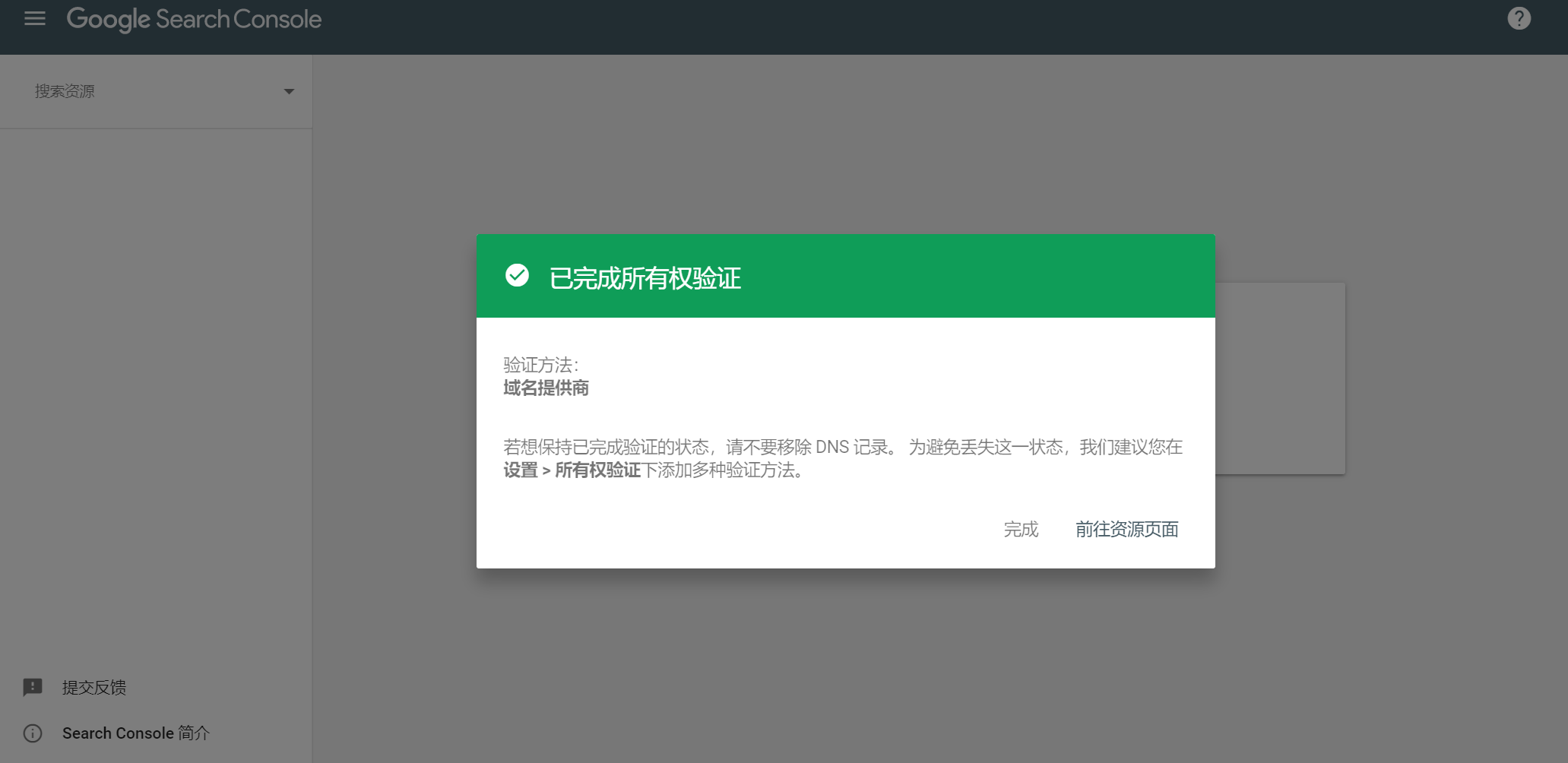
然后回到google站长网站上验证即可。

这样就可以验证网站的所有权,google不需要在去网站上寻找广告代码。
小牛前后申请了十几次才才成功,大家多点耐心。
- 配置广告模块 进入 AdSense 管理后台之后,进入侧边栏的广告 -> 概览。在这里我们可以配置广告会在什么位置展示了。
因为笔者并不希望让我的网站满地都是广告,而影响正常内容的展示,而是只在首页左侧边栏最下面,和在每篇博文结束的位置,各放置一个广告。所以我就需要到按广告单元这个页面手动配置两个广告模块。

- 添加广告模块
点击展示广告按钮来新建一个类型为展示的广告。在顶部文本框填入广告模块的名字,比如 side ad,然后在右边栏选择广告的尺寸,是自适应的,还是固定长宽的。如果是自适应尺寸,那么还需要选择广告的大致形状。配置完毕后,点击保存按钮,一个广告模块就配置好了。我这里配置2个:side ad和 bottom ad 两个模块。
- 配置博客页面 广告模块是创建好了,接着需要配置广告展示的位置。
修改 主题配置文件_config.yml 中 custom_file_path 的配置:
custom_file_path:
sidebar: source/_data/sidebar.swig
postBodyEnd: source/_data/post-body-end.swig然后我们在 source/_data/ 目录新建两个文件,分别命名为 sidebar.swig 和 post-body-end.swig,分别用来存放侧边栏广告和文章底部广告的代码。
回到按广告单元这个页面,在刚才添加的广告单元那里,有一个形似 <> 的按钮,点击它,就可以看到这个广告单元的配置代码了。
把 side ad 的代码复制到 sidebar.swig 中,来把这个侧边栏广告真正的放到侧边栏上。比如我的广告代码是这样的:
<!-- side ad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="████████████████████"
data-ad-slot="██████████"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
window.addEventListener('load', function() {
(adsbygoogle = window.adsbygoogle || []).push({});
});
</script>然后把 bottom ad 的代码复制到 post-body-end.swig,来把这个广告放到文章底部。(本部分参考:https://www.boris1993.com/others/hexo-next-enable-google-adsense.html)
<!-- bottom ad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="████████████████████"
data-ad-slot="██████████"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>这样,广告就放置好了。接下来,把博客发布上去,就可以开始打广告了。
添加 Google Adsense ads.txt
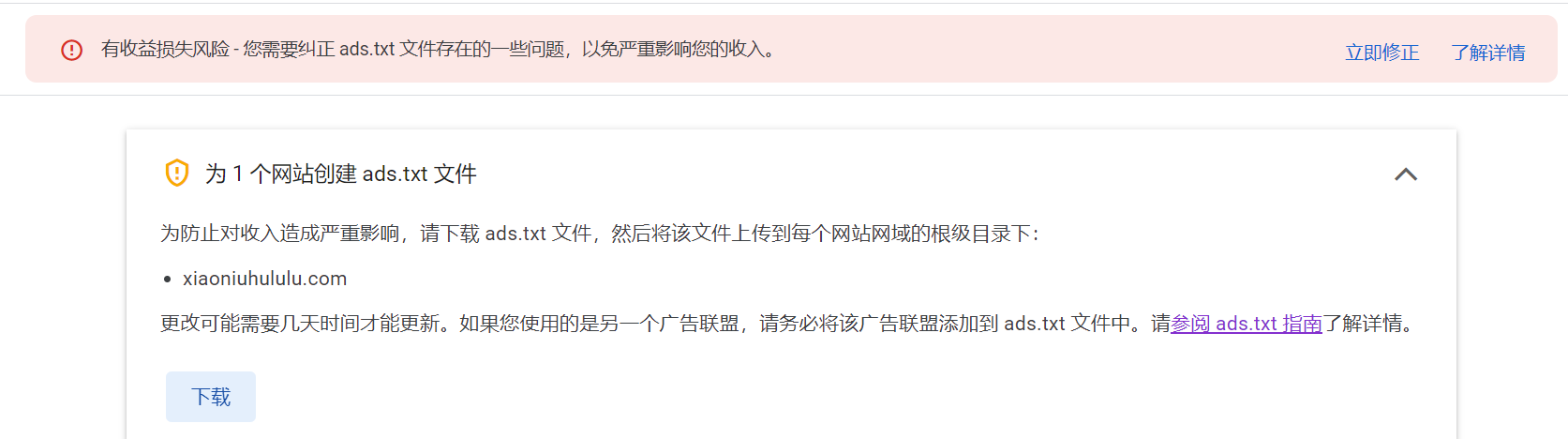
申请完 Google Adsense 后,需要将一段代码和一个 ads.txt 文件加入到博客中。前者比较好实现,按照官方教程进行即可。如果不添加后者,你的网站仍然可以展示广告,但是会收到如下警告:

- 什么是 adx.txt 呢?
根据 Google 官方的描述:
授权数字卖家 (ads.txt) 是一项 IAB Tech Lab 计划,有助于确保只通过您认定的授权卖家(如 AdSense)销售您的数字广告资源。创建自己的 ads.txt 文件后,您可以更好地掌控允许谁在您的网站上销售广告,并可防止向广告客户展示仿冒广告资源。我们强烈建议您使用 ads.txt 文件。它可以帮助买家识别仿冒广告资源,并可以帮助您获得更多广告客户支出,而这些支出原本可能会流向仿冒广告资源。
这个文件内容形式如下:
google.com, pub-0000000000000000, DIRECT, f08c47fec0942fa0我们不必太担心这个文件的内容,因为 Google 会帮你生成好,你下载即可。此外这个文件必须上传到网站根目录,就是说这个文件必须能够通过 your-website.com/ads.txt 访问到,其中 your-website.com 是你的主域名。
那么对于基于 GitHub Page 的 hexo next 主题博客,如何添加呢?
官方文档这样说: 将您的 ads.txt 文件上传到您网站的根目录。所谓网站的根目录,就是对应顶级域名的目录或文件夹 (example.com/ads.txt)。
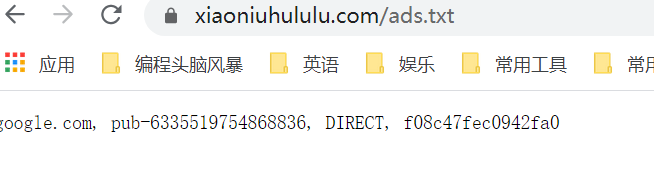
如果您要验证是否正确发布了文件,请使用网络浏览器访问 ads.txt 网址 (https://example.com/ads.txt),看看是否可以成功查看文件内容。如果可以,就说明 AdSense 可顺利找到该文件。
- 添加 ads.txt
直接将 ads.txt 放入 /hexo/soruce/ 目录下即可。
网上有的说放在根目录的 public 目录下面。。。殊不知 public 目录是不会上传的,这点已经在 hexo 文档上写明了,而且从 .gitignore 中也可以看出来
- 测试

最后友情提醒一下:别做一些刻意点击广告的行为,会被封~~
参考:
http://codewithzhangyi.com/2019/11/06/google-adsense/
https://www.boris1993.com/others/hexo-next-enable-google-adsense.html
本篇文章到这里就结束啦,如果喜欢的话,多多支持,欢迎关注!