
前段时间小牛为了给网站更换评论系统,把网站弄崩了(可太难了~~),准备重新走一遍,顺便把之前写的文章合在一起,并修正。(本文以后随缘更新) 
[toc]
一些必备准备工作
拥有github 账户
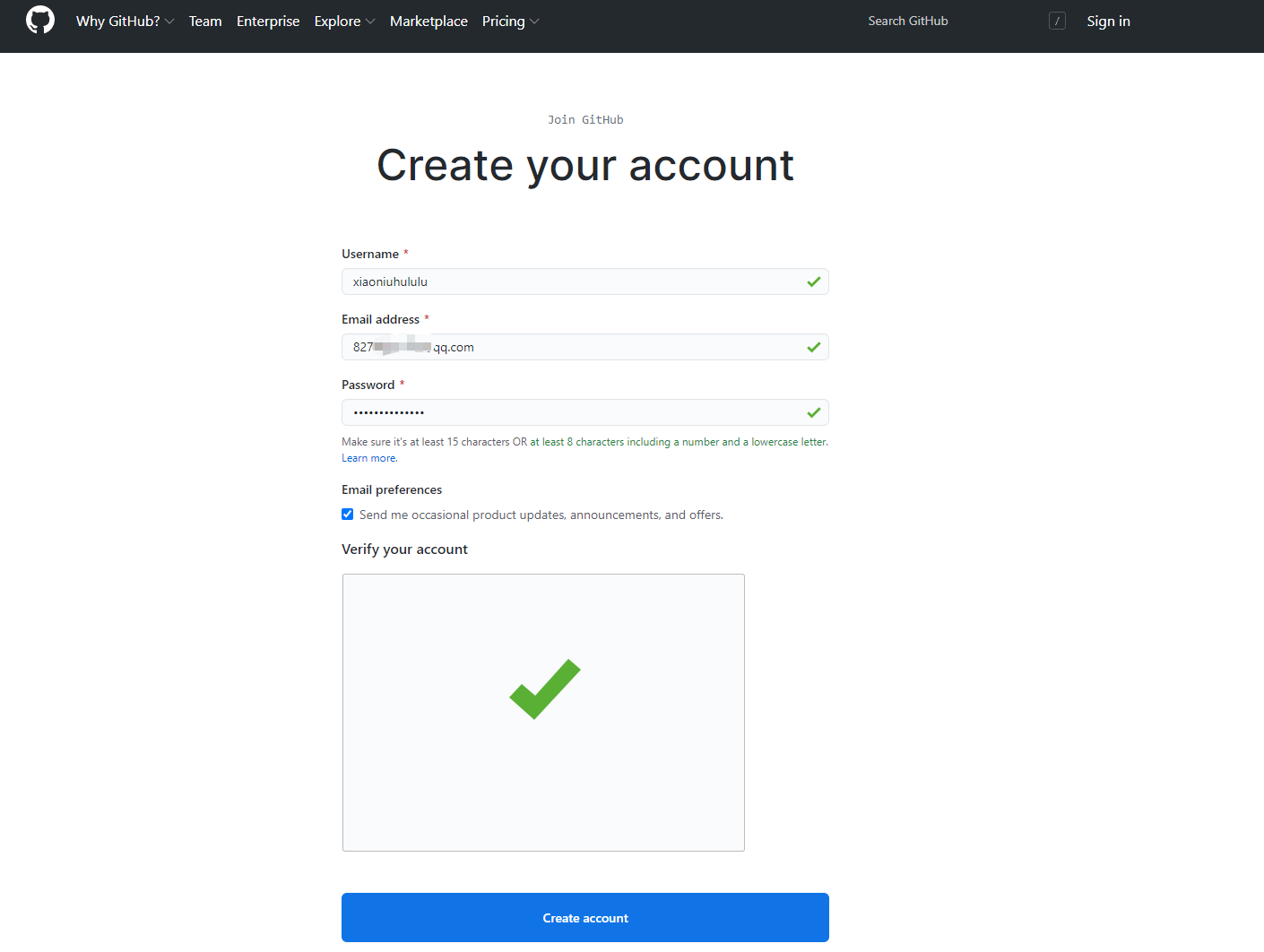
如果没有的话,首先去github官网去注册一个账户(有的话,相信你懂这个网站,这部分你可以跳过)

按部就班地填写信息即可,用户名别乱起,以后改起来麻烦,后面还要拿用户名当域名,当然你们开心就好

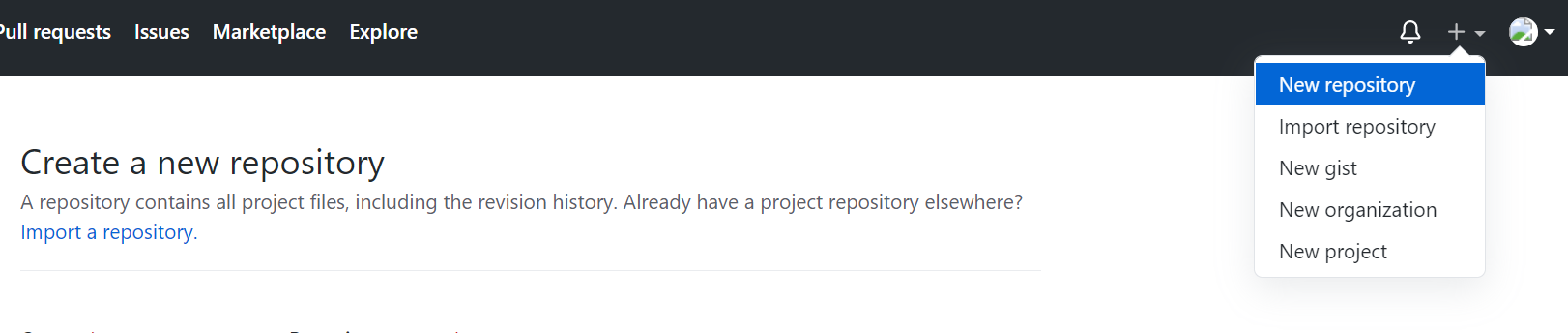
接着创建Repository
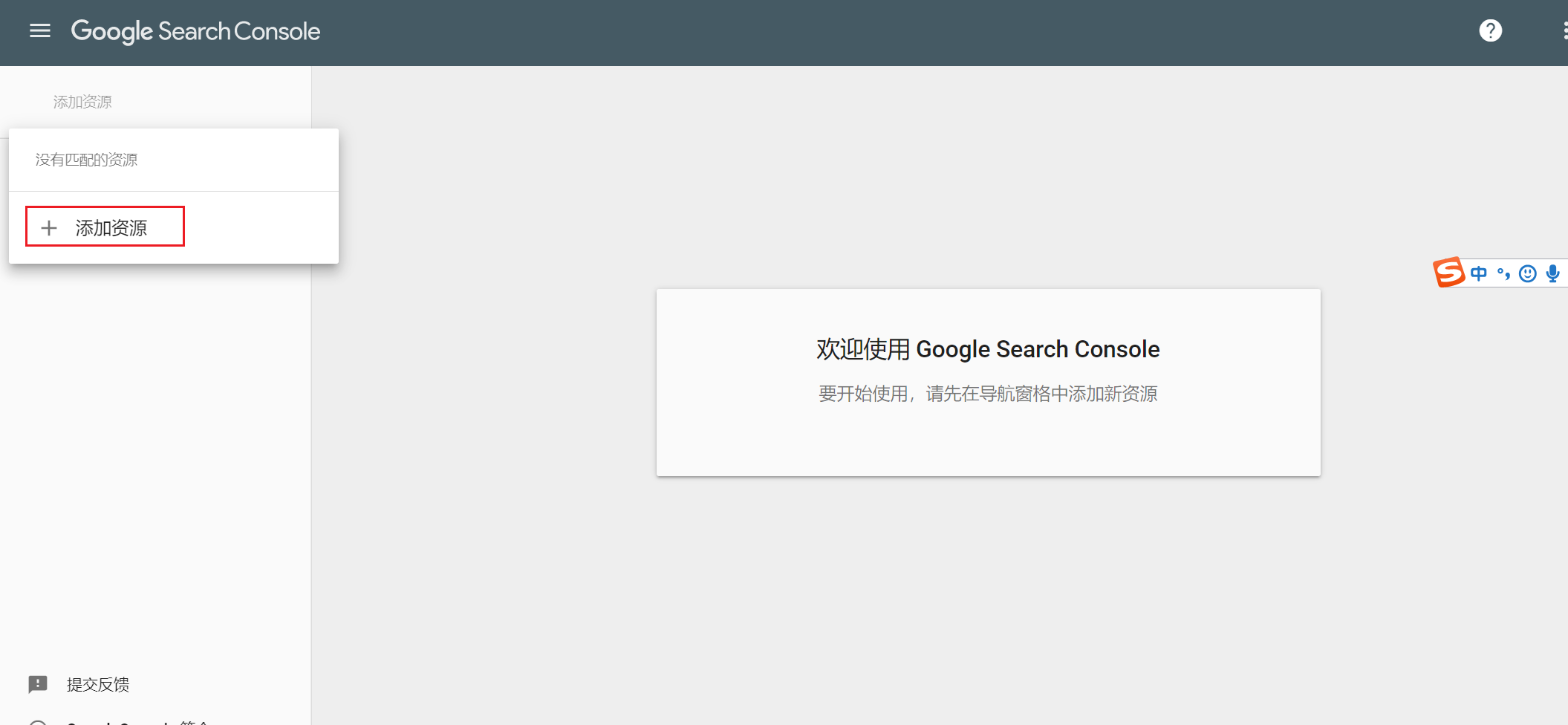
登陆GitHub,点击右上角的 +号,选择New repository

现在新建一个仓库 blog(如果你没有买域名,那Repository的名字格式是username.github.io,比如xiaoniuhululu.github.io )。 其余先不弄,点击Create repository
下载git bash这个软件,装到win10电脑中,一路默认安装即可
在电脑中,创建一个目录 来保存这个项目

期间可能会问你 邮箱地址和用户名,密码 ,按照上面的提示执行命令,把相关信息换成自己的即可。
下载nodejs
去官网去下,同时配置一下,可以看我之前的一篇文章
下载git
可以参考小牛以前写过一篇文章关于git的安装和使用,由于本文会很长,为了详略得当,这里就略过了 = =
安装使用Hexo
node 环境配置好后,直接执行
cnpm install -g hexocnpm 是因为我配置了阿里云的镜像
接着执行一下命令确认hexo安装完好。
hexo -v
该命令会显示hexo的版本及依赖的包
我们先尝试启动这个网站,没错就这么简单
我们在D:\GitBlog这个目录下(这个目录自己选即可),保证这个目录为空。然后初始化我们的网站,输入hexo init初始化文件夹,接着输入cnpm install安装必备的组件。


确保git部署,再执行一个命令
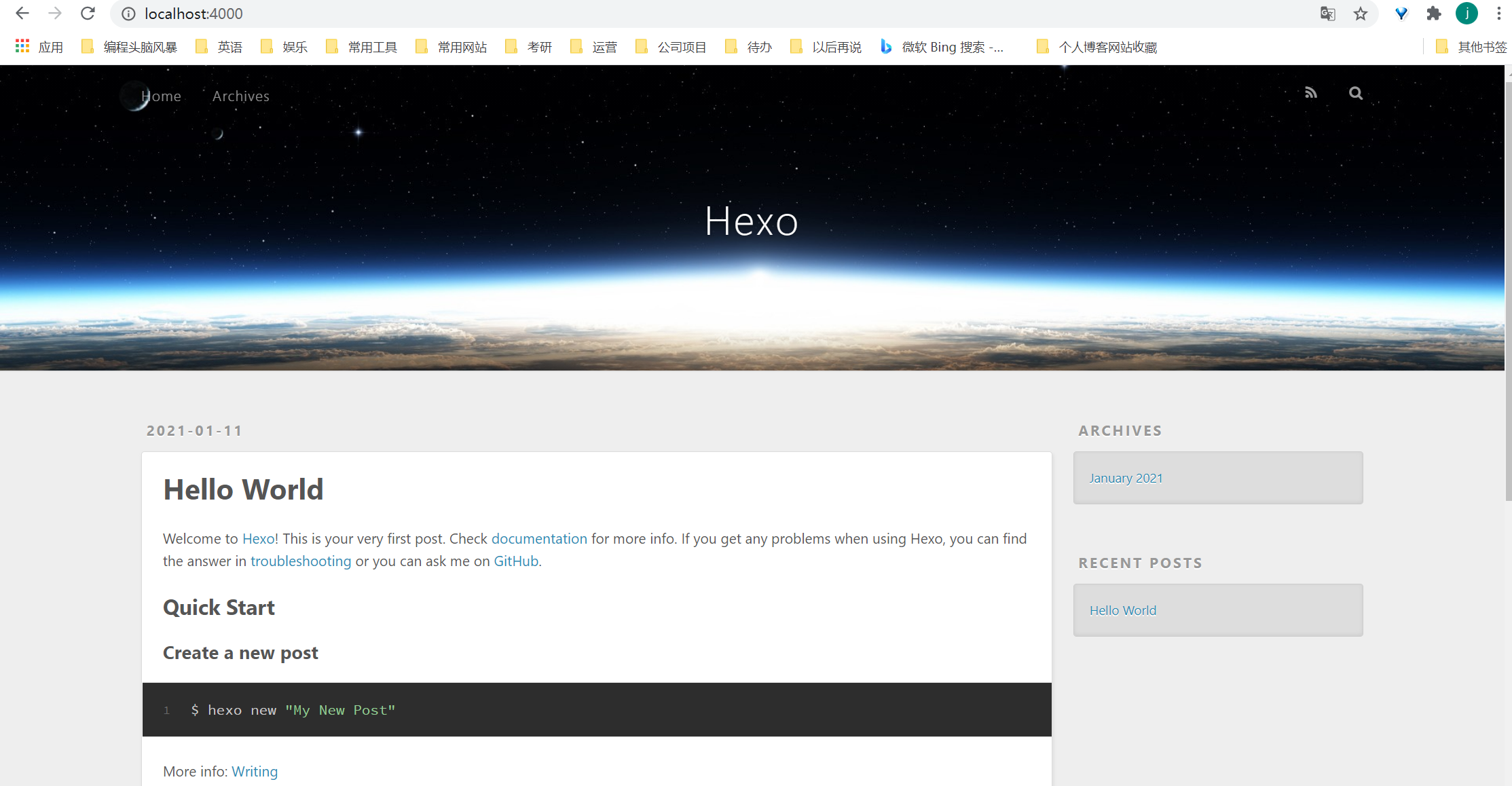
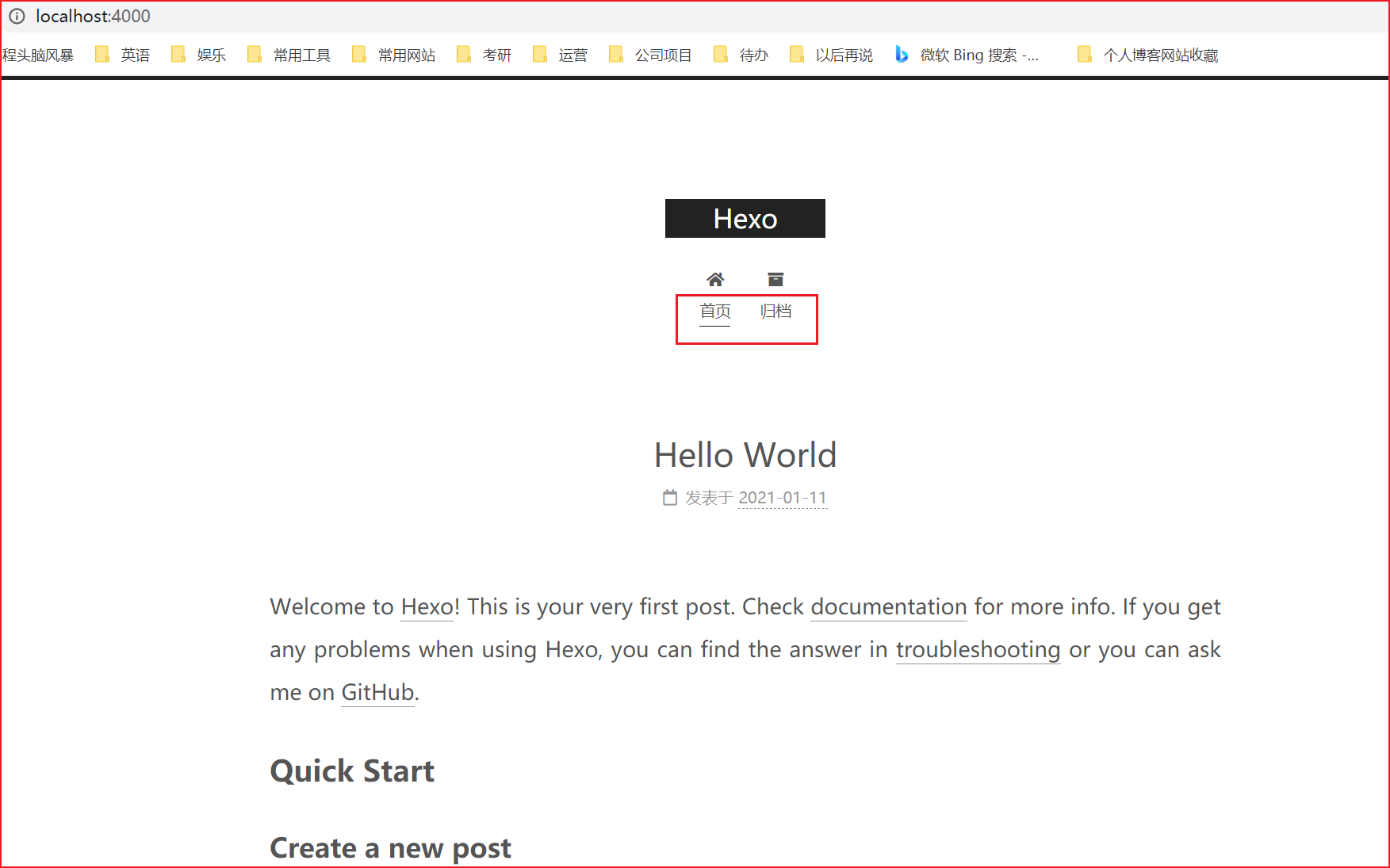
cnpm install hexo-deployer-git --save输入hexo g生成静态网页,然后输入hexo s打开本地服务器,然后浏览器打开http://localhost:4000/,就可以看到我们的博客啦,效果如下:

这里贴一下常用的命令:
hexo g //生成
hexo s //启动服务预览
hexo d //部署
hexo server //Hexo会监视文件变动并自动更新,无须重启服务器
hexo server -s //静态模式
hexo server -p 5000 //更改端口
hexo server -i 192.168.20.20 //自定义 IP
hexo clean //清除缓存到官网的主题进行更换:hexo themes,找自己喜欢的 这块后面文章再讲,先跳过
Netlify和Github持续部署Hexo博客,并实现版本控制
2021-4-11 该方法弃用,国内太卡,根本访问不了,已更换成腾讯云服务器
简单解释一下,小牛之前是用github page来托管网站,但感觉速度太慢,发现Netlify还不错,测试了一下,还行,就转移过去了
Netlify 是一个静态网站自动化部署系统,可快速将静态网站直接构建部署,不需要你提供静态资源服务器。Netlify 基于 JAMstack 架构,即客户端 JavaScript、可重用 API 和预构建 Markup,这是一种现代化、未来化的构建网站的方法,可以提供更好的性能(全球 CDN )、安全性(HTTPS)和更好的开发体验(持续部署及Git集成)。且 Netlify 提供的功能和服务相比 GitHub Pages 功能更为强大——绑定域名、页面重定向、静态资源文件压缩、免费的 HTTPS 等等
优点:
Simply Push to Deploy
支持热部署,只需要将代码 push 到 Git 远程仓库即可自动构建及更新。
Free automatic HTTPS
支持自定义域名,提供免费 HTTPS ,可上传域名证书。
Never have to leave Terminal
可在终端中操作 Netlify。
由于我们准备使用 使用Netlify和Github持续部署Hexo博客 ,这样我们的博客源码会被其他人看到,里面可能有一些私密密码,所以为了安全起见,决定将该仓库设为私有化。(我这里新建的仓库名为blog,你们可以自定义)(如果是小牛之前仅仅普通的将hexo 部署到github pages ,那可以github仓库可以公开,因为hexo 只会默认推送 /public 目录到github仓库了,源码不会推送上去,所以这个可以放心大胆设为公开化)
选择Private,这样别人就无法搜索/查看你的博客分支了,同时我们不要勾选和添加任何README以及gitignore文件,直接选择“Create repository“即可完成仓库的创建。
复制你刚刚新建的仓库的地址:
`git@github.com:xiaoniuhululu/blog.git`
回到项目根目录,我们将本地项目和新建的repository通过git联系起来,在当前本地目录打开git bash执行下面:
git init
git remote add origin git@github.com:xiaoniuhululu/blog.git
//推送git至仓库
git add ./
git commit -m 'init blog'
git push --set-upstream origin master编辑配置文件:用vscode工具 打开 本地博客目录下的_config.ymlL:
把刚刚拷贝的仓库的地址粘贴到repository
deploy:
type: git #部署方式
repository: git@github.com:xiaoniuhululu/blog.git #github仓库地址
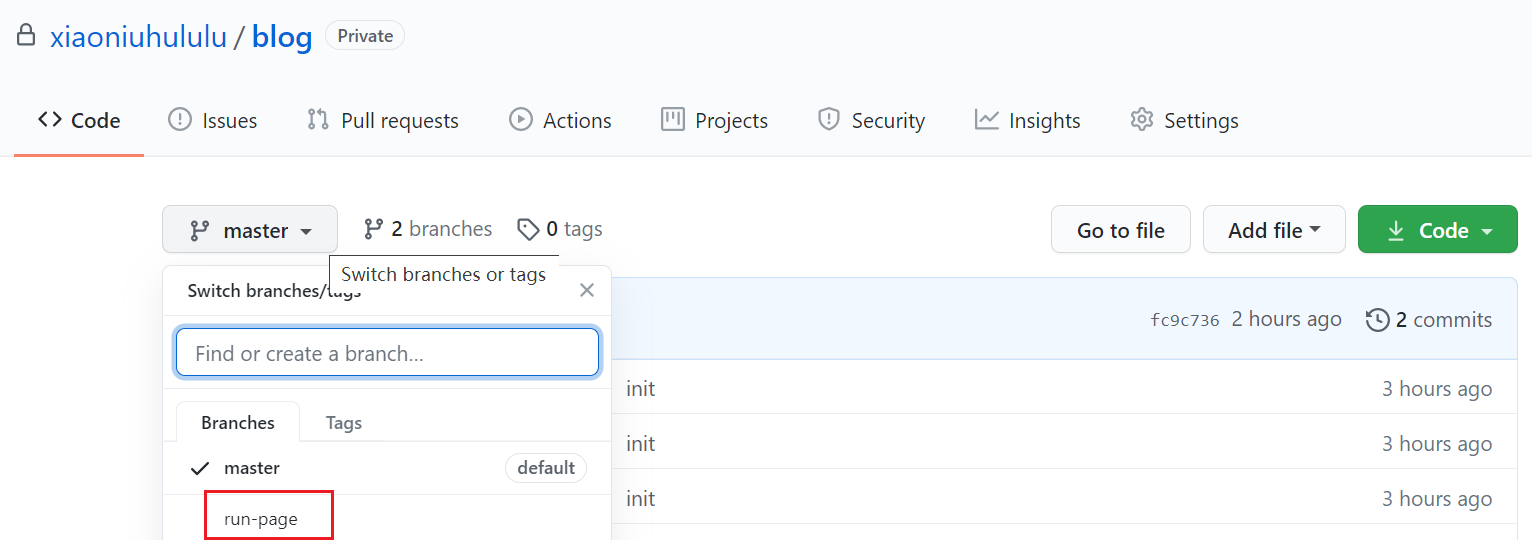
branch: run-page #部署分支 注意这个分支,照做,后面会讲修改完配置文件后,执行
hexo clean //清理静态文件
hexo g //生成静态文件
hexo d //部署可以看到github的仓库已经变了,且多了一个分支

这样以后:
master 通过git命令 提交,管理博客源码
use-page 通过hexo命令 提交,更新博客页面
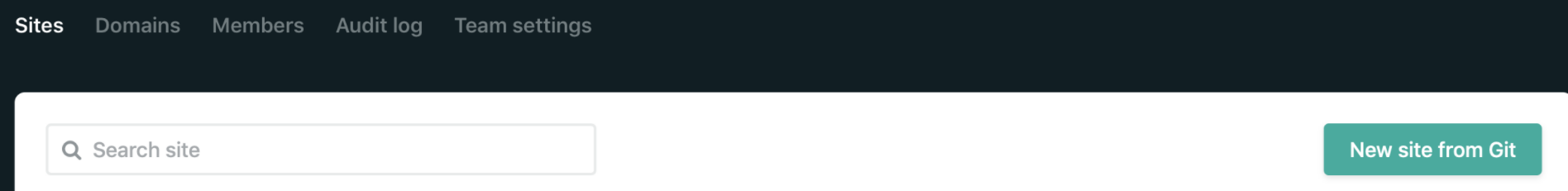
接着 托管到Netlify:
我们先到Netlify官网注册一下账号,选择GitHub登录
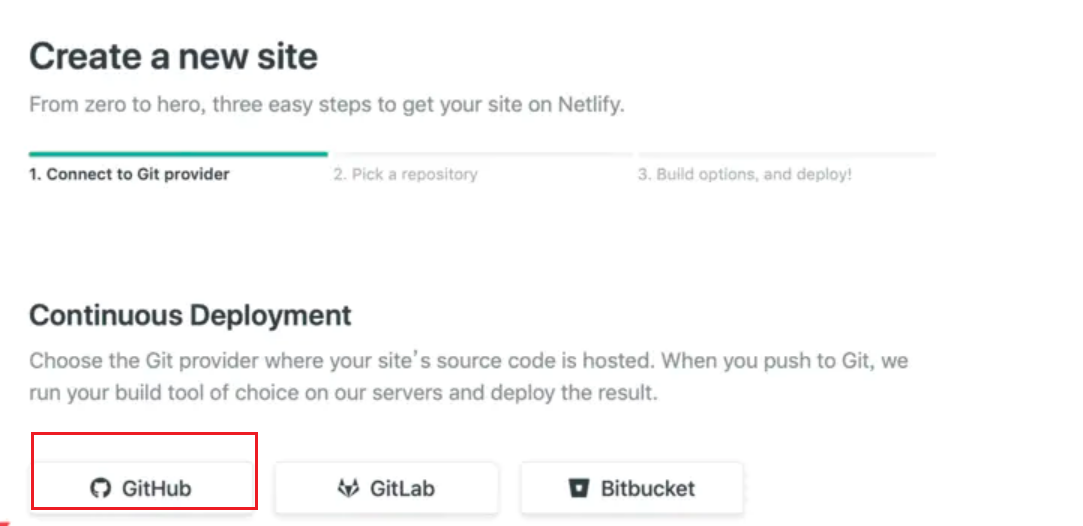
然后新建项目: 
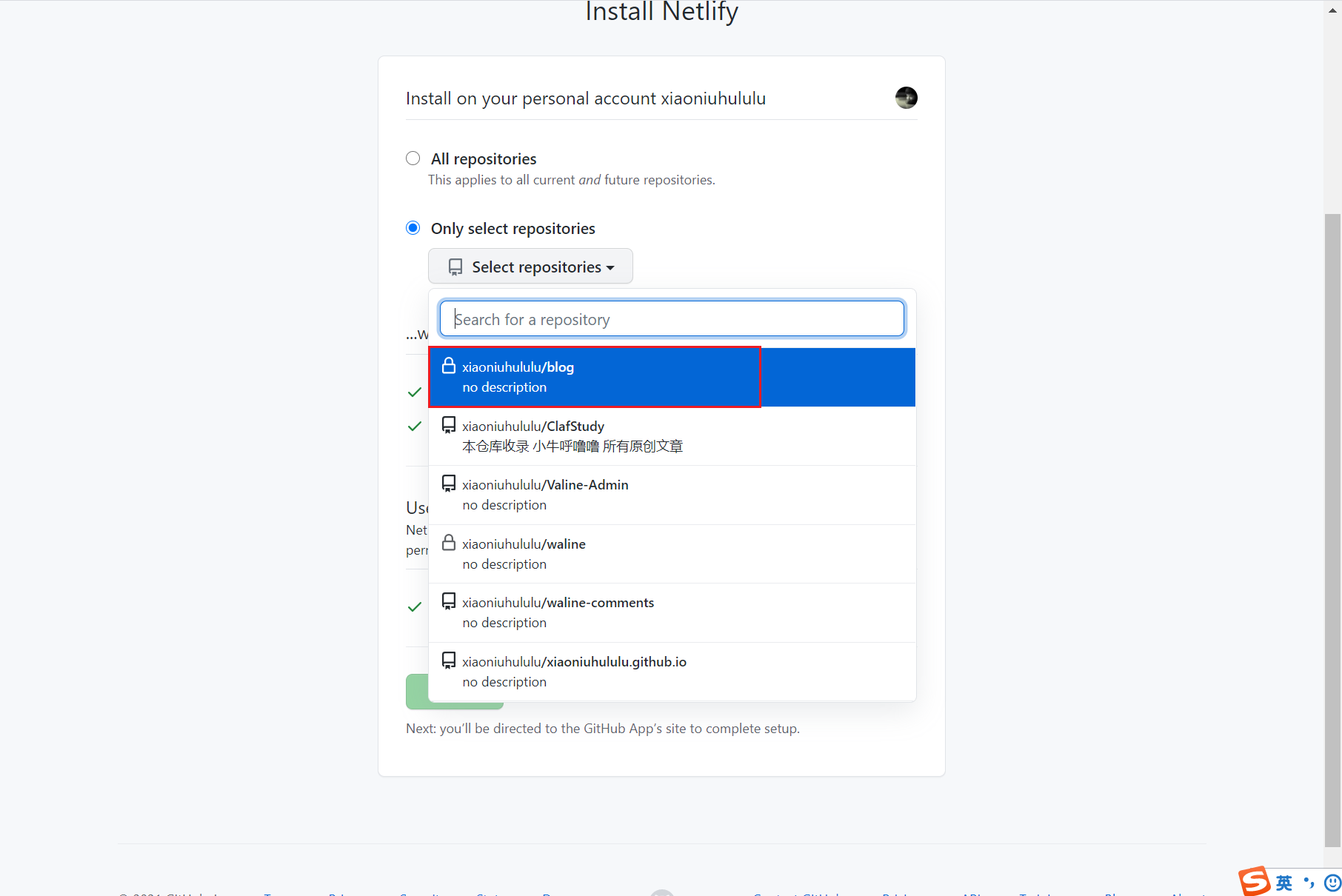
选择GitHub来源:

选择我们在github的项目: 
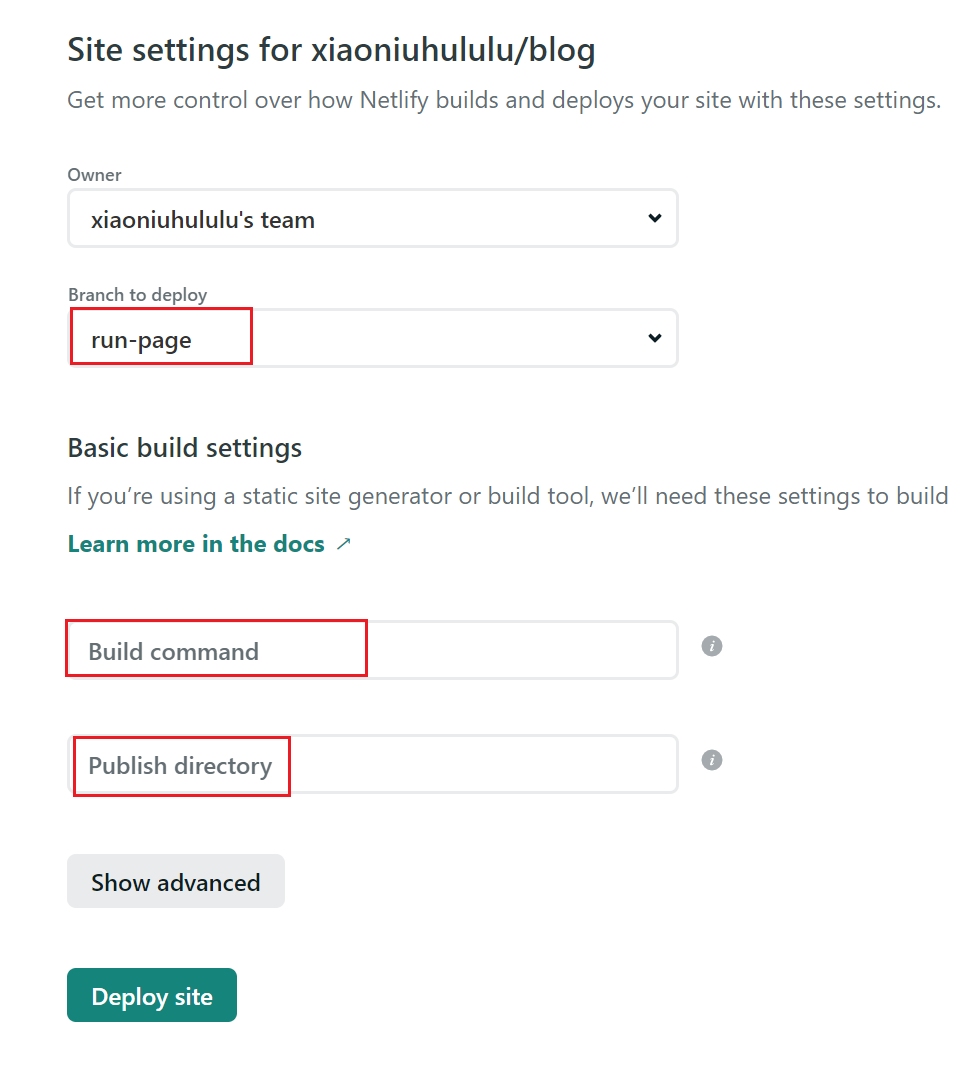
进入一步进行配置:(把后面2个框,清空即可) 
等一会,Netlify会自动帮我们生成一个网站

更改网址别名,红框是Netlify 为我们提供的域名网站(后面我会用买的域名替换) 
访问这个网站,就能跳转到我们的网站
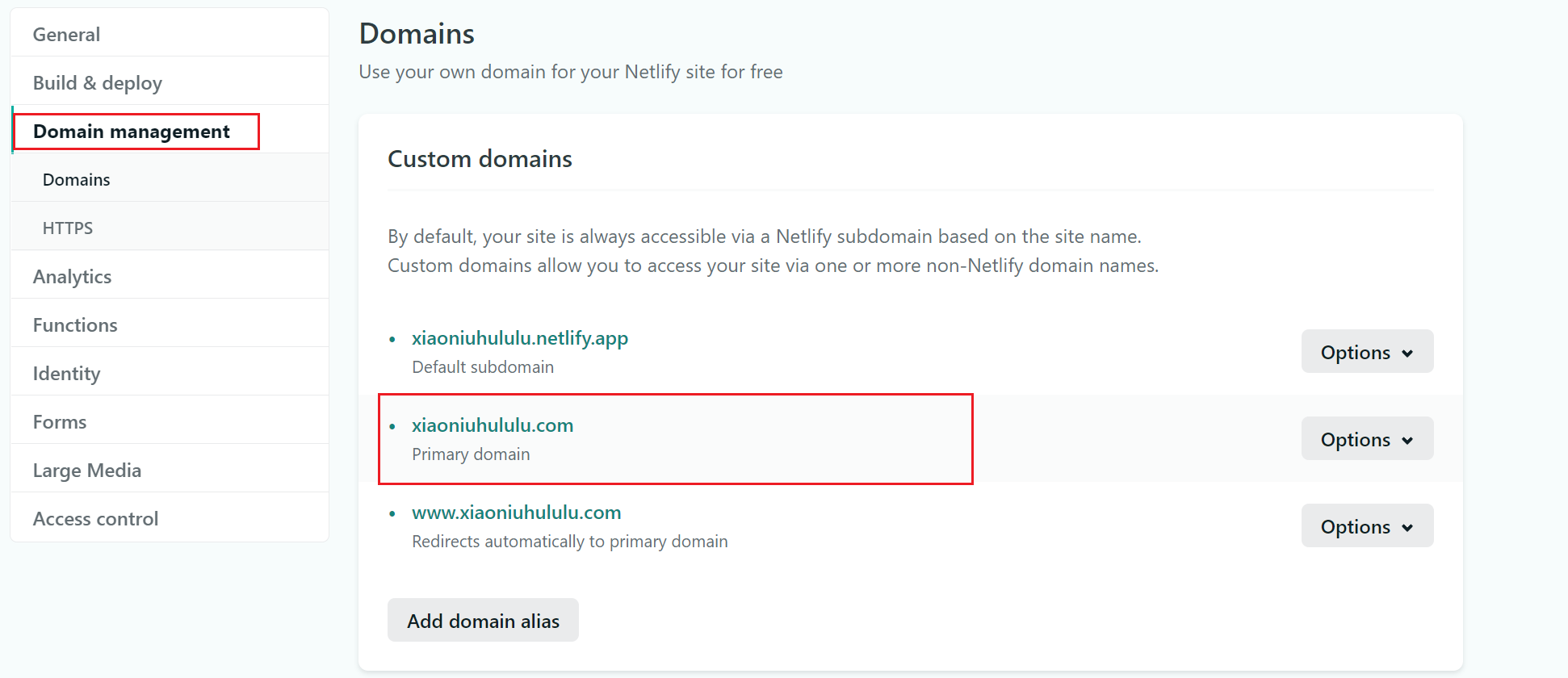
配置自定义域名的话,首先你得去买一个域名,然后再Netlify设置中,找到domain,然后去域名提供商 去改dns配置即可 
这样以后:
master 通过git命令 提交,管理博客源码
use-page 通过hexo命令 提交,更新博客页面
以后换电脑啥的都不怕了,直接把源码拉下来配置。如果写错了,还可以版本回退是不是很舒服。🌞
深度优化网站
好的网站,需要持续不断的优化
下载Next主题社区版
大家去官网下载自己喜欢的主题,官网地址:https://hexo.io/themes/
太多了,不知道怎么选?可以去百度一下,我这里就选是Next
- 下载主题next
注意:我下的不是原生Next版本,我下的是社区版的Next(为了waline 评论系统),地址:https://github.com/lizheming/hexo-theme-next
在GitBlog\themes目录下,执行:
git clone https://github.com/lizheming/hexo-theme-next.git
修改 站点配置文件_config.yml,注意不是next主题里的_config.yml,找到如下代码:
## Themes: https://hexo.io/themes/
##theme: landscape
theme: hexo-theme-next执行以下命令,使配置文件修改生效
hexo clean //清理缓存
hexo g //生成
hexo s //启动服务预览
修改Next为中文
修改 站点配置文件_config.yml
#language: en
language: zh-CN执行以下命令,使配置文件修改生效:
hexo clean //清理缓存
hexo g //生成
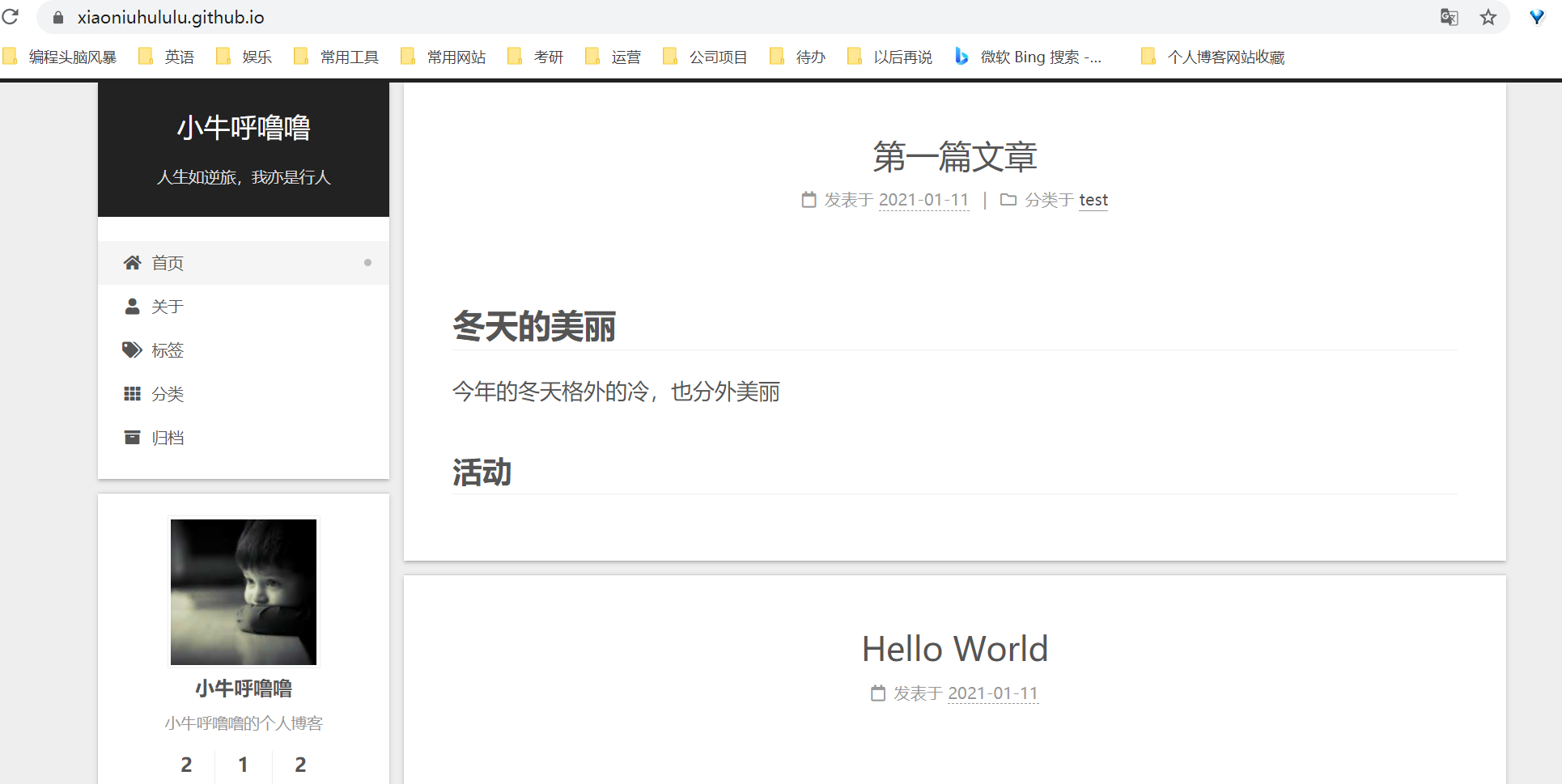
hexo s //启动服务预览效果:

网站一些基本信息
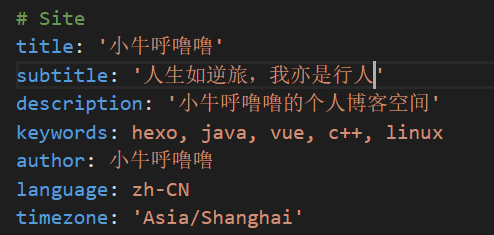
找到Site ,配置网站一些基本信息,下面贴一下官网的基本配置: 
修改 站点配置文件_config.yml:

执行以下命令,使配置文件修改生效:
hexo clean //清理缓存
hexo g //生成
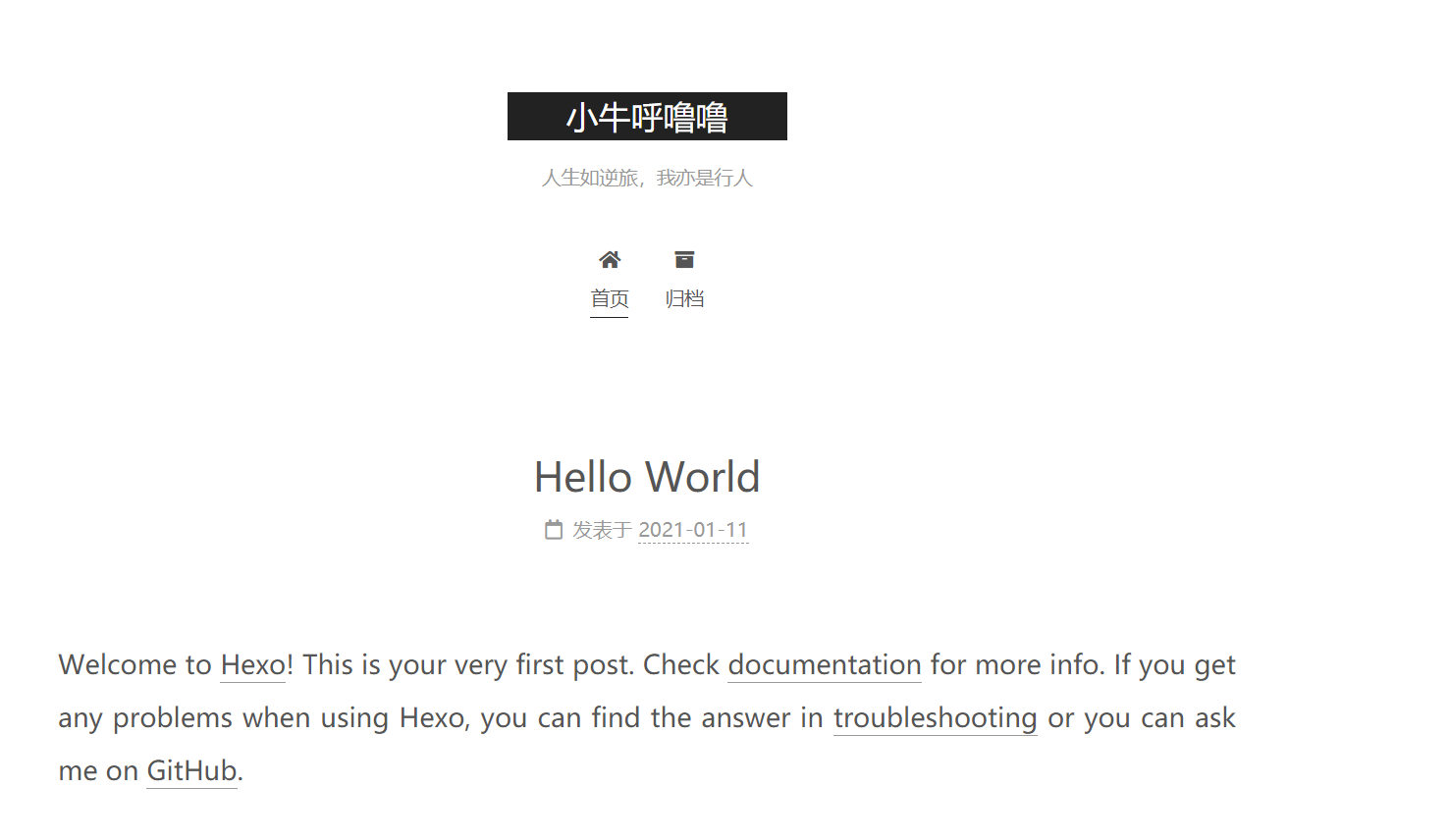
hexo s //启动服务预览效果如下: 
新建标签及分类标签

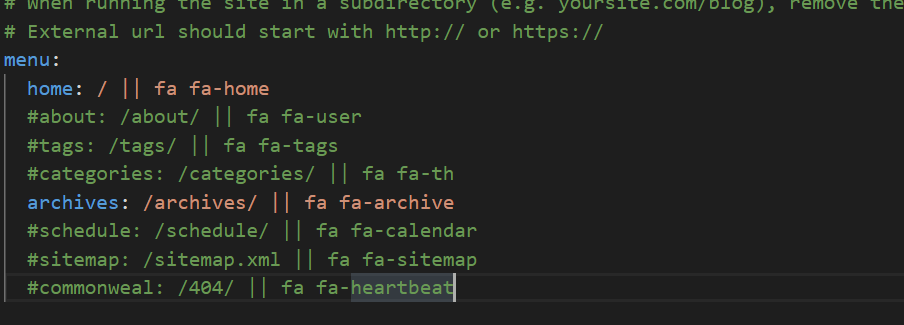
修改 主题配置文件_config.yml:

把 tags 和 categories ,about前面的 # 删除
效果如下:

启用关于页,标签页和分类页,我们需要自己手动建页
首先打开source目录

执行:
hexo n page about
hexo n page tags
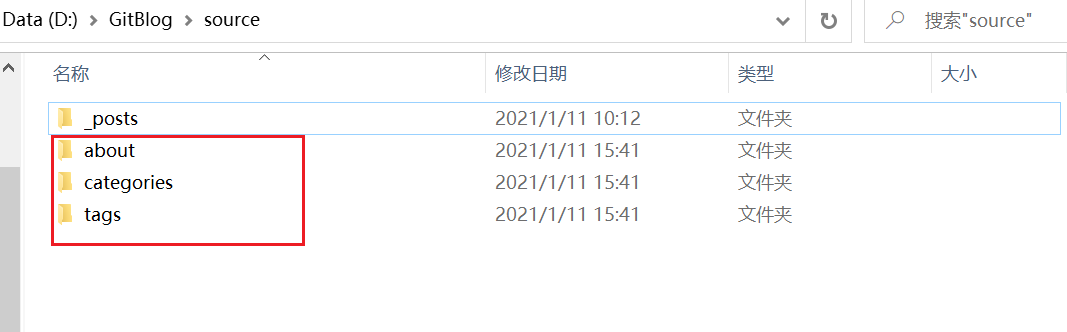
hexo n page categoriessource目录下会多处3个文件夹:

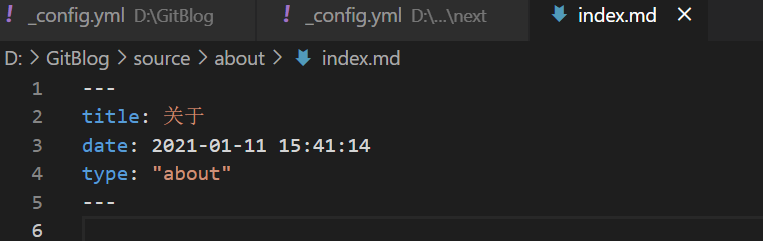
分别编辑各文件夹的index.md 


更换主题的样式
next 内置许多样式,可以自己选择
在主题配置文件/next/_config.yml中查找:scheme,找到如下代码:
# Schemes
scheme: Muse
#scheme: Mist
#scheme: Pisces
#scheme: Gemini个人比较喜欢 Gemini
选择你喜欢的一种样式,去掉前面的 #,其他主题前加上 # 即可。
设置头像
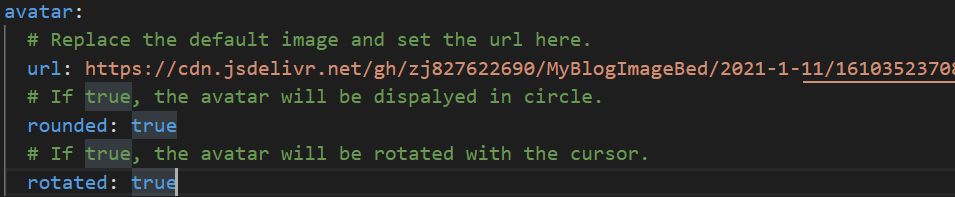
在主题配置文件/next/_config.yml中查找:avatar,找到如下代码:

小牛这里用的是 图片在自己github图床的地址,如果有小伙伴不了解,可以看我之前的一篇文章,关于github怎么搭建图床的,并通过cdn加速
rounded 是表示 头像为原型 rotated 是表示 头像可以旋转
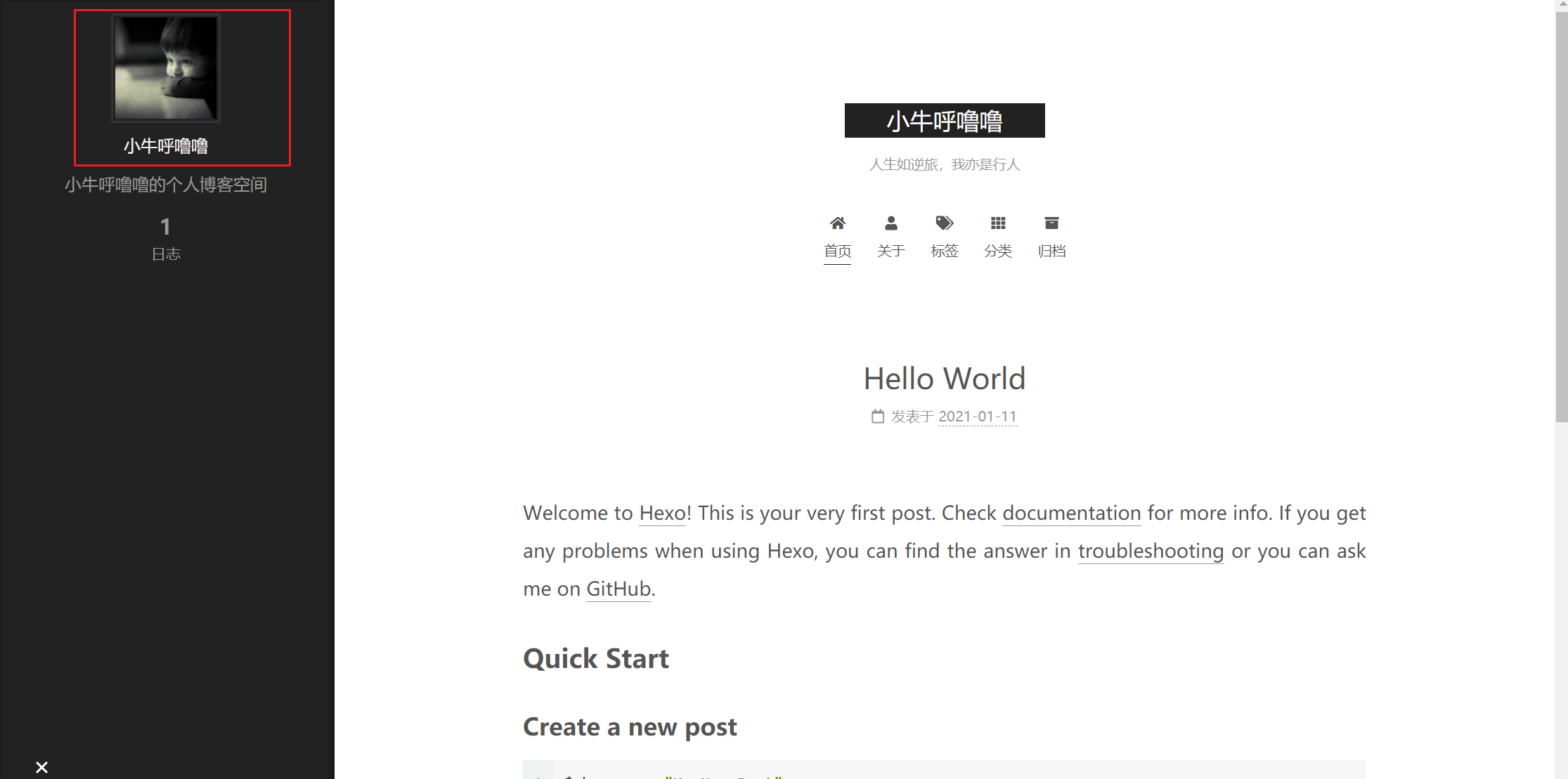
效果如下: 
增加知乎豆瓣等自定义图标支持
Hexo NexT 原始主题是采用了 Font Awesome 图标,并未包含如微信公众号,知乎这些社交网站图标。
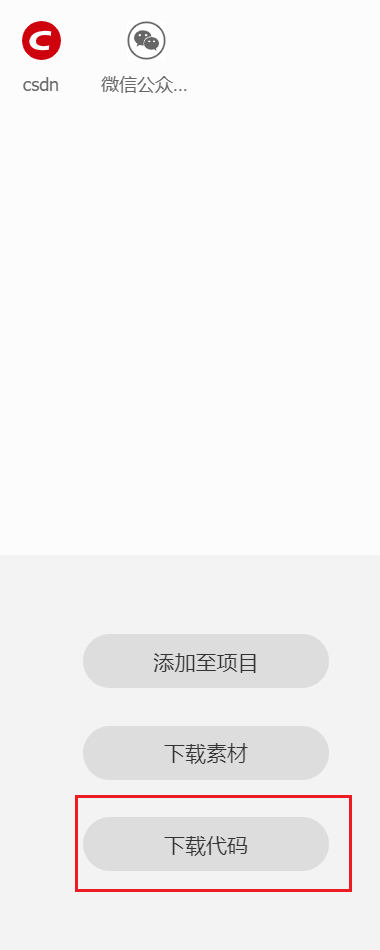
- 下载图标 首先,前往 阿里巴巴矢量库 挑选需要的图标,在图标上点击 "购物车" 将其加入购物车。
选择「下载代码」,会将所有的图标一起下载下来 
- 修改主题配置文件_config.yml 将下载的文件解压后,在里面,找到 iconfont.css 文件,打开后将其中的所有内容都复制加入到主题 CSS 自定义文件
source\_data\styles.styl中的任意位置。
//自定义图标 font-class引用
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1616849051933'); /* IE9 */
src: url('iconfont.eot?t=1616849051933#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAQIAAsAAAAACEwAAAO5AAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqEIIN+ATYCJAMMCwgABCAFhG0HSRtXBxHVmynJfiTYtnFSVsx/DkRyF+lM8Py/Tr1P+lEEYSgxqAQsly0XGCfAYUk3Q3limnocAFubUotQlRGKJTkPvsv/SH4wwuVD18/fz9dFAW6Wx2ZzqbjvLZuyMW2AA5sOqBurhDeQD+R/GLvyIvZDAJsSaiGduvRyMVEYwwSQmdOmjMNMmVA1hYKJYJTMVcgOEjC1oFYGbPd/L59oICZoJOgYY/tN7jyRdm+S31q6F/cY6RKQjecA2CLQgVqAAhld6hqKHkZroWMrSNVnGigEbaxAPI4vVXFjpf94GoiBgZIgtZpGOymZLYDAW0sCMc7fA0aP5stI+ggfAQ07qUDl5+daVrpty4rIm0Hh12707eDYu2lDzoRtPzokFhsUilQeci5qh8NuOJJoE0vMNDMm+IOjUUsdqBJBZmhQJGL0XNW03PeQl0WhKhRo5hgWysbi8q2PRpq7QxqfdUK5hyQWGxza6+3xzwXOu44kgY1rIu7b/fytqr0b3IuN9/cF9juyzgnb2OV076kqV049NQ3lyjnK+NP7P9oz9rlm5UkTuxrd7f6BdiOoMcienDz3X2+zxVHebkxfbc28GbwmrVwTD+IOjawytLLvVx5aZWSZ5a88zA/q9pFVyqB/WOVgEMpKWEOD/rCLGBPujxpYsX/5Vasr9Kvo3q04sEL/Vav6VxhY8a5bsV+F1avK9684EFzELd9v9ep+5d2KuaOcE2ldA8OGME7Wzdbc1Lp9HuR07l9tScNscZ3JBdJ79pRq7VK+FXwralvQd2/zFNfQtih1t7d3pev80f3Eldmjpat0mT3GlbQq+k+rRq2OqpP1MuOllfw/4/+CkJHyZUEy5QCIe0p077//DYmND10fk9rqj+koAF5s6H7Yl7fzgPlW3AJ/uUQB8bi6cIVh1pUstaV6QmeD/Q7FUMwx/m0xQAav+uPZrfNBMMmOQSORYtAxqURU1FqQgEMjMDBpCzY16brYIZP56IiygBpsACCkcR00UngEOmk8JirqS0gghy9gkCY62AyWzDUdqsg02+4oaBQ92B8kxztZVq2DwhuGczWSVPjsF0pJAeibLpuYcUcZY0J5h0GVgIQ3mMBhuK4Mh3BGp01UPca2pbI7NY63qqajoFH0YH+QHO/kNtY69/0bhnM1UlNVEX6hlNQ69E3XgjijvVXVtRxT3mFQJSDhDSbgwNWMMhzlvTI6bWKP8DG2qB61Rc38+PZ8cR5iDWNNXTTRRaEmFL9fP5i+aQ9sGf7R6RYNh9Psa6oqAAAA') format('woff2'),
url('iconfont.woff?t=1616849051933') format('woff'),
url('iconfont.ttf?t=1616849051933') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1616849051933#iconfont') format('svg'); /* iOS 4.1- */
}
//以下代码相对下载下来的代码做了部分修改
.iconfont {
font-family: "iconfont" !important;
font-size: inherit; //修改!
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.csdn:before {
content: "\e50d";
}
.weixin:before { //修改!
content: "\e609";
}- 主题注入功能
修改/themes/next/_config.yml
custom_file_path:
- #style: source/_data/styles.styl
+ style: source/_data/styles.styl- 使用说明(侧边栏)
social:
GitHub: https://github.com/user_id || fab fa-github
Zhihu: https://www.csdn.com/people/user_id || iconfont csdn
Douban: https://www.douban.com/people/user_id/ || iconfont douban重新部署项目即可看到效果。
编写博客
Hexo的博客都是用Markdown写的。
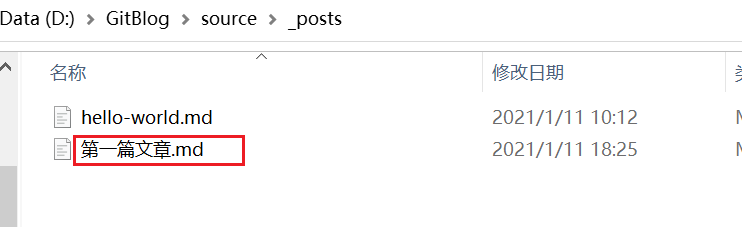
在D:\username.github.io\source_posts的空白处右键Git Bash Here
hexo new '第一篇文章'
执行以下命令:
hexo clean //清理缓存
hexo g //生成
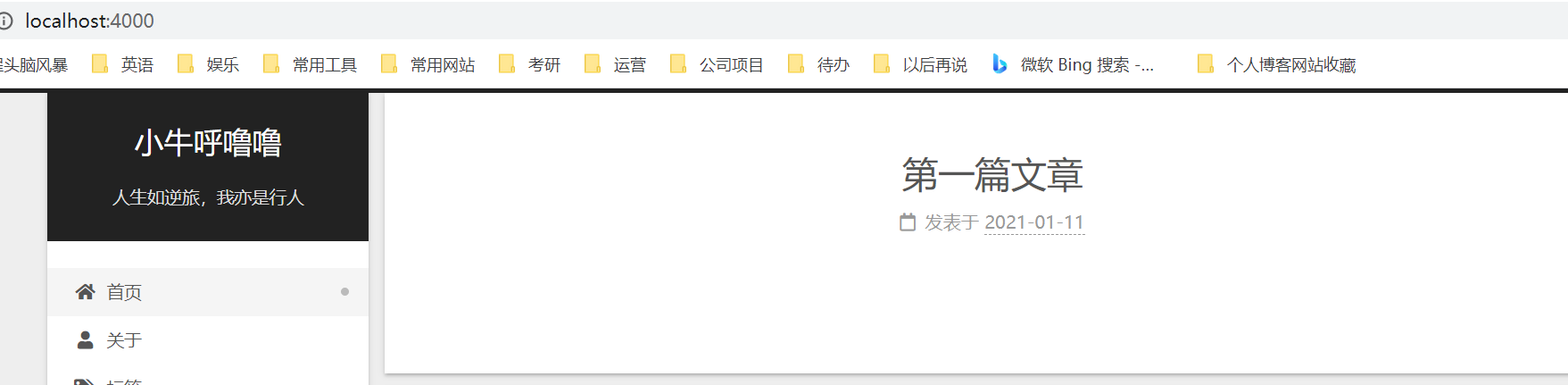
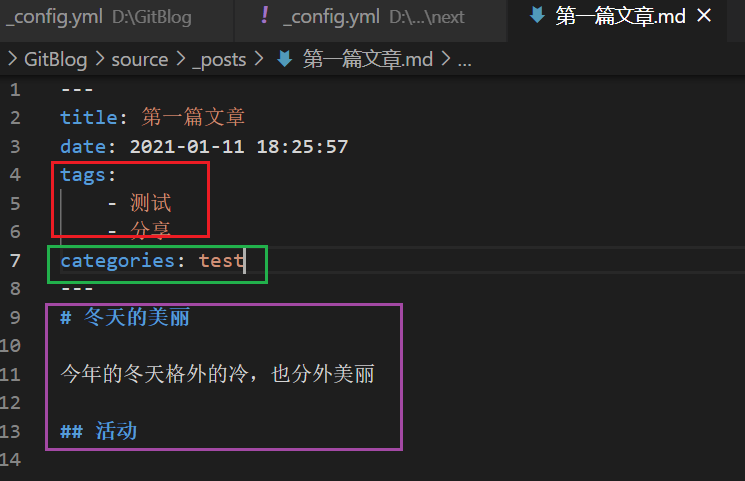
hexo s //启动服务预览 文章还是空的,我们现在来编辑一下: 分别依次编辑:标签,分类,正文
文章还是空的,我们现在来编辑一下: 分别依次编辑:标签,分类,正文

效果:


部署至github
hexo clean //清理缓存
hexo g //生成
hexo d //上传部署效果如下: 
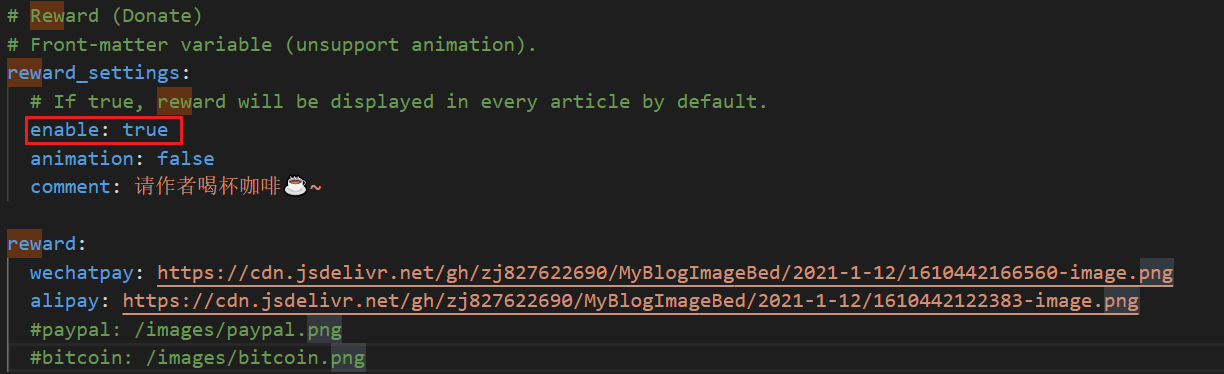
开启赞赏功能
修改 主题配置文件_config.yml,找到Reward,修改:

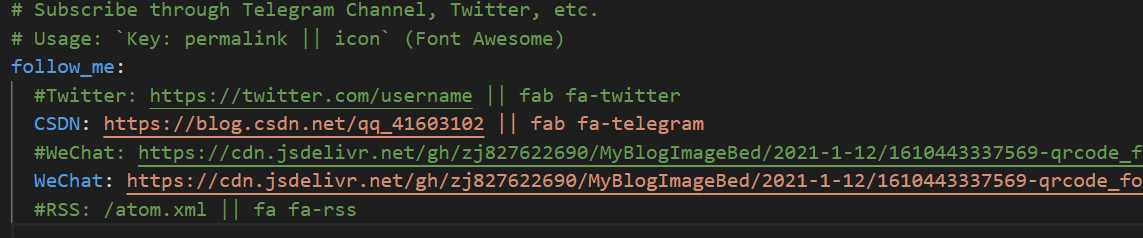
开启订阅公众号
修改 主题配置文件_config.yml,找到follow_me,修改:

去掉底部-原力驱动

设置阅读全文
如果你想让你的文章只显示一部分,多余的可以点击阅读全文来查看,那么你需要在你的文章中添加
<!--more-->其后面的部分就不会显示了,只能点击阅读全文才能看
修改文章底部带#的便签
修改前:

修改 主题配置文件_config.yml,找到tag_icon,改成true即可
效果: 
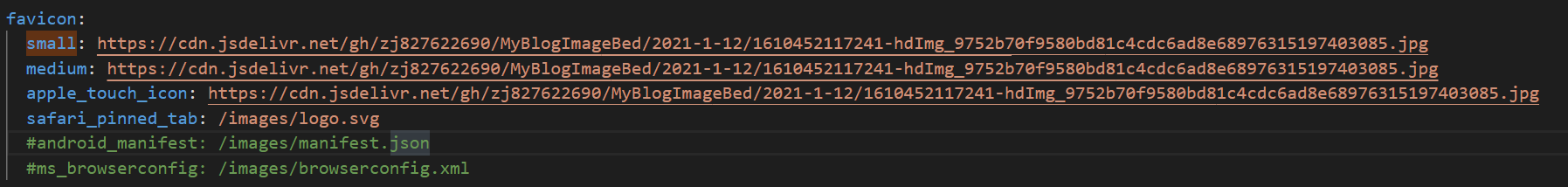
修改网站图标
修改 主题配置文件_config.yml,找到favicon,修改:

浏览页面显示当前浏览进度
修改 主题配置文件_config.yml,找到scrollpercent,改成true即可
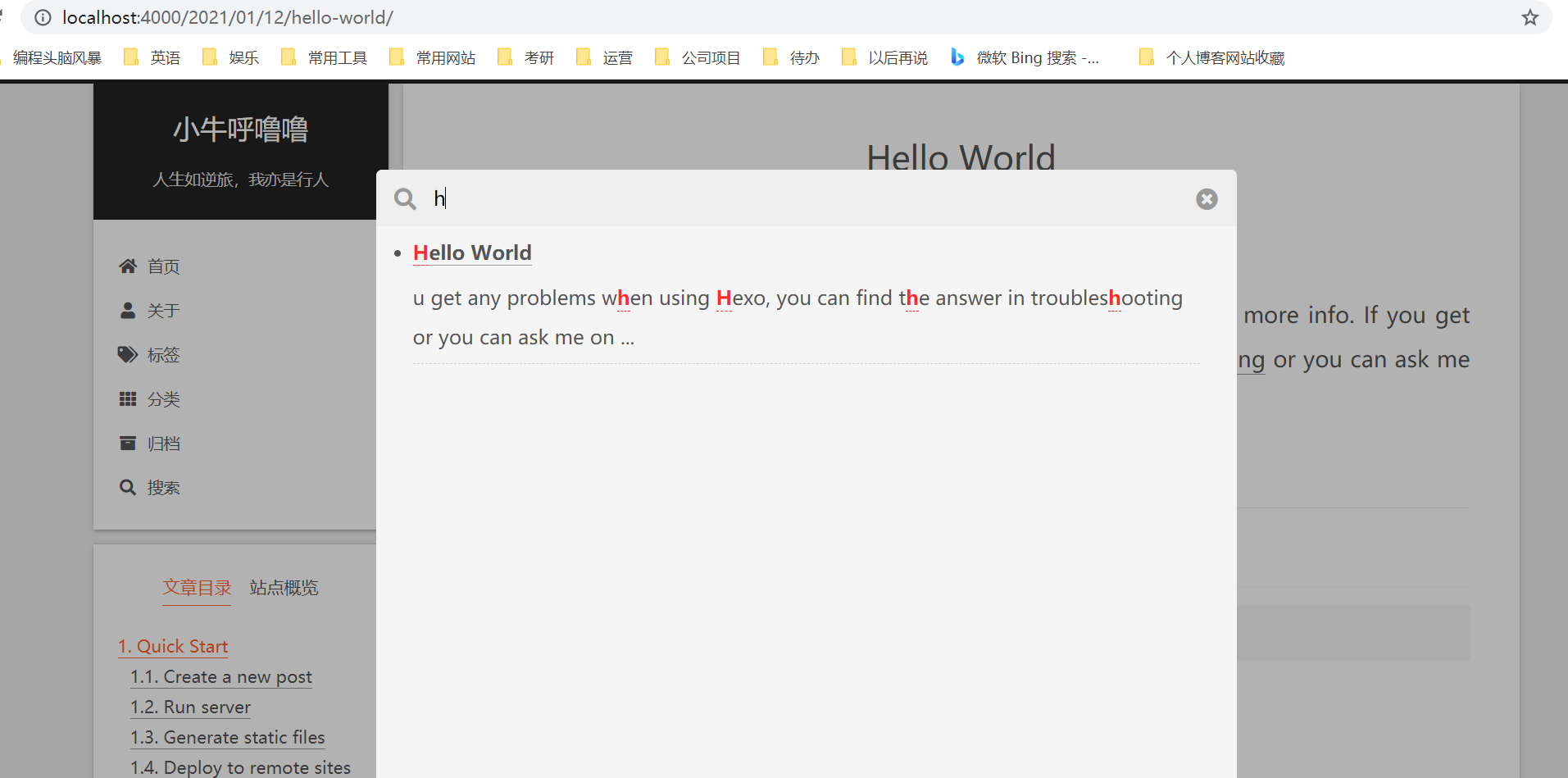
增加搜索功能
安装插件,用于生成博客索引数据(在博客根目录下执行下列命令):
cnpm install hexo-generator-search --save在**站点配置文件 _config.yml **中添加如下内容:
search:
path: ./public/search.xml
field: post
format: html
limit: 10000path:索引文件的路径,相对于站点根目录 field:搜索范围,默认是 post,还可以选择 page、all,设置成 all 表示搜索所有页面 limit:限制搜索的条目数
在主题配置文件 _config.yml 中找到local_search ,把enabled改成true即可

把他同步到github上时候,发现下面搜索卡死 
hexo clean 后再提交就可以了 如果还有问题,可参考https://blog.csdn.net/aoman_hao/article/details/86713171这篇网上的文章
增加不蒜子统计功能
在主题配置文件 _config.yml 中找到busuanzi_count ,把enabled改成true即可
设置license的样式
修改 主题配置文件_config.yml,找到creative_commons,修改如下:
creative_commons:
license: by-nc-sa
sidebar: true
post: true
language:还需修改 站点配置文件_config.yml,找到url,换成自己博客的地址
# URL
## If your site is put in a subdirectory, set url as 'http://example.com/child' and root as '/child/'
url: https://xiaoniuhululu.github.io/添加聊天功能
个人感觉鸡肋,食之无味弃之可惜
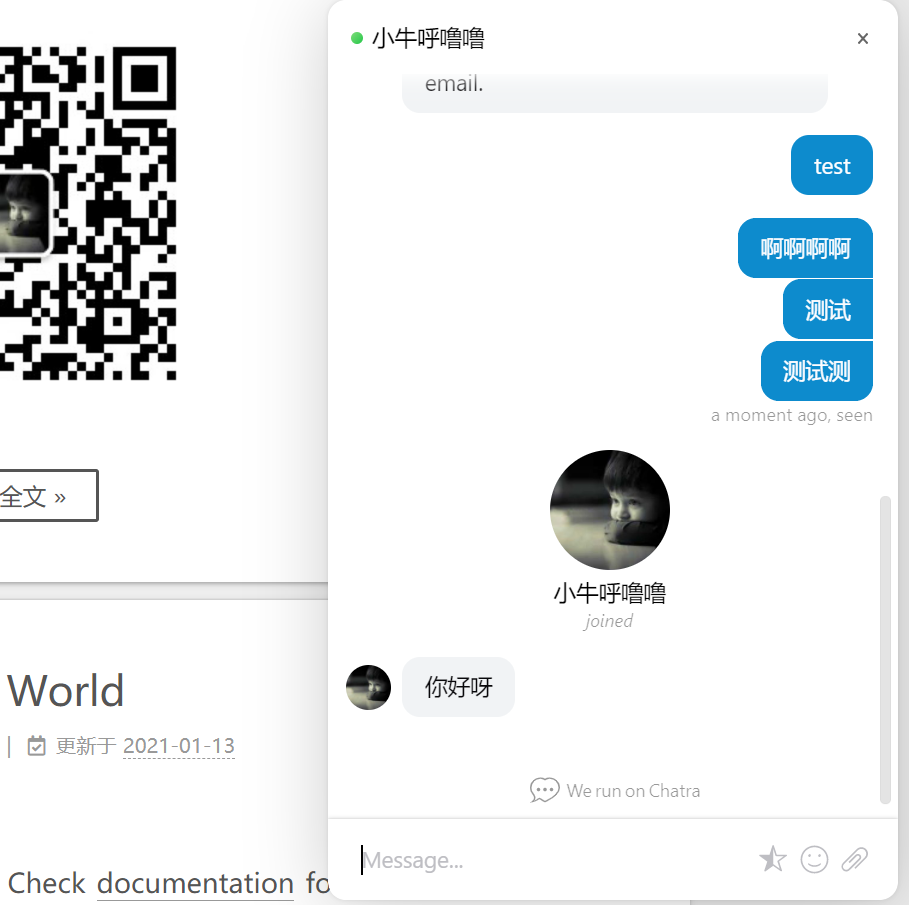
小牛这里选的是 chatra, 试了试挺好用的
去官网:https://app.chatra.io/,注册一个账户,免费的就行
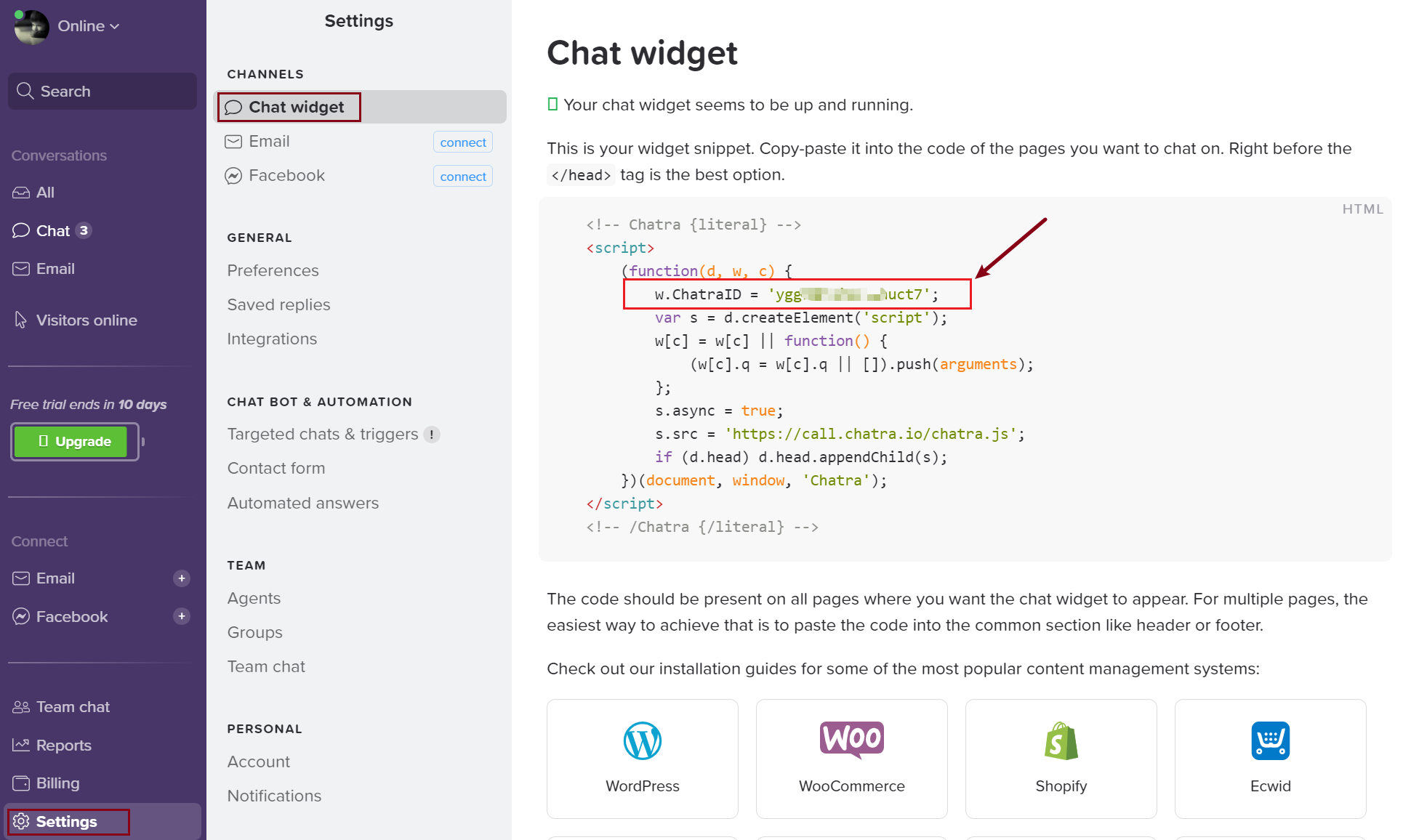
获取chatra_id,存在setup里,感觉贼奇葩 
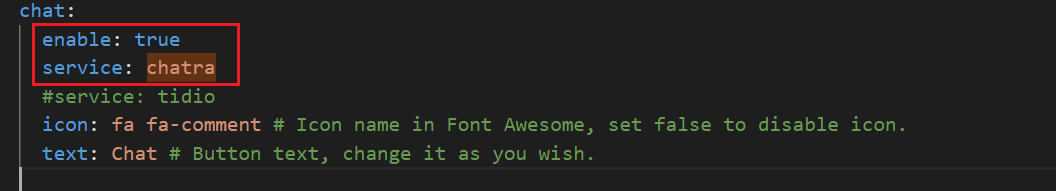
修改 主题配置文件_config.yml,找到chat,修改如下:

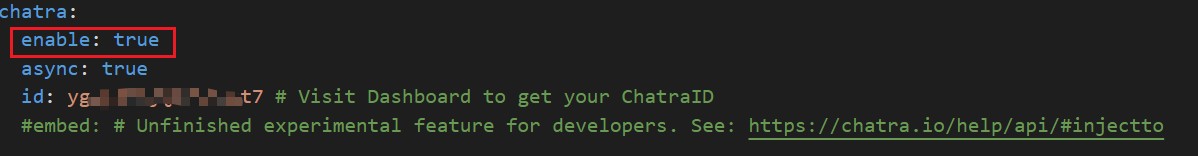
由于我们选择的是chatra,那我们还需配置chatra相关信息
把id换一下即可 
效果图如下: 
文章置顶
在博客根目录下安装置顶插件
npm uninstall hexo-generator-index --save
npm install hexo-generator-index-pin-top --save在需要置顶的文章头加入top: true 例如
---
title: test
date: 2021
categories: 测试
top: true
---然后在文章标题下面添加一个置顶标签样式
打开:/blog/themes/next/layout/_macro 目录下的post.swig文件,定位到div class="post-meta"标签下,插入如下代码:
{% if post.top %}
<i class="fa fa-thumb-tack"></i>
<font color=7D26CD>置顶</font>
<span class="post-meta-divider">|</span>
{% endif %}添加3d地球
太卡了,弃用
先去revolvermaps官网 选择一款你喜欢的样式,将代码拷贝出来
然后把代码,拷贝到\themes\next\layout_macro\sidebar.swig里即可
域名绑定
根据之前的教程,目前默认的域名还是username.github.io,感觉怪怪的,但是一般个人网站好像都是www.name.com格式的,为此小牛没法白嫖了,只能掏钱了

- 买域名
小牛是去阿里云买的,腾讯云,华为云 啥的都可以买
实名认证即可,不需要备案,如果服务器是内地的就需要备案。Hexo网站的服务器是海外的因此可以跳过这步。

- 域名绑定
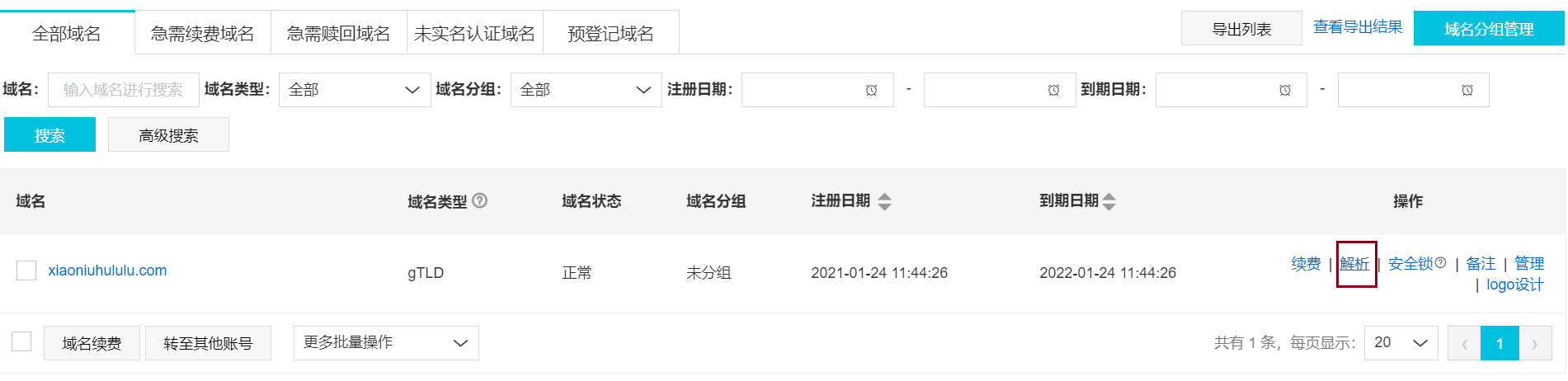
先在阿里云上 控制台->域名服务,找到自己的域名

- 域名解析(本地与服务器映射)
点击新手引导

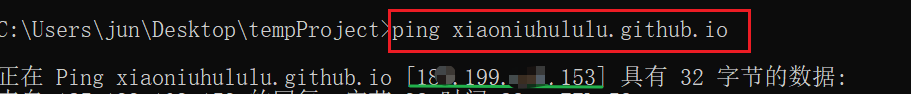
这里得填网站的IP地址,但我们现在只知道我们网站默认的github的域名,我们执行ping一下即可(打开终端,输入ping 用户名.github.io)

把得到的IP地址填入阿里云中

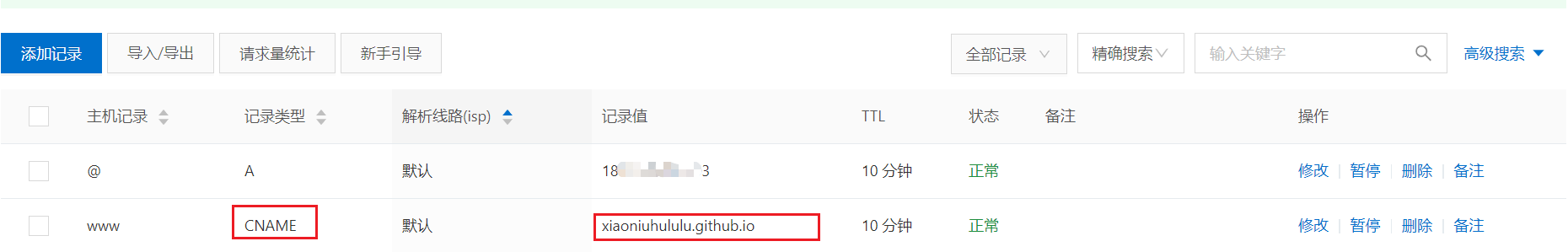
解析记录设置两个:www和@,线路默认就ok
(1) @:记录类型选A,A记录的就是ip地址,不用改
(2) www:记录类型选CNAME,CNAME记录值填你的github博客网址,如我的是
xiaoniuhululu.github.iohttps://xiaoniuhululu.netlify.app/

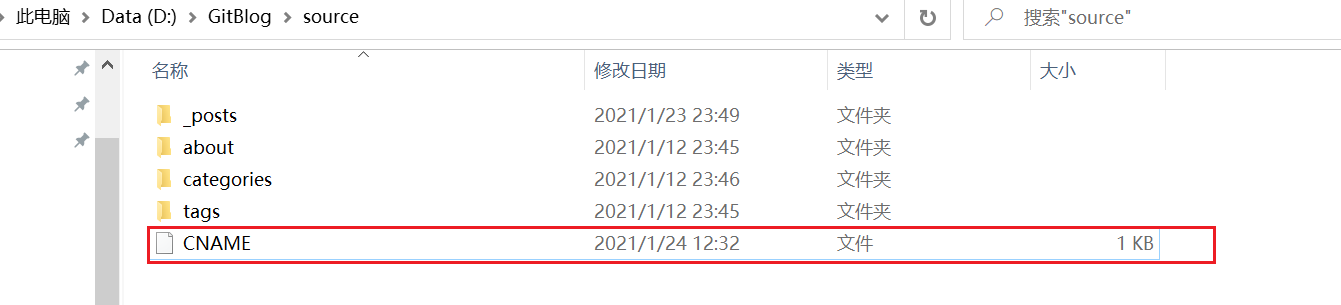
- 本地设置修改 这些全部设置完成后,此时你并不能根据申请的域名访问你的博客。接着你需要做的是在hexo根目录的source文件夹里创建CNAME文件,不带任何后缀,里面添加你的域名信息,如:
xiaoniuhululu.com。可以用www.xiaoniuhululu.com和xiaoniuhululu.com访问都是可以的。重新hexo g,hexo d,并发布即可用新的域名访问。

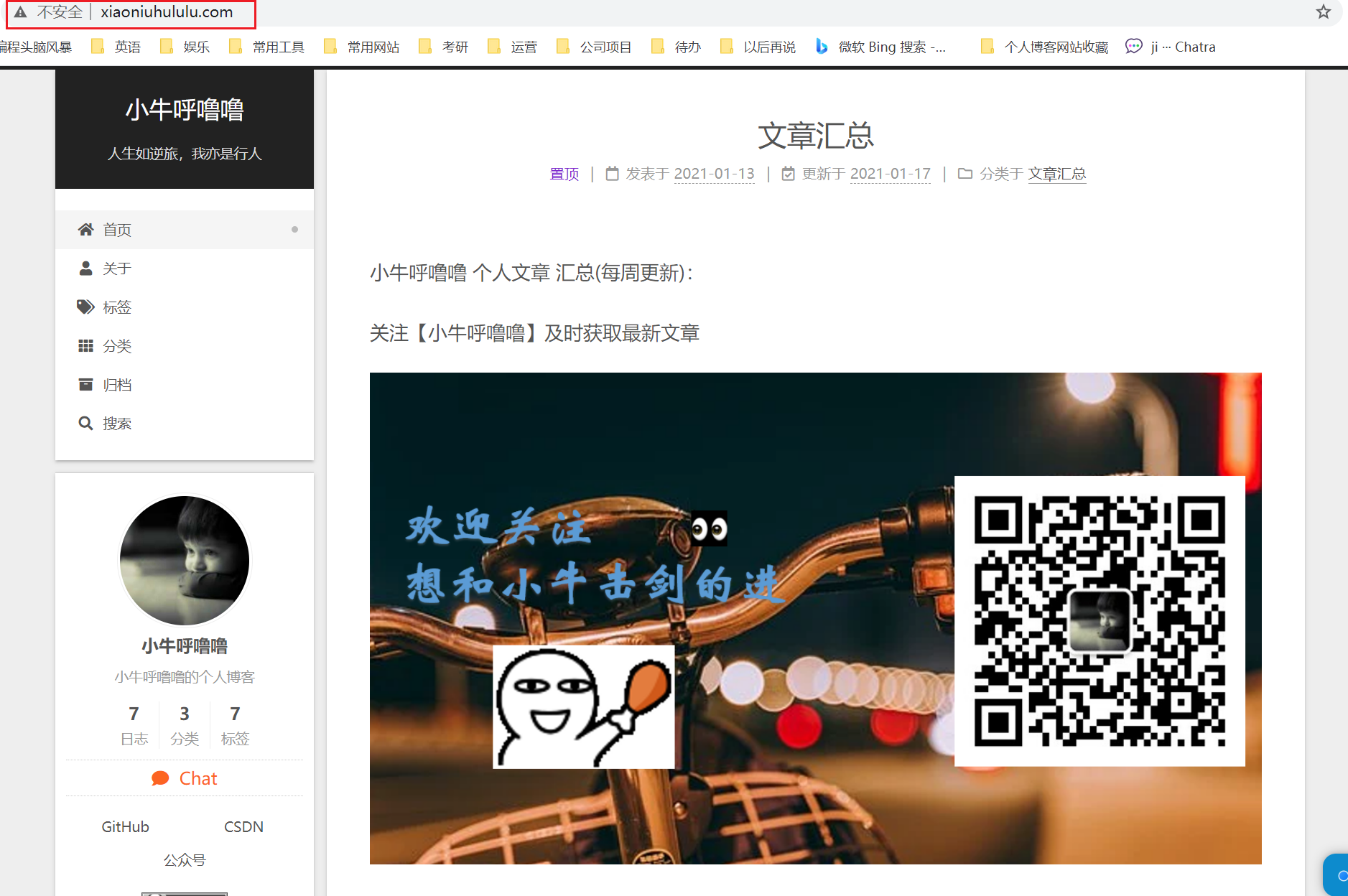
效果展示:

但发现浏览器提示不安全?这个瑕疵可不能忽视,继续折腾一番
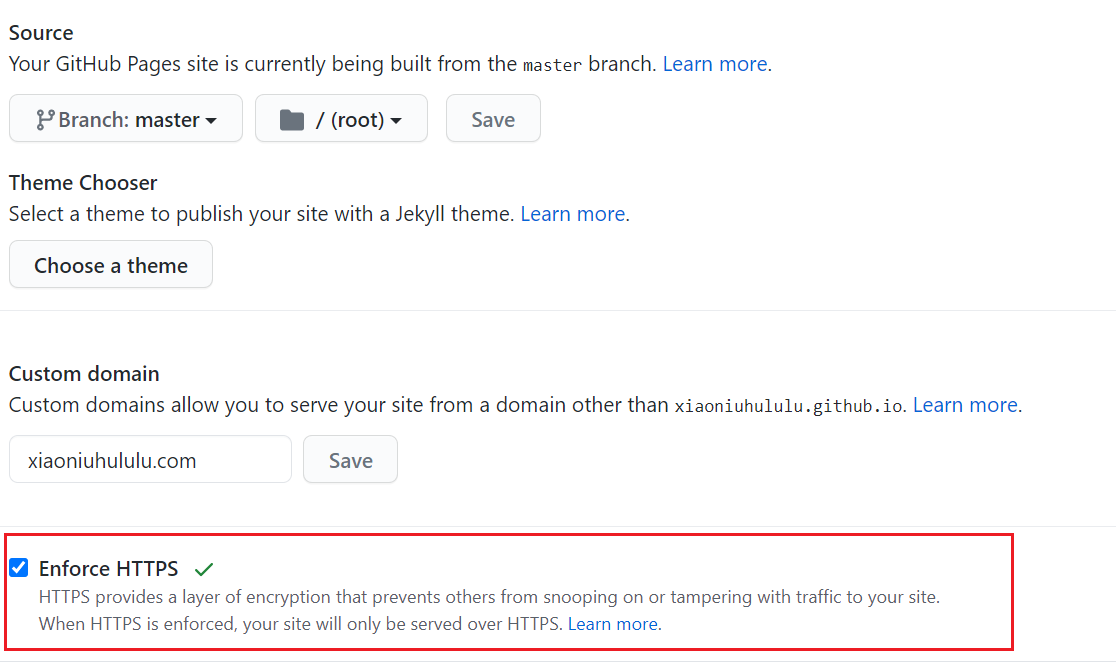
在网上查了许久,发现github自己就支持自定义域名的https的请求
HTTPS 让你的网站和网站访客更安全,并且 Github 提供的这些 IP 地址自动将你的站点加入了 CDN,提高了访问速度。你还可以在 GiHub Pages 仓库的Settings里勾选 'Enforce HTTPS',这样所有访问你站点的请求都会走 HTTPS。

不得不感叹,github太良心了

自定义hexo创建文章的模板
网站好了,应该该写文章了,每次我们会因为格式问题,而导致花费额外的时间,一个良好的模板,会帮助我们节约时间。
在博客的scaffolds目录下有三个md文档,只需要改post.md即可。
小牛的模板如下:
---
title: {{ title }}
date: {{ date }}
permalink:
categories:
tags: []
comments: true
----
<!-- 前言 -->
<!-- more -->
## 0x01
## 0x02
## 0x03
## 0x04增加鼠标点击特效
小牛比较喜欢点击出现的爱心特效,下面简单记录一下过程。
- 将下面JS 文件复制到目录 /themes/next/source/js/cursor/ 下
love.js:
/*网页鼠标点击特效(爱心)*/ !function (e, t, a) {function r() {for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x + "px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e].scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999");requestAnimationFrame(r)}function n() {var t = "function" == typeof e.onclick && e.onclick;e.onclick = function (e) {t && t(), o(e)}}function o(e) {var a = t.createElement("div");a.className = "heart", s.push({el: a,x: e.clientX - 5,y: e.clientY - 5,scale: 1,alpha: 1,color: c()}), t.body.appendChild(a)}function i(e) {var a = t.createElement("style");a.type = "text/css";try {a.appendChild(t.createTextNode(e))} catch (t) {a.styleSheet.cssText = e}t.getElementsByTagName("head")[0].appendChild(a)}function c() {return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + ")"}var s = [];e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) {setTimeout(e, 1e3 / 60)}, i(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"), n(), r()}(window, document);
- 在配置文件中引入新建的js文件 在…\themes\hexo-theme-next\layout*路径下找到“_layout.swig”*文件,在标签中引入新建的js文件,代码如下:
<script type="text/javascript" src="/js/cursor/love.js"></script>- 上传hexo
hexo clean
hexo g
hexo d这样网站就能看到效果了。
自定义网页样式
全部自定义样式放到 hexo/source/_data/styles.styl 即可。
然后在 NexT 的配置文件 next.yml 中取消 styles.styl 的注释:
custom_file_path:
- #style: source/_data/styles.styl
+ style: source/_data/styles.styl这部分小牛参考的班班的样式,在此感谢!
添加Google广告
- 注册 Google AdSense:
google adsense注册账号流程比较简单,跟随页面提示填好各项信息,官网地址
值得注意的是:网站域名一定要正确,不要轻易修改,不然后面修改网址(补救)会非常麻烦。
- 添加广告代码
注册账号完成之后,google会生成一段代码。需要将谷歌提供给你的一份代码添加到你网站的中,我用的是next主题v7的版本,
在 主题配置文件_config.yml中 中释放此段代码:
custom_file_path:
head: source/_data/head.swig我们接着在 source/_data 中创建 head.swig 文件,并把 AdSense 产生的代码放在 head.swig 里面,就像这样:
<script data-ad-client="xxxxxxxxxxxxxxx" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>- 申请审核
重新启动一下本地的 Hexo 环境,检查
标记中有没有出现刚才添加的代码。检查没有问题之后,就可以部署到生产环境使上面的修改生效了。为了保险起见,在生产环境上也要检查一下 标记中有没有出现刚才添加的代码。确认没有问题之后,就可以回到 AdSense 页面中点击验证按钮了。然后 AdSense 会开始审核阶段,这期间我们只需静静等待审核结果的邮件就好了(一般需要3-4天)
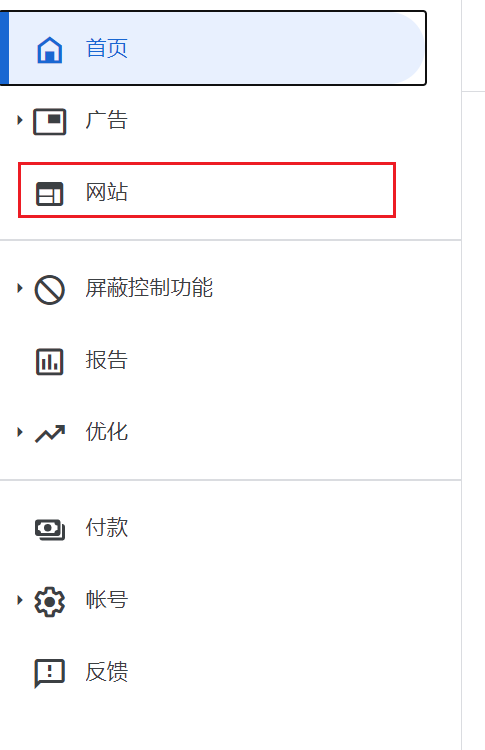
注意:如果你的网站域名,填写错误。则需要在对错误域名申请时,等待控制台里的“网站”项,可以点击(大概需要2天的时间)。然后点击添加网站。添加之后,申请审核即可。

这里值得注意的是:审核可能会一直通过不了(猜测可能默认会去错误网站查找代码),查了许久官方文档,惊喜发现google ad还提供了另一种 验证方式:
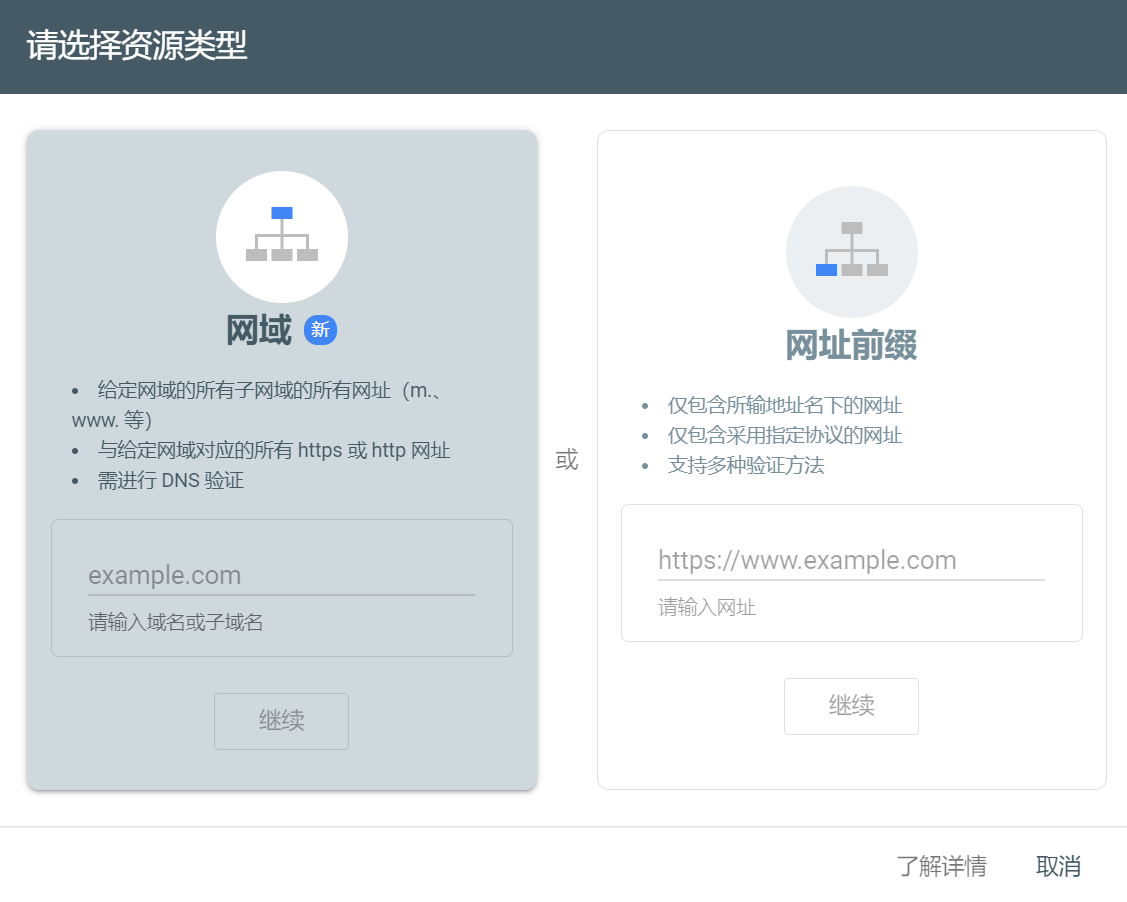
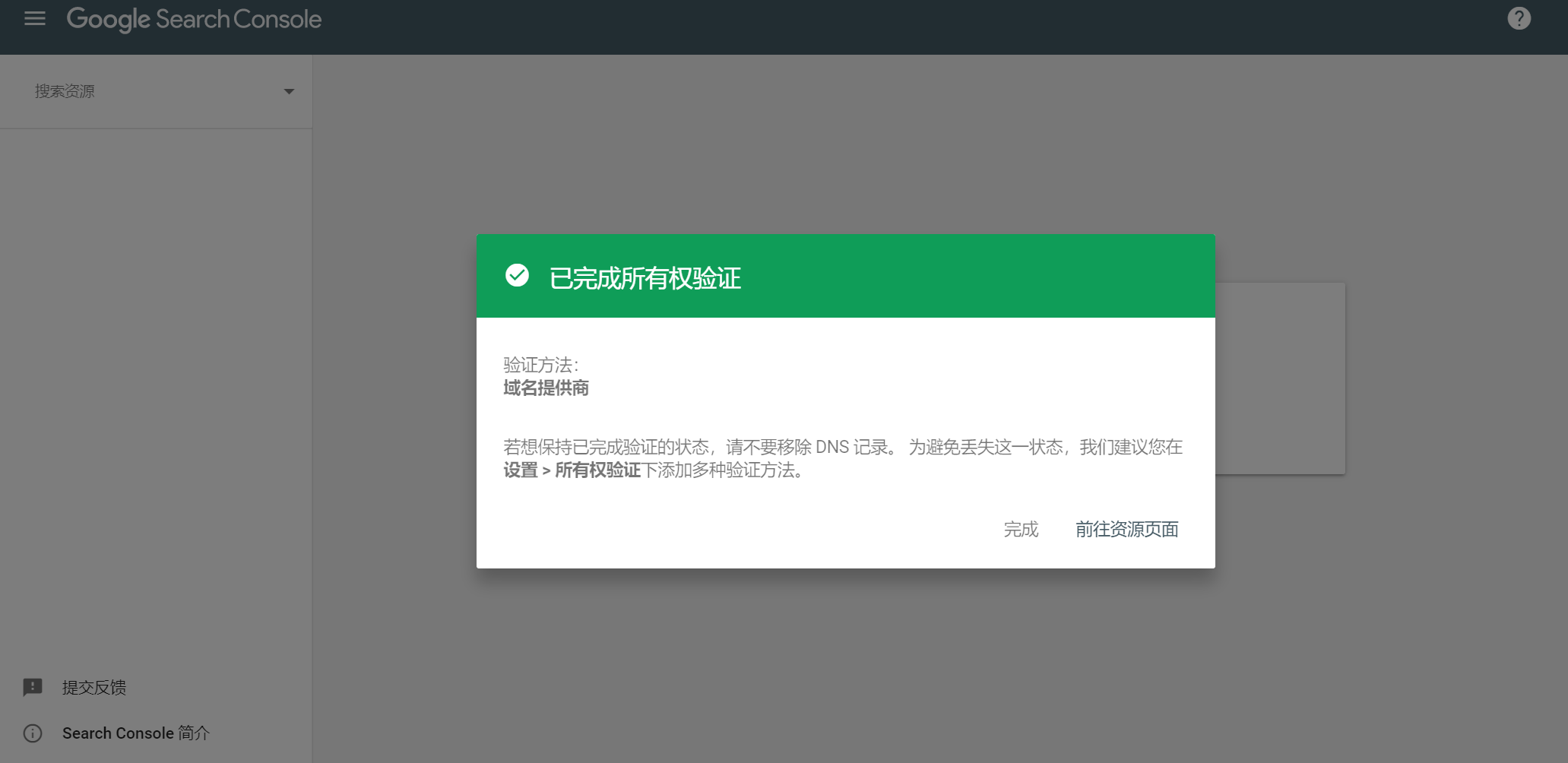
##在 Search Console 中验证网站所有权:
在 Search Console 中验证网站所有权



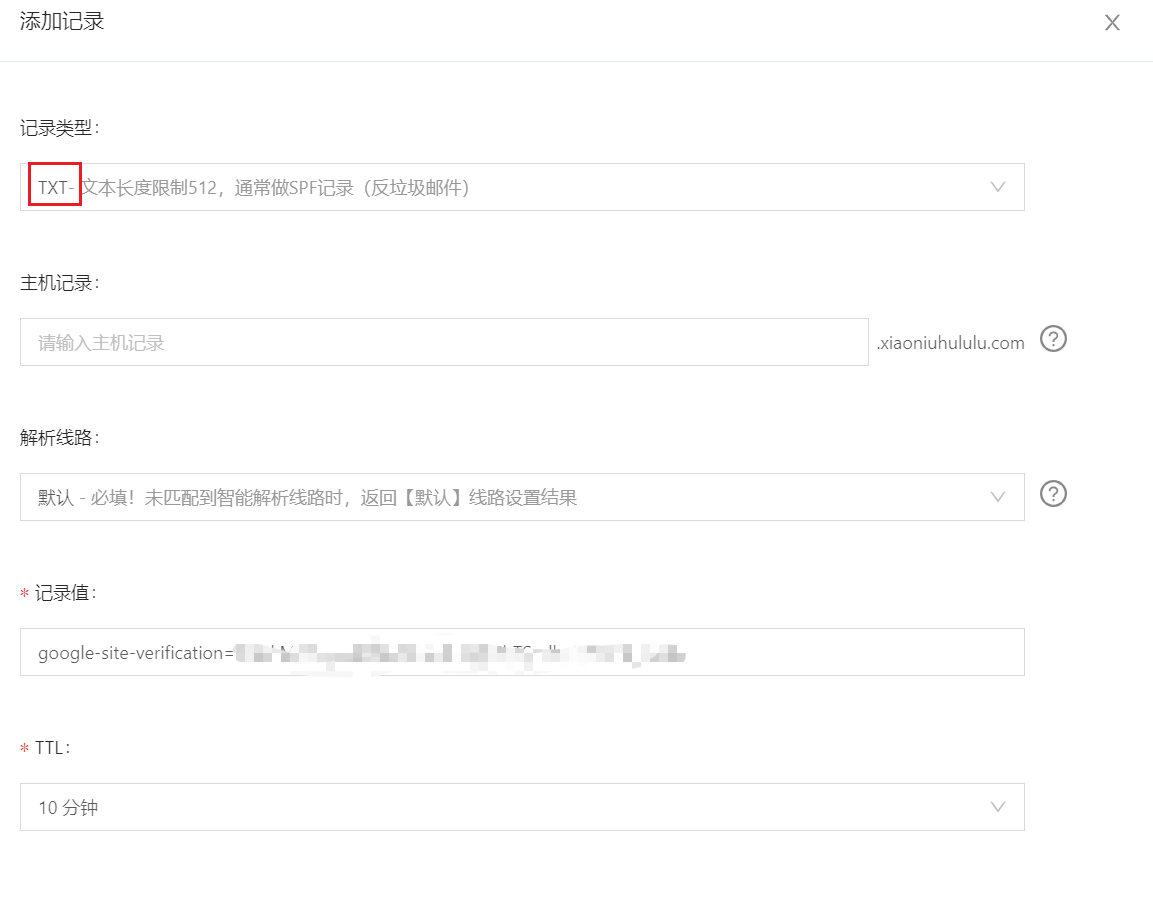
选择网域资源验证方式比较好,只需要一个域名就可以匹配到多种格式的 URL,之后会给你一个 TXT 的记录值,复制它到你域名DNS增加一个 TXT 记录,点击验证即可

(小牛域名是在阿里云上买的,所以去阿里云上DNS里添加一下TXT记录即可) 
然后回到google站长网站上验证即可。

这样就可以验证网站的所有权,google不需要在去网站上寻找广告代码。
小牛前后申请了十几次才才成功,大家多点耐心。
- 配置广告模块 进入 AdSense 管理后台之后,进入侧边栏的广告 -> 概览。在这里我们可以配置广告会在什么位置展示了。
因为笔者并不希望让我的网站满地都是广告,而影响正常内容的展示,而是只在首页左侧边栏最下面,和在每篇博文结束的位置,各放置一个广告。所以我就需要到按广告单元这个页面手动配置两个广告模块。

- 添加广告模块
点击展示广告按钮来新建一个类型为展示的广告。在顶部文本框填入广告模块的名字,比如 side ad,然后在右边栏选择广告的尺寸,是自适应的,还是固定长宽的。如果是自适应尺寸,那么还需要选择广告的大致形状。配置完毕后,点击保存按钮,一个广告模块就配置好了。我这里配置2个:side ad和 bottom ad 两个模块。
- 配置博客页面 广告模块是创建好了,接着需要配置广告展示的位置。
修改 主题配置文件_config.yml 中 custom_file_path 的配置:
custom_file_path:
sidebar: source/_data/sidebar.swig
postBodyEnd: source/_data/post-body-end.swig然后我们在 source/_data/ 目录新建两个文件,分别命名为 sidebar.swig 和 post-body-end.swig,分别用来存放侧边栏广告和文章底部广告的代码。
回到按广告单元这个页面,在刚才添加的广告单元那里,有一个形似 <> 的按钮,点击它,就可以看到这个广告单元的配置代码了。
把 side ad 的代码复制到 sidebar.swig 中,来把这个侧边栏广告真正的放到侧边栏上。比如我的广告代码是这样的:
<!-- side ad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="████████████████████"
data-ad-slot="██████████"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
window.addEventListener('load', function() {
(adsbygoogle = window.adsbygoogle || []).push({});
});
</script>然后把 bottom ad 的代码复制到 post-body-end.swig,来把这个广告放到文章底部。(本部分参考:https://www.boris1993.com/others/hexo-next-enable-google-adsense.html)
<!-- bottom ad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="████████████████████"
data-ad-slot="██████████"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>这样,广告就放置好了。接下来,把博客发布上去,就可以开始打广告了。
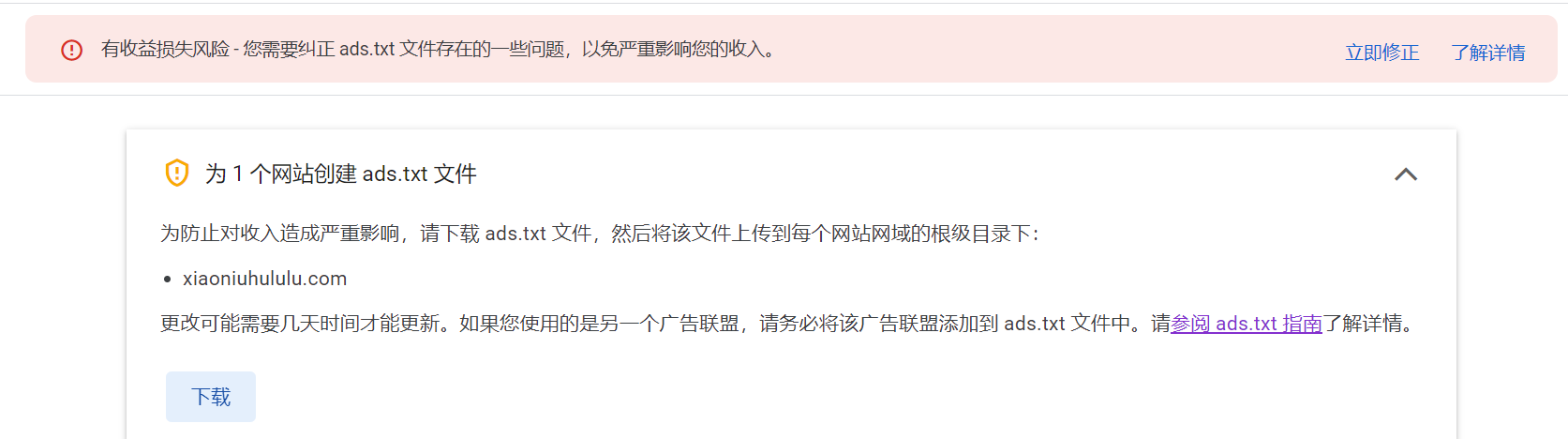
添加 Google Adsense ads.txt
申请完 Google Adsense 后,需要将一段代码和一个 ads.txt 文件加入到博客中。前者比较好实现,按照官方教程进行即可。如果不添加后者,你的网站仍然可以展示广告,但是会收到如下警告:

- 什么是 adx.txt 呢?
根据 Google 官方的描述:
授权数字卖家 (ads.txt) 是一项 IAB Tech Lab 计划,有助于确保只通过您认定的授权卖家(如 AdSense)销售您的数字广告资源。创建自己的 ads.txt 文件后,您可以更好地掌控允许谁在您的网站上销售广告,并可防止向广告客户展示仿冒广告资源。我们强烈建议您使用 ads.txt 文件。它可以帮助买家识别仿冒广告资源,并可以帮助您获得更多广告客户支出,而这些支出原本可能会流向仿冒广告资源。
这个文件内容形式如下:
google.com, pub-0000000000000000, DIRECT, f08c47fec0942fa0我们不必太担心这个文件的内容,因为 Google 会帮你生成好,你下载即可。此外这个文件必须上传到网站根目录,就是说这个文件必须能够通过 your-website.com/ads.txt 访问到,其中 your-website.com 是你的主域名。
那么对于基于 GitHub Page 的 hexo next 主题博客,如何添加呢?
官方文档这样说: 将您的 ads.txt 文件上传到您网站的根目录。所谓网站的根目录,就是对应顶级域名的目录或文件夹 (example.com/ads.txt)。
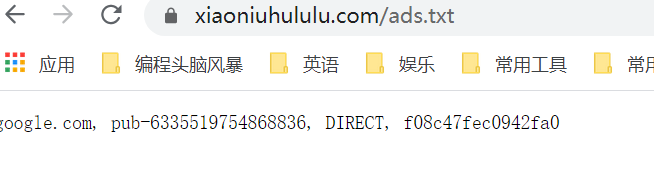
如果您要验证是否正确发布了文件,请使用网络浏览器访问 ads.txt 网址 (https://example.com/ads.txt),看看是否可以成功查看文件内容。如果可以,就说明 AdSense 可顺利找到该文件。
- 添加 ads.txt
直接将 ads.txt 放入 /hexo/soruce/ 目录下即可。
网上有的说放在根目录的 public 目录下面。。。殊不知 public 目录是不会上传的,这点已经在 hexo 文档上写明了,而且从 .gitignore 中也可以看出来
- 测试

最后友情提醒一下:别做一些刻意点击广告的行为,会被封~~
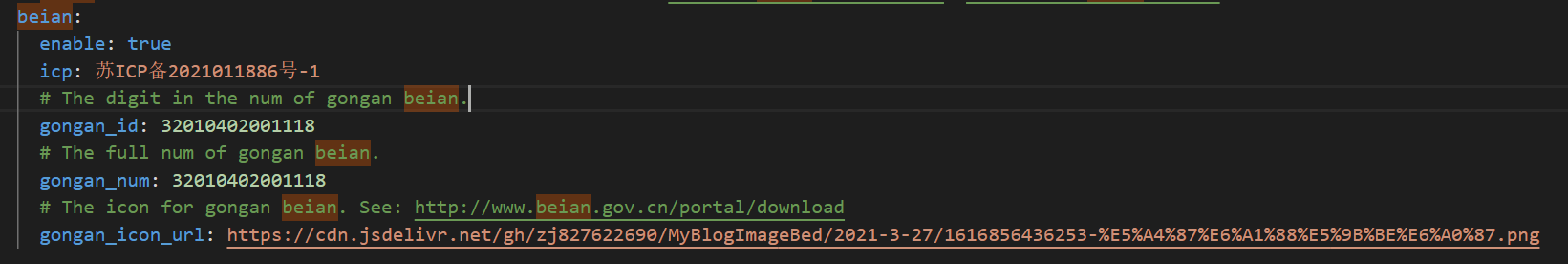
添加备案信息
在主题配置文件中,搜索 “beian”,即可


由于小牛最近每天加班到凌晨,实在时间不够,本文拖了很久,修修改改。next7 评论系统始终得不到很好的解决,next7版本就更新于此,后续会修改错误疏漏,但不会再更新相关内容了,以后会抽空 使用next 8来重构本博客,发布的内容与next8有关。
感谢大家的阅读,愿我的文章能为你们点燃思维的火花!
参考: