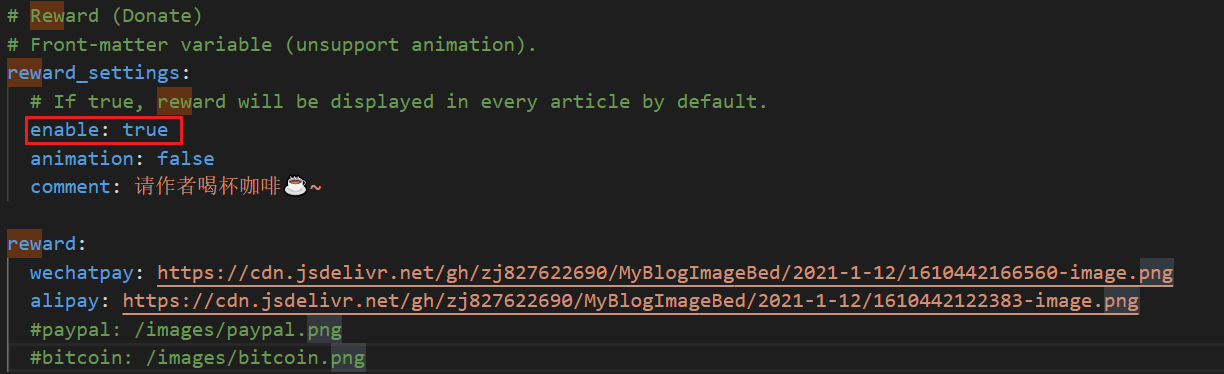
1. 开启赞赏功能
修改 主题配置文件_config.yml,找到Reward,修改:

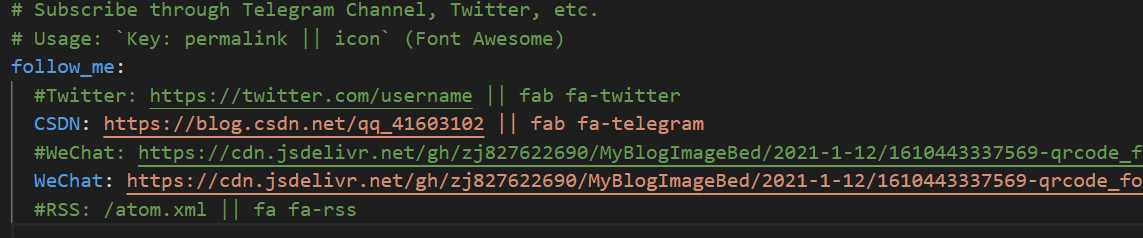
2. 开启订阅公众号
修改 主题配置文件_config.yml,找到follow_me,修改:

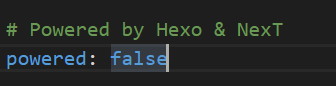
3. 去掉底部-原力驱动

4.设置阅读全文
如果你想让你的文章只显示一部分,多余的可以点击阅读全文来查看,那么你需要在你的文章中添加
<!--more-->其后面的部分就不会显示了,只能点击阅读全文才能看
5.修改文章底部带#的便签
修改前:

修改 主题配置文件_config.yml,找到tag-icon,改成true即可
效果: 
6. 修改网站图标
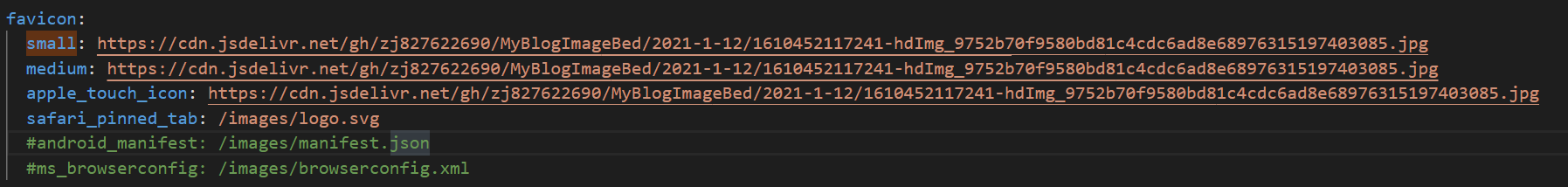
修改 主题配置文件_config.yml,找到favicon,修改:

7. 浏览页面显示当前浏览进度
修改 主题配置文件_config.yml,找到scrollpercent,改成true即可
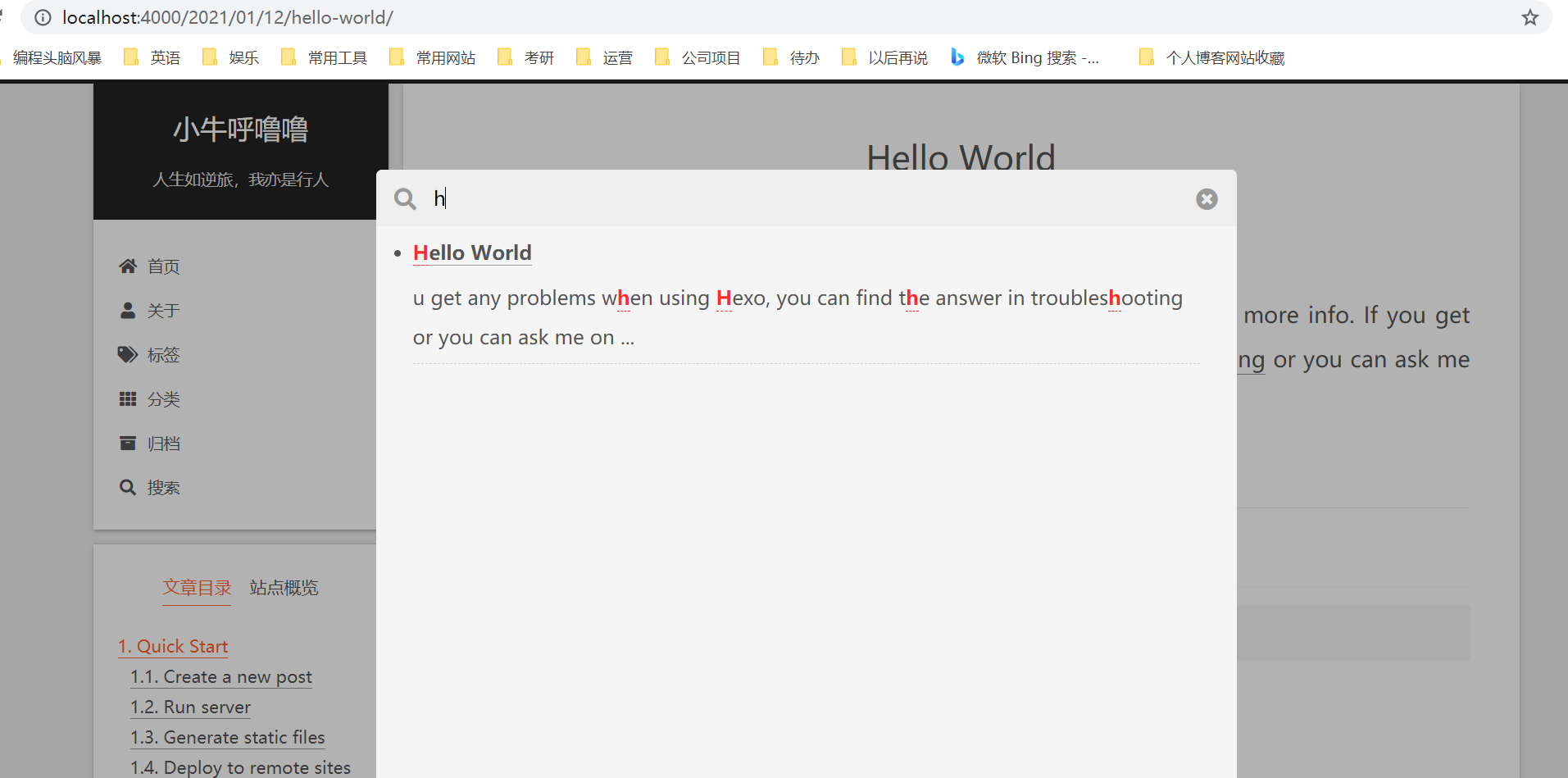
8. 增加搜索功能
安装插件,用于生成博客索引数据(在博客根目录下执行下列命令):
cnpm install hexo-generator-search --save在**站点配置文件 _config.yml **中添加如下内容:
search:
path: ./public/search.xml
field: post
format: html
limit: 10000path:索引文件的路径,相对于站点根目录 field:搜索范围,默认是 post,还可以选择 page、all,设置成 all 表示搜索所有页面 limit:限制搜索的条目数
在主题配置文件 _config.yml 中找到local_search ,把enabled改成true即可

把他同步到github上时候,发现下面搜索卡死 
hexo clean 后再提交就可以了 如果还有问题,可参考https://blog.csdn.net/aoman_hao/article/details/86713171这篇网上的文章
9.增加不蒜子统计功能
在主题配置文件 _config.yml 中找到busuanzi_count ,把enabled改成true即可
10.添加评论功能
小牛这里一开始选用的是gitment,因为内容托管在github上。网上另一个流行的是Valine但是现在域名要备案才能用,所以就暂时放弃了。但是gitment现在(2021/1)已经很久没更新了,next也没有提供整合gitment的接口,所以就选择了gitalk来做,gittalk跟gitment很像,都是 based on GitHub Issue
新建一个仓库,来存放评论 小牛这里随便起了一个: MyBlogCommments,除了public,其他的没要求限制网上大部分资料是旧的,新版本next已经不需要单独创一个仓库存放issue(2021/1)
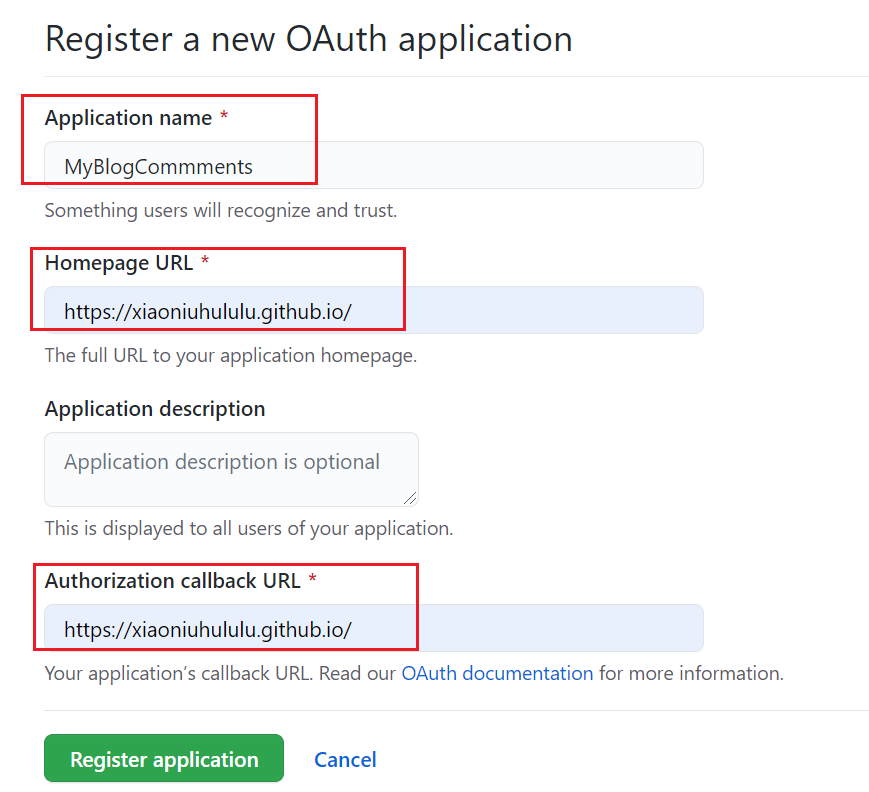
首先,注册 OAuth Application 地址:https://github.com/settings/applications/new
Application name 填刚才创建的仓库名:MyBlogCommments 随便填
url都填博客的存放仓库:https://xiaoniuhululu.github.io/,这个很重要

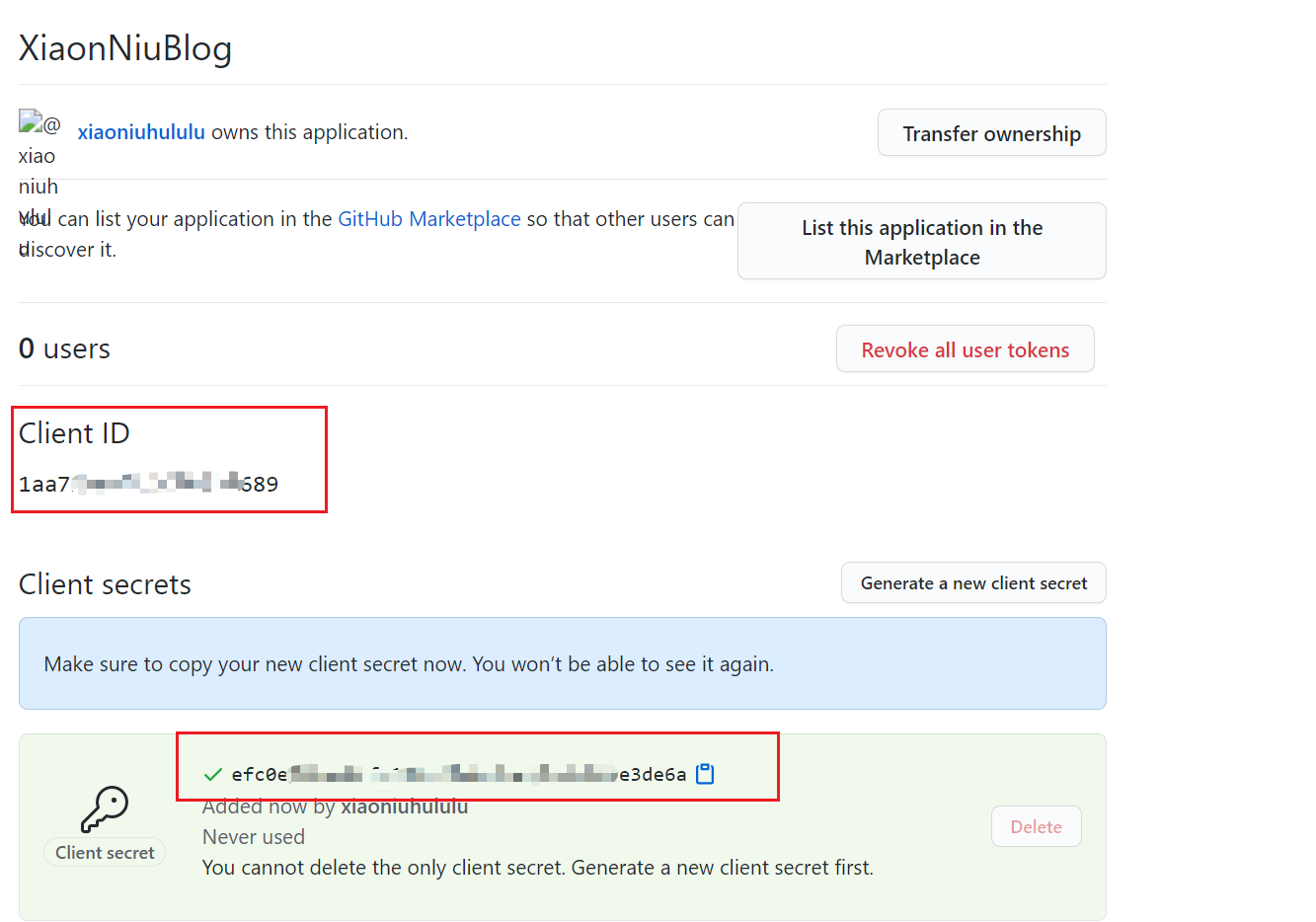
会得到一个 client ID 和一个 client secret,这个将被用于之后的用户登录 
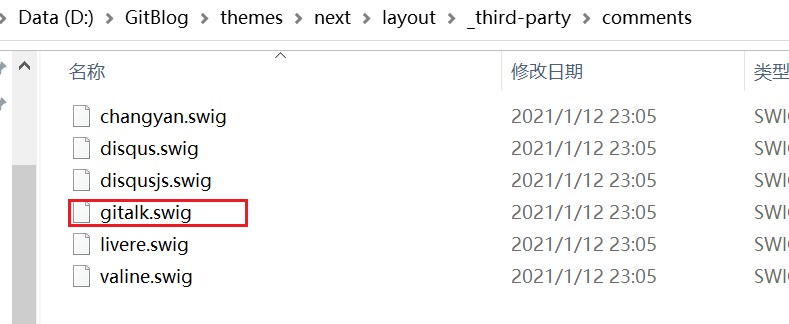
先找到gitalk.swig这个文件:  发现都配置好了,next太强了,那就算了直接下一步
发现都配置好了,next太强了,那就算了直接下一步
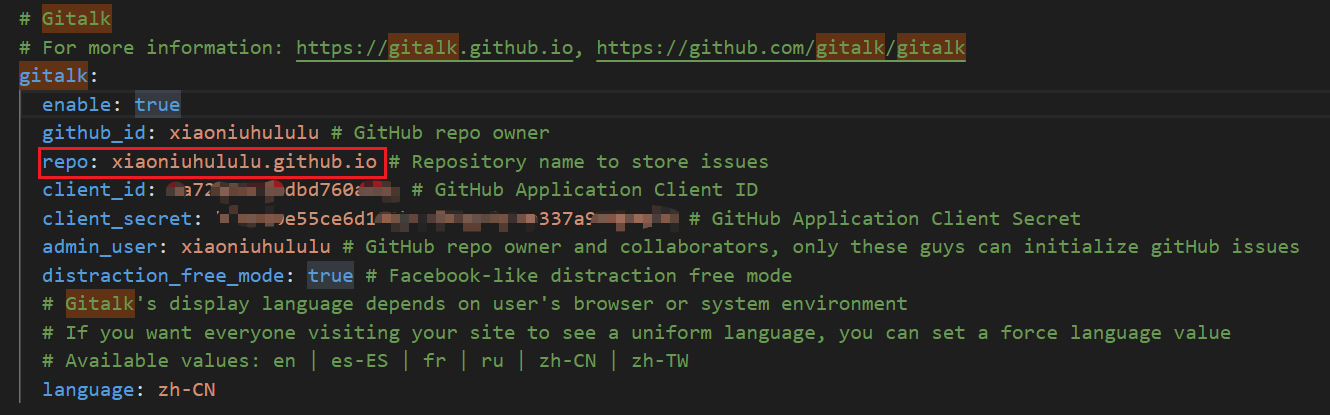
在主题配置文件 _config.yml 中找到gitalk ,修改如下:

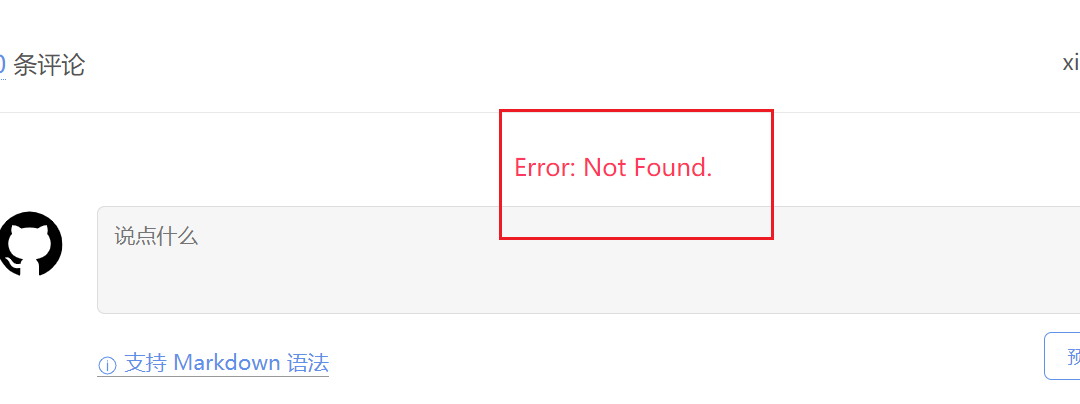
注意 repo 的地址 填写博客的仓库名,这样issue就存到博客仓库里了,存放到其他仓库,会爆下面的错误:

按照注释, 依次填入相关信息即可
最后执行部署到github上
hexo clean
hexo g
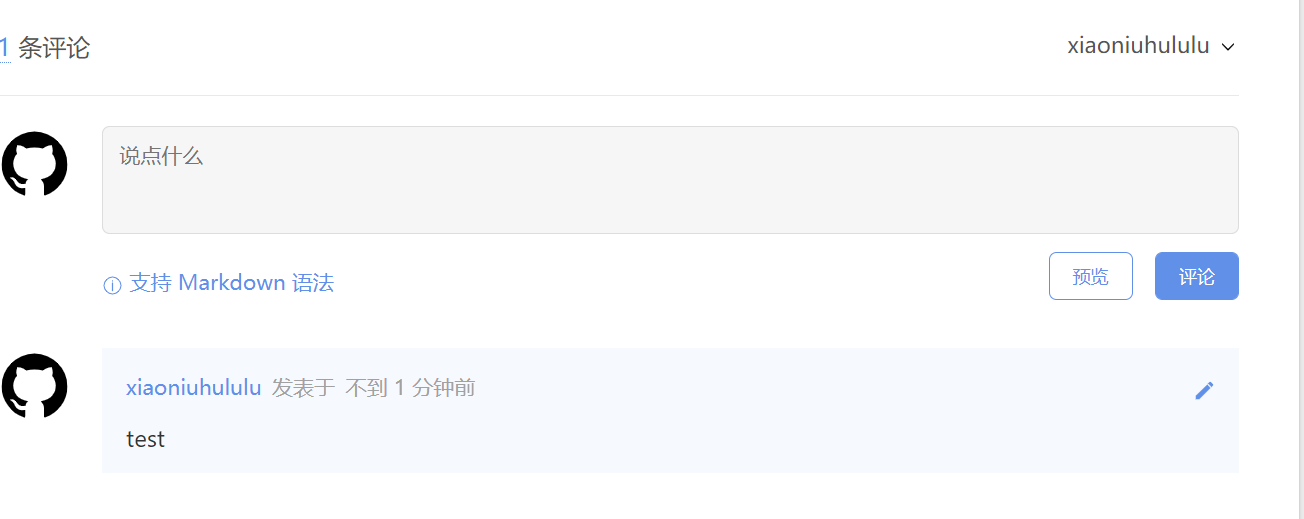
hexo d效果如下 
本篇文章到这里就结束啦,如果喜欢的话,多多支持,欢迎关注!