1. 设置license的样式
修改 主题配置文件_config.yml,找到creative_commons,修改如下:
creative_commons:
license: by-nc-sa
sidebar: true
post: true
language:还需修改 站点配置文件_config.yml,找到url,换成自己博客的地址
# URL
## If your site is put in a subdirectory, set url as 'http://example.com/child' and root as '/child/'
url: https://xiaoniuhululu.github.io/2. 添加聊天功能
小牛这里选的是 chatra, 试了试挺好用的
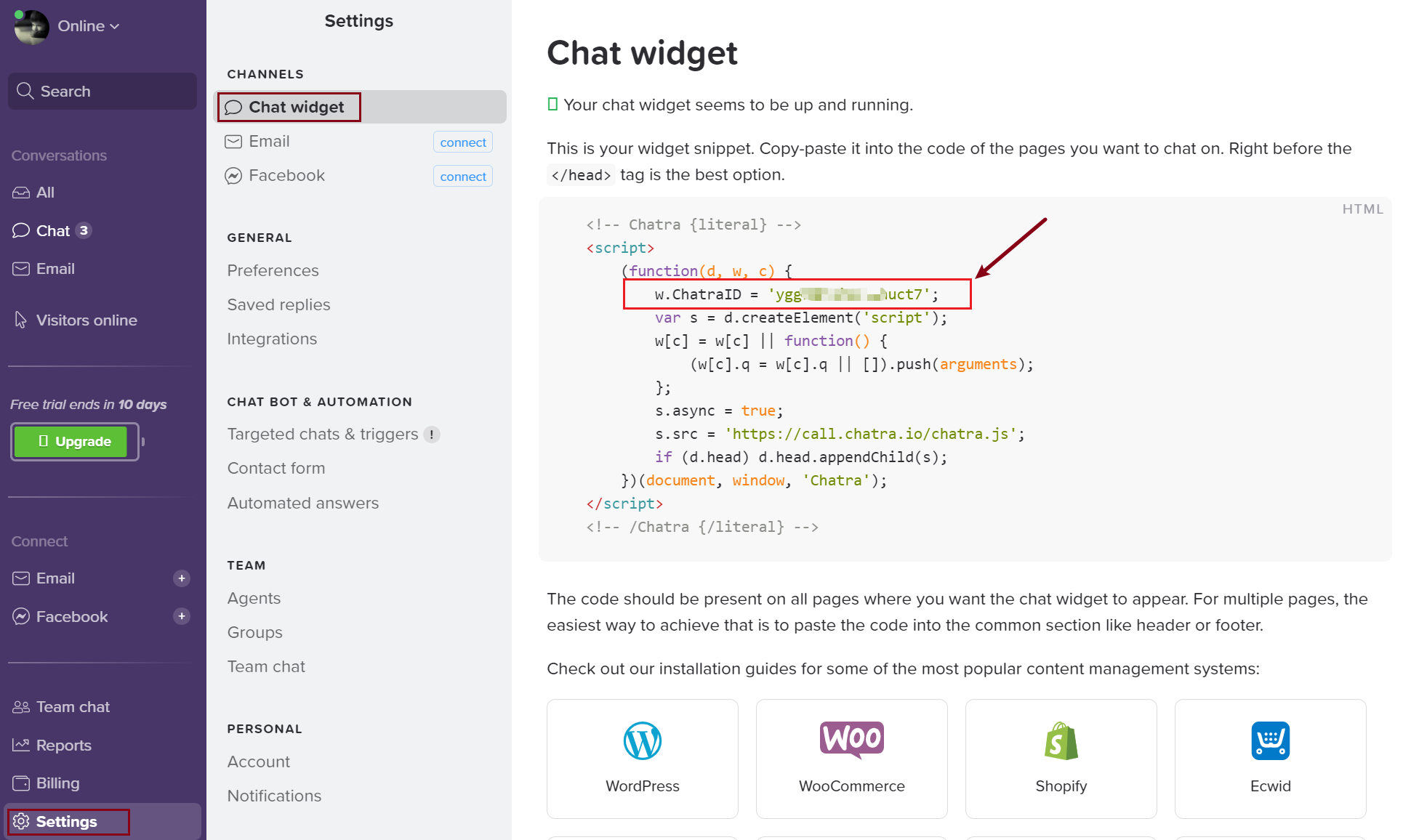
去官网:https://app.chatra.io/,注册一个账户,免费的就行
获取chatra_id,存在setup里,感觉贼奇葩 
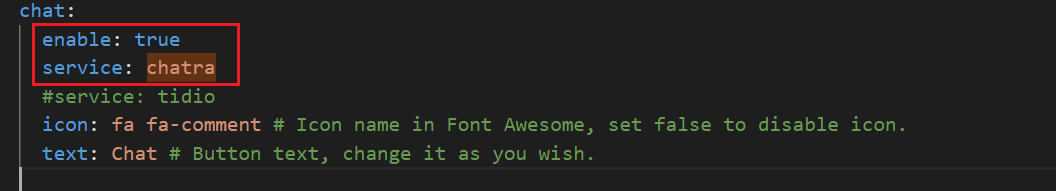
修改 主题配置文件_config.yml,找到chat,修改如下:

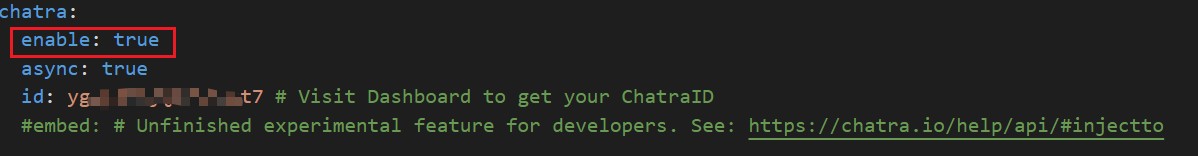
由于我们选择的是chatra,那我们还需配置chatra相关信息
把id换一下即可 
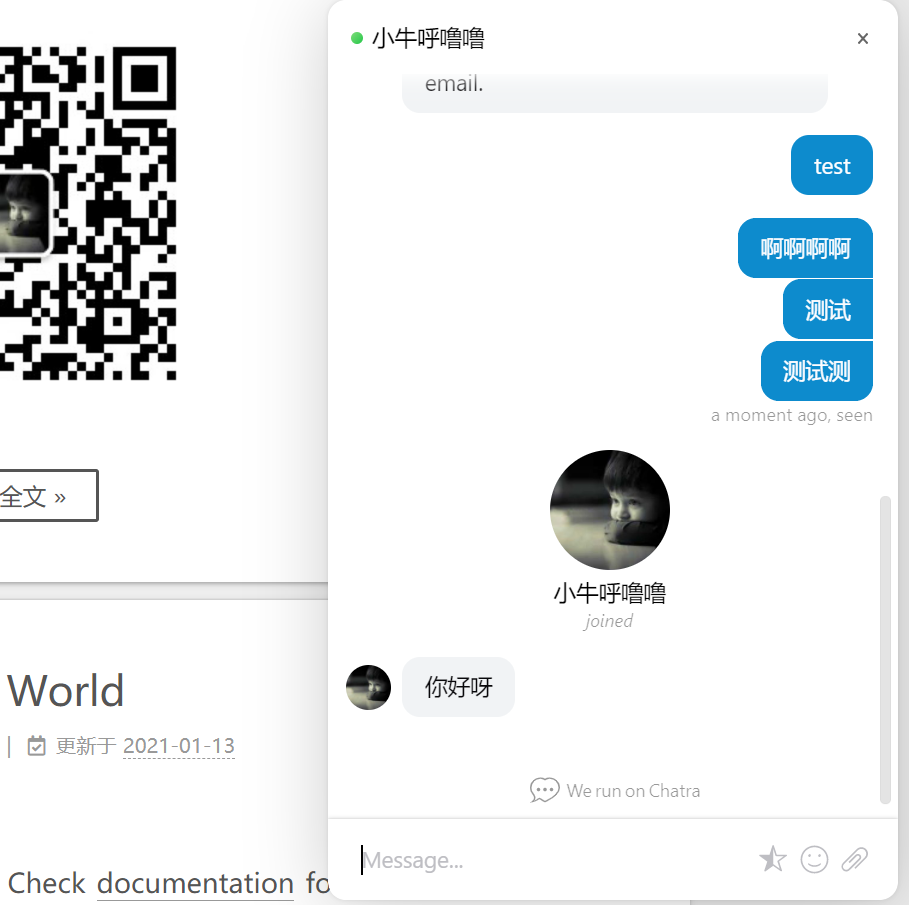
效果图如下: 
3. 文章置顶
在博客根目录下安装置顶插件
npm uninstall hexo-generator-index --save
npm install hexo-generator-index-pin-top --save在需要置顶的文章头加入top: true 例如
---
title: test
date: 2021
categories: 测试
top: true
---然后在文章标题下面添加一个置顶标签样式
打开:/blog/themes/next/layout/_macro 目录下的post.swig文件,定位到div class="post-meta"标签下,插入如下代码:
{% if post.top %}
<i class="fa fa-thumb-tack"></i>
<font color=7D26CD>置顶</font>
<span class="post-meta-divider">|</span>
{% endif %}4. 添加3d地球
先去revolvermaps官网 选择一款你喜欢的样式,将代码拷贝出来
然后把代码,拷贝到\themes\next\layout_macro\sidebar.swig里即可
5. 域名绑定
根据之前的教程,目前默认的域名还是username.github.io,感觉怪怪的,但是一般个人网站好像都是www.name.com格式的,为此小牛没法白嫖了,只能掏钱了

5.1 买域名
小牛是去阿里云买的,腾讯云,华为云 啥的都可以买
实名认证即可,不需要备案,如果服务器是内地的就需要备案。Hexo网站的服务器是海外的因此可以跳过这步。

5.2 域名绑定
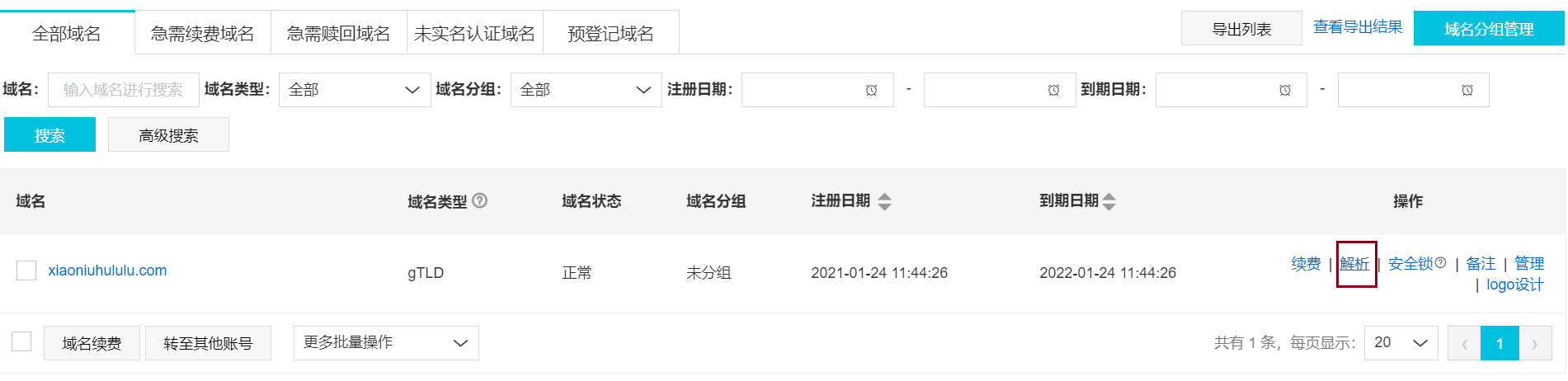
先在阿里云上 控制台->域名服务,找到自己的域名

5.3 域名解析(本地与服务器映射)
点击新手引导

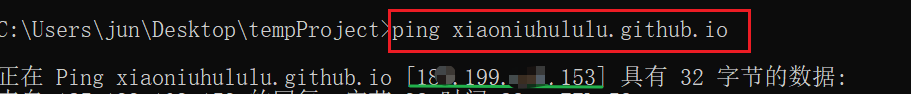
这里得填网站的IP地址,但我们现在只知道我们网站默认的github的域名,我们执行ping一下即可(打开终端,输入ping 用户名.github.io)

把得到的IP地址填入阿里云中

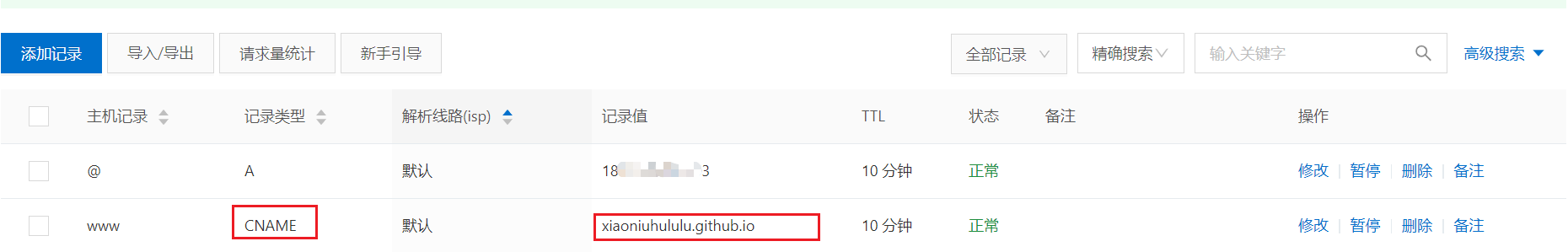
解析记录设置两个:www和@,线路默认就ok
(1) @:记录类型选A,A记录的就是ip地址,不用改
(2) www:记录类型选CNAME,CNAME记录值填你的github博客网址,如我的是xiaoniuhululu.github.io

5.4 本地设置修改
这些全部设置完成后,此时你并不能根据申请的域名访问你的博客。接着你需要做的是在hexo根目录的source文件夹里创建CNAME文件,不带任何后缀,里面添加你的域名信息,如:xiaoniuhululu.com。可以用www.xiaoniuhululu.com和xiaoniuhululu.com访问都是可以的。重新hexo g,hexo d,并发布即可用新的域名访问。

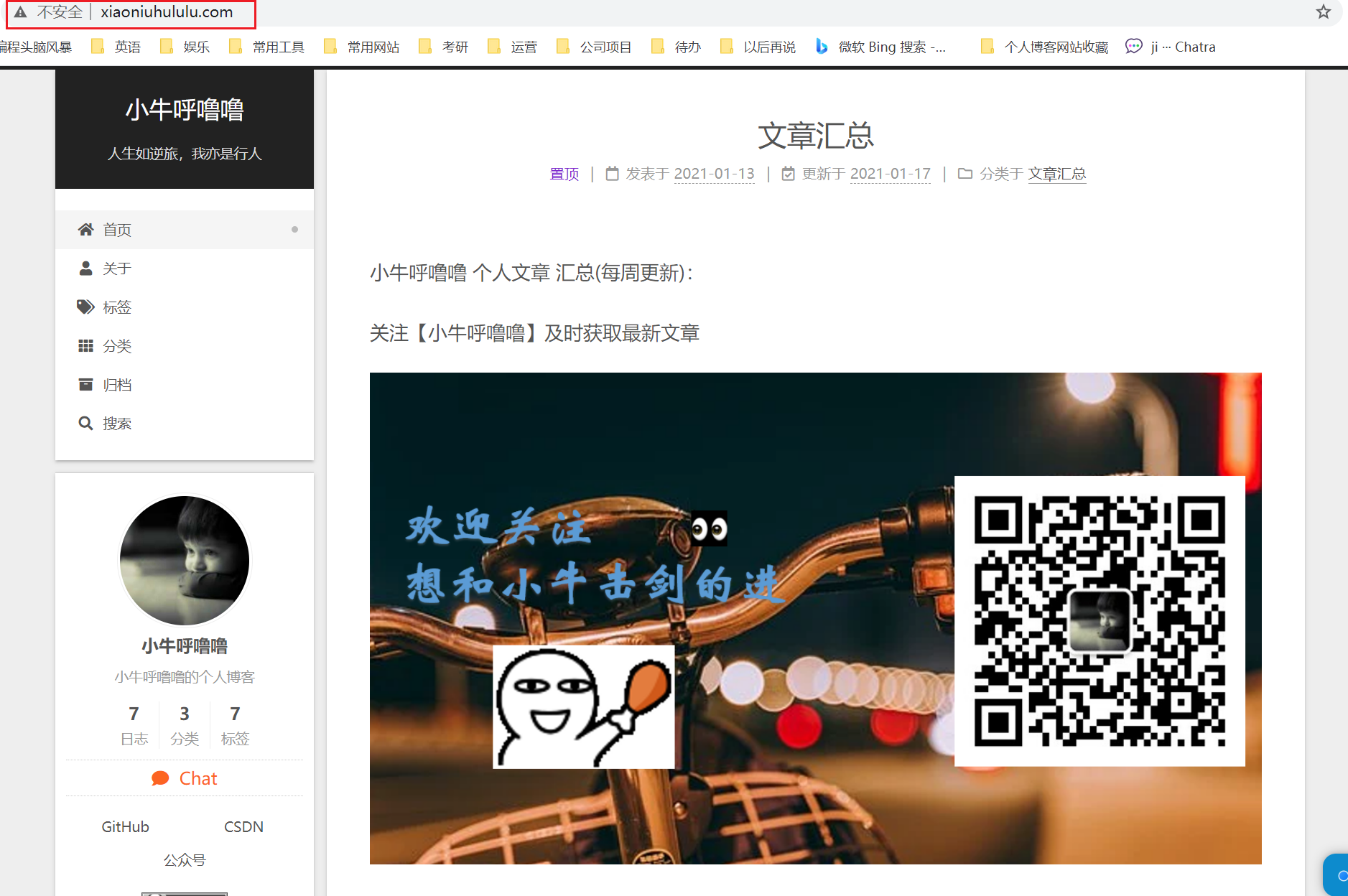
效果展示:

但发现浏览器提示不安全?这个瑕疵可不能忽视,继续折腾一番
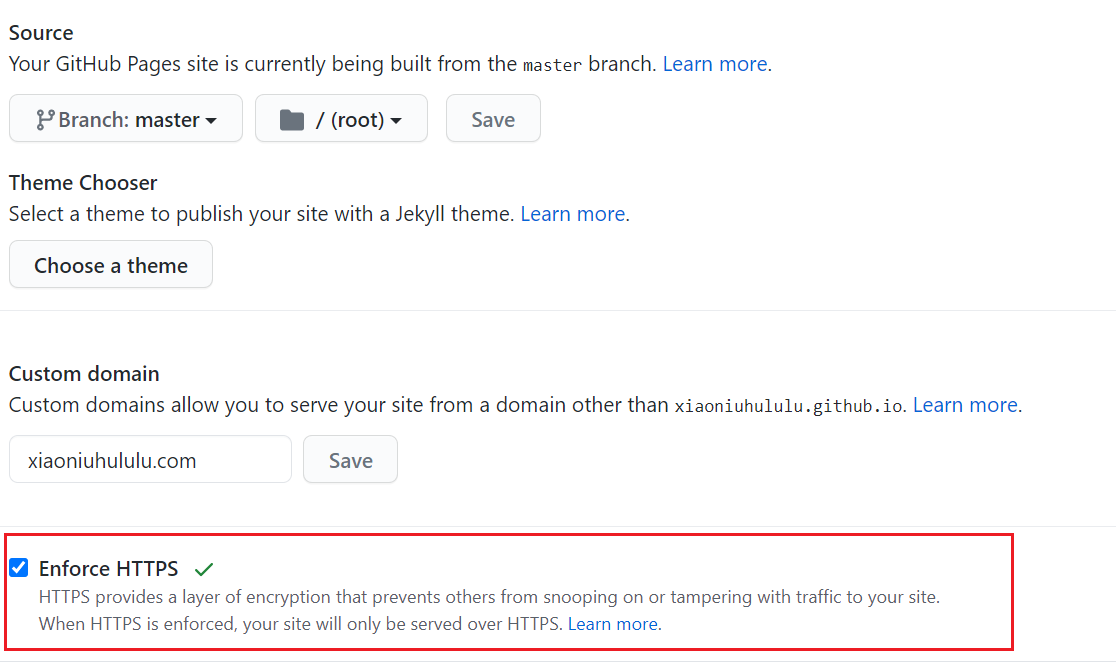
在网上查了许久,发现github自己就支持自定义域名的https的请求
HTTPS 让你的网站和网站访客更安全,并且 Github 提供的这些 IP 地址自动将你的站点加入了 CDN,提高了访问速度。你还可以在 GiHub Pages 仓库的Settings里勾选 'Enforce HTTPS',这样所有访问你站点的请求都会走 HTTPS。

不得不感叹,github太良心了

本篇文章到这里就结束啦,如果喜欢的话,多多支持,欢迎关注!