![]()
Hexo NexT 原始主题是采用了 Font Awesome 图标,并未包含如微信公众号,知乎这些社交网站图标。
下载图标
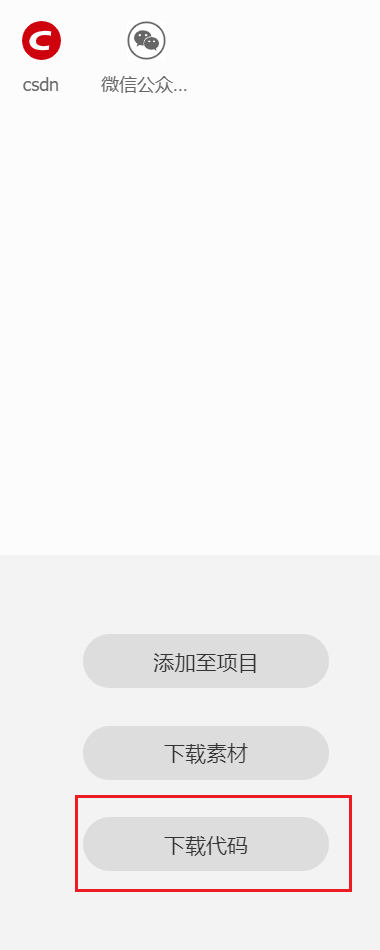
首先,前往 阿里巴巴矢量库 挑选需要的图标,在图标上点击 “购物车” 将其加入购物车。
选择「下载代码」,会将所有的图标一起下载下来
![]()
修改主题配置文件_config.yml
将下载的文件解压后,在里面,找到 iconfont.css 文件,打开后将其中的所有内容都复制加入到主题 CSS 自定义文件source\_data\styles.styl 中的任意位置。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| //自定义图标 font-class引用
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1616849051933'); /* IE9 */
src: url('iconfont.eot?t=1616849051933#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAQIAAsAAAAACEwAAAO5AAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqEIIN+ATYCJAMMCwgABCAFhG0HSRtXBxHVmynJfiTYtnFSVsx/DkRyF+lM8Py/Tr1P+lEEYSgxqAQsly0XGCfAYUk3Q3limnocAFubUotQlRGKJTkPvsv/SH4wwuVD18/fz9dFAW6Wx2ZzqbjvLZuyMW2AA5sOqBurhDeQD+R/GLvyIvZDAJsSaiGduvRyMVEYwwSQmdOmjMNMmVA1hYKJYJTMVcgOEjC1oFYGbPd/L59oICZoJOgYY/tN7jyRdm+S31q6F/cY6RKQjecA2CLQgVqAAhld6hqKHkZroWMrSNVnGigEbaxAPI4vVXFjpf94GoiBgZIgtZpGOymZLYDAW0sCMc7fA0aP5stI+ggfAQ07qUDl5+daVrpty4rIm0Hh12707eDYu2lDzoRtPzokFhsUilQeci5qh8NuOJJoE0vMNDMm+IOjUUsdqBJBZmhQJGL0XNW03PeQl0WhKhRo5hgWysbi8q2PRpq7QxqfdUK5hyQWGxza6+3xzwXOu44kgY1rIu7b/fytqr0b3IuN9/cF9juyzgnb2OV076kqV049NQ3lyjnK+NP7P9oz9rlm5UkTuxrd7f6BdiOoMcienDz3X2+zxVHebkxfbc28GbwmrVwTD+IOjawytLLvVx5aZWSZ5a88zA/q9pFVyqB/WOVgEMpKWEOD/rCLGBPujxpYsX/5Vasr9Kvo3q04sEL/Vav6VxhY8a5bsV+F1avK9684EFzELd9v9ep+5d2KuaOcE2ldA8OGME7Wzdbc1Lp9HuR07l9tScNscZ3JBdJ79pRq7VK+FXwralvQd2/zFNfQtih1t7d3pev80f3Eldmjpat0mT3GlbQq+k+rRq2OqpP1MuOllfw/4/+CkJHyZUEy5QCIe0p077//DYmND10fk9rqj+koAF5s6H7Yl7fzgPlW3AJ/uUQB8bi6cIVh1pUstaV6QmeD/Q7FUMwx/m0xQAav+uPZrfNBMMmOQSORYtAxqURU1FqQgEMjMDBpCzY16brYIZP56IiygBpsACCkcR00UngEOmk8JirqS0gghy9gkCY62AyWzDUdqsg02+4oaBQ92B8kxztZVq2DwhuGczWSVPjsF0pJAeibLpuYcUcZY0J5h0GVgIQ3mMBhuK4Mh3BGp01UPca2pbI7NY63qqajoFH0YH+QHO/kNtY69/0bhnM1UlNVEX6hlNQ69E3XgjijvVXVtRxT3mFQJSDhDSbgwNWMMhzlvTI6bWKP8DG2qB61Rc38+PZ8cR5iDWNNXTTRRaEmFL9fP5i+aQ9sGf7R6RYNh9Psa6oqAAAA') format('woff2'),
url('iconfont.woff?t=1616849051933') format('woff'),
url('iconfont.ttf?t=1616849051933') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1616849051933#iconfont') format('svg'); /* iOS 4.1- */
}
//以下代码相对下载下来的代码做了部分修改
.iconfont {
font-family: "iconfont" !important;
font-size: inherit; //修改!
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.csdn:before {
content: "\e50d";
}
.weixin:before { //修改!
content: "\e609";
}
|
主题注入功能
修改/themes/next/_config.yml
1
2
3
| custom_file_path:
- #style: source/_data/styles.styl
+ style: source/_data/styles.styl
|
使用说明(侧边栏)
1
2
3
4
5
6
| social:
GitHub: https://github.com/user_id || fab fa-github
Zhihu: https://www.csdn.com/people/user_id || iconfont csdn
Douban: https://www.douban.com/people/user_id/ || iconfont douban
|
重新部署项目即可看到效果。
参考:https://blog.dlzhang.com/posts/32/?highlight=hexo
本篇文章到这里就结束啦,如果喜欢的话,多多支持,欢迎关注!
![]()