github + hexo 小白超快搭建功能强大的个人博客网站(2)
1. 更换主题
去官网下载自己喜欢的主题,官网地址:https://hexo.io/themes/
太多了,不知道怎么选?可以去百度一下或者去知乎上捞一捞
小牛选用了next这个主题,感觉简洁,用的人也多~~
hexo theme next:
Github地址,这个是社区维护至今的
原作者文档地址,但是原作者不维护了,感觉上面的东西可能过时了,还是以上面的文档为准
hexo官方文档地址,这个也很重要
小牛根据官方文档开始折腾了:
2.下载主题next
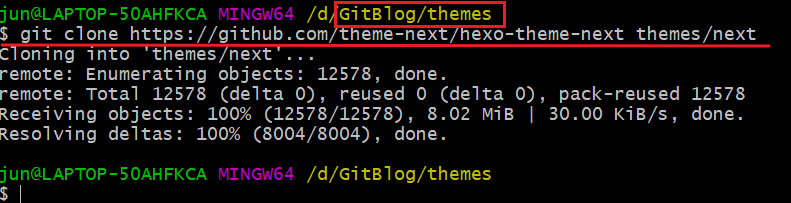
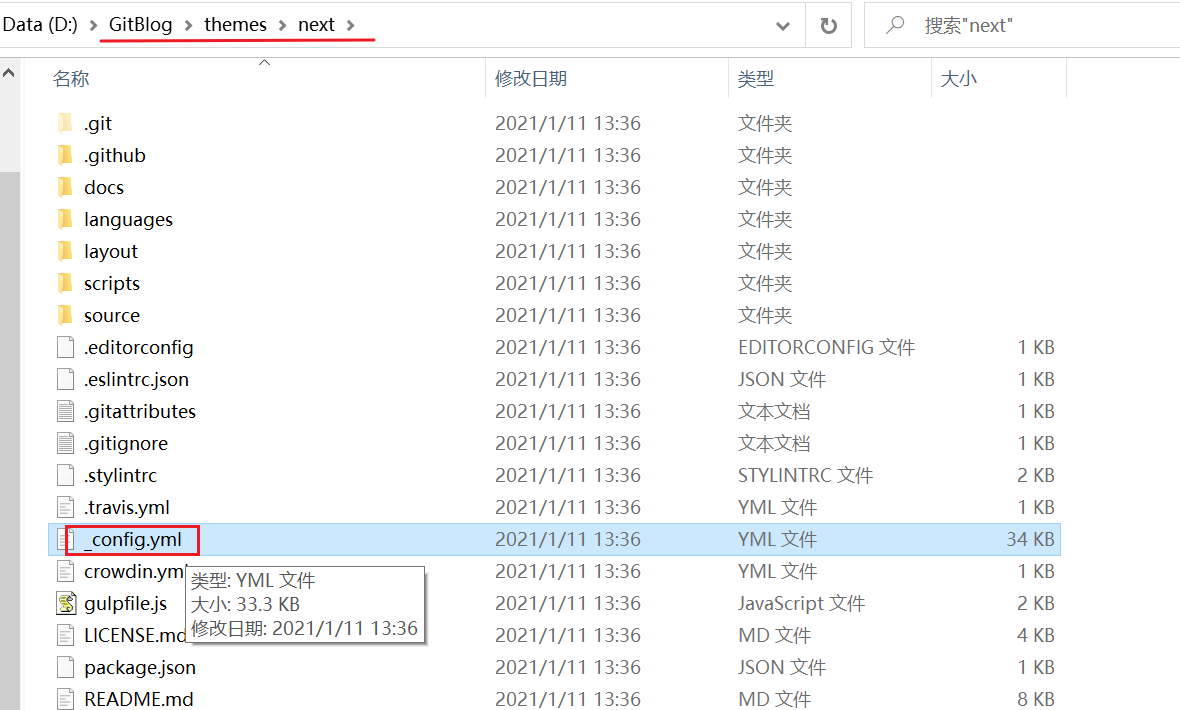
在GitBlog\themes目录下,执行:
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |

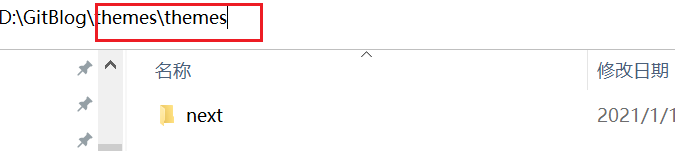
发现 自带themes父目录,我们只需要一个即可,不然会出现WARN No layout: index.html,会导致页面显示不出来
修改 站点配置文件_config.yml,注意不是next主题里的_config.yml,找到如下代码:
1 | ## Themes: https://hexo.io/themes/ |
执行以下命令,使配置文件修改生效
1 | hexo clean //清理缓存 |

3. 修改Next为中文
修改 站点配置文件_config.yml
1 | #language: en |
执行以下命令,使配置文件修改生效:
1 | hexo clean //清理缓存 |
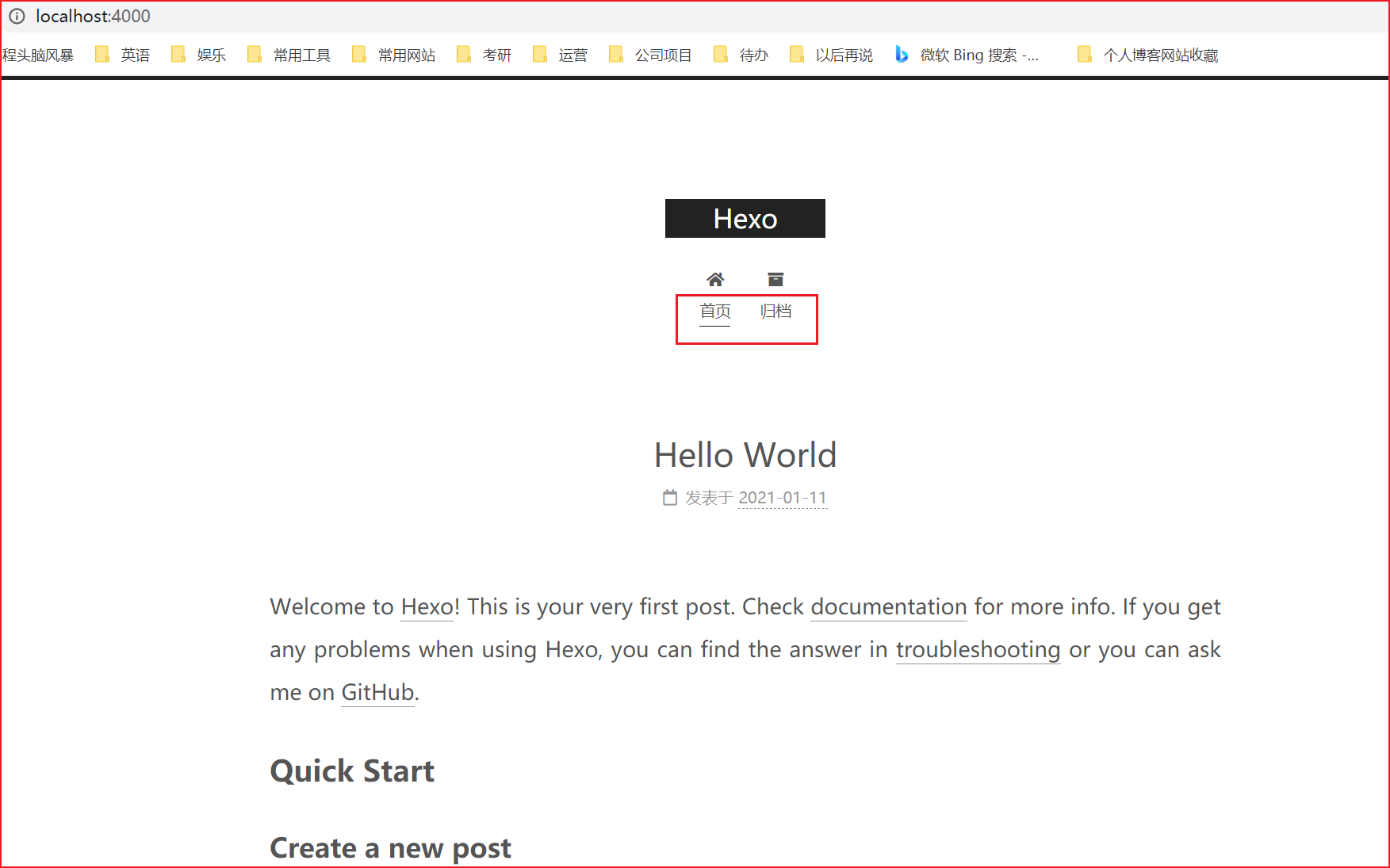
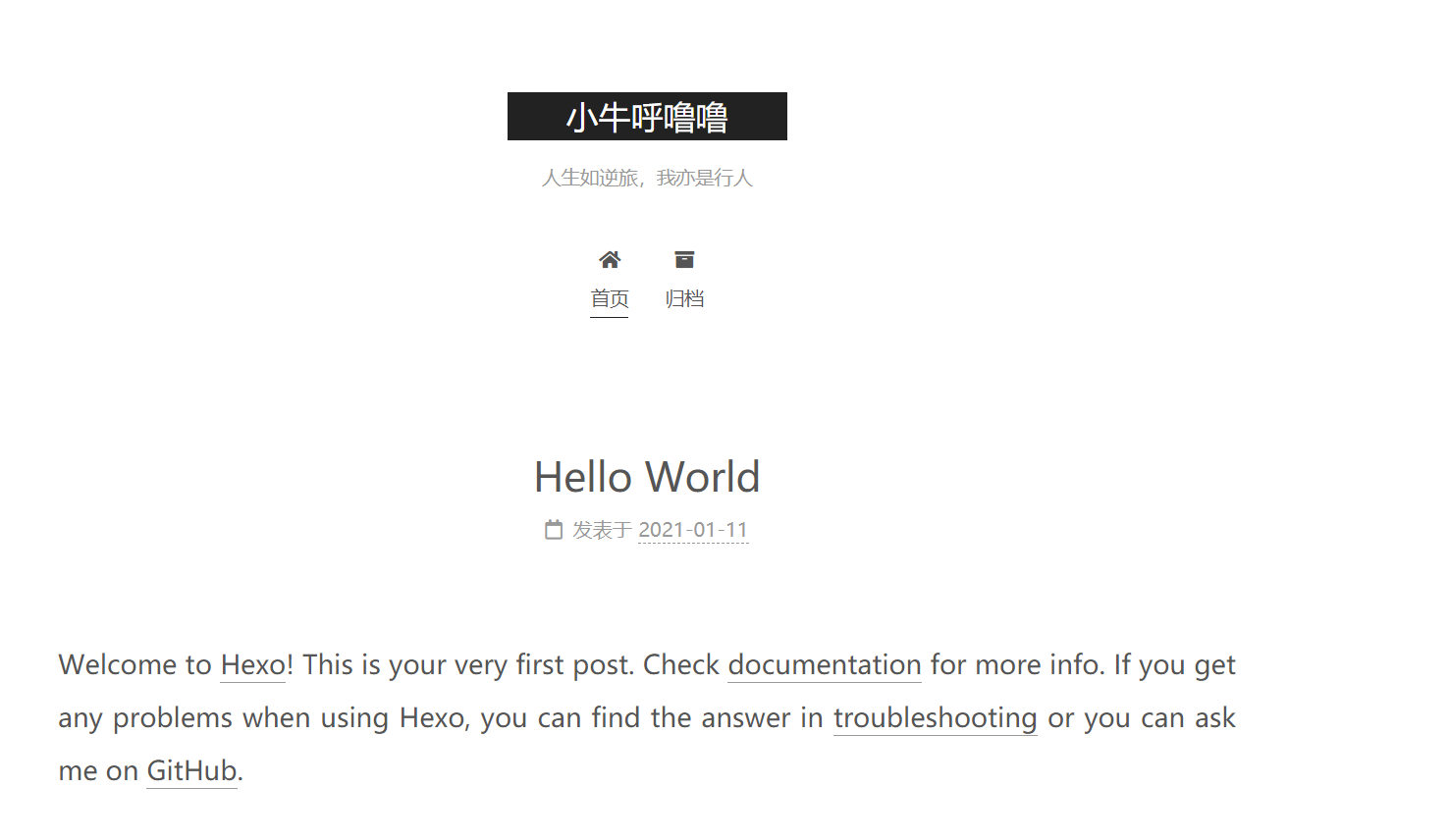
效果:

4. 博客个性化
对博客进行简单地定制化,
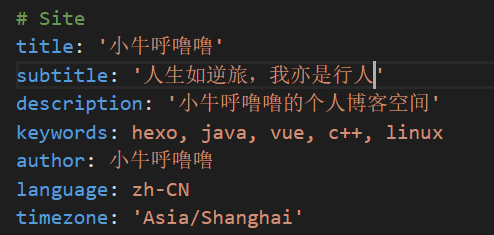
找到Site ,配置网站一些基本信息,下面贴一下官网的基本配置:
修改 站点配置文件_config.yml:

执行以下命令,使配置文件修改生效:
1 | hexo clean //清理缓存 |
效果如下:
5. 新建标签及分类标签

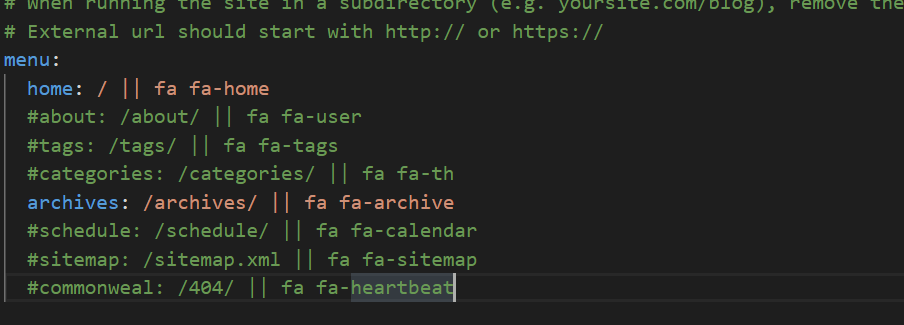
修改 主题配置文件_config.yml:

把 tags 和 categories ,about前面的 # 删除
效果如下:

启用关于页,标签页和分类页,我们需要自己手动建页
首先打开source目录

执行:
1 | hexo n page about |
source目录下会多处3个文件夹:

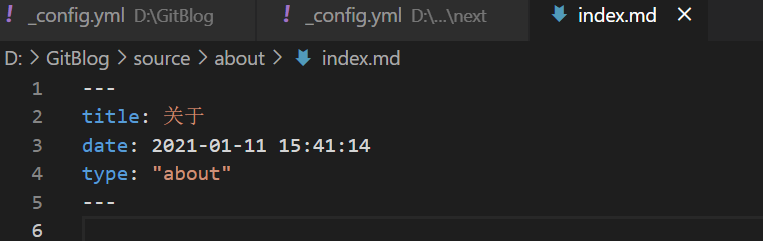
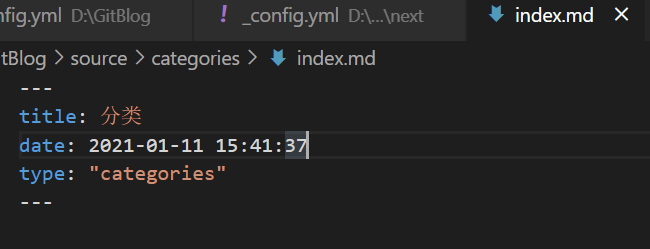
分别编辑各文件夹的index.md


6. 更换主题的样式
next 内置许多样式,可以自己选择
在主题配置文件/next/_config.yml中查找:scheme,找到如下代码:
1 | # Schemes |
个人比较喜欢 Gemini
选择你喜欢的一种样式,去掉前面的 #,其他主题前加上 # 即可。
7. 设置头像
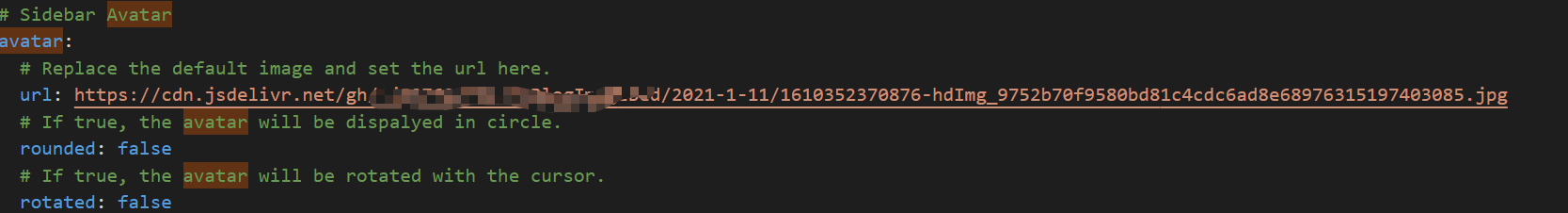
在主题配置文件/next/_config.yml中查找:avatar,找到如下代码:

小牛这里用的是 图片在自己github图床的地址,如果有小伙伴不了解,可以看我之前的一篇文章,关于github怎么搭建图床的,并通过cdn加速
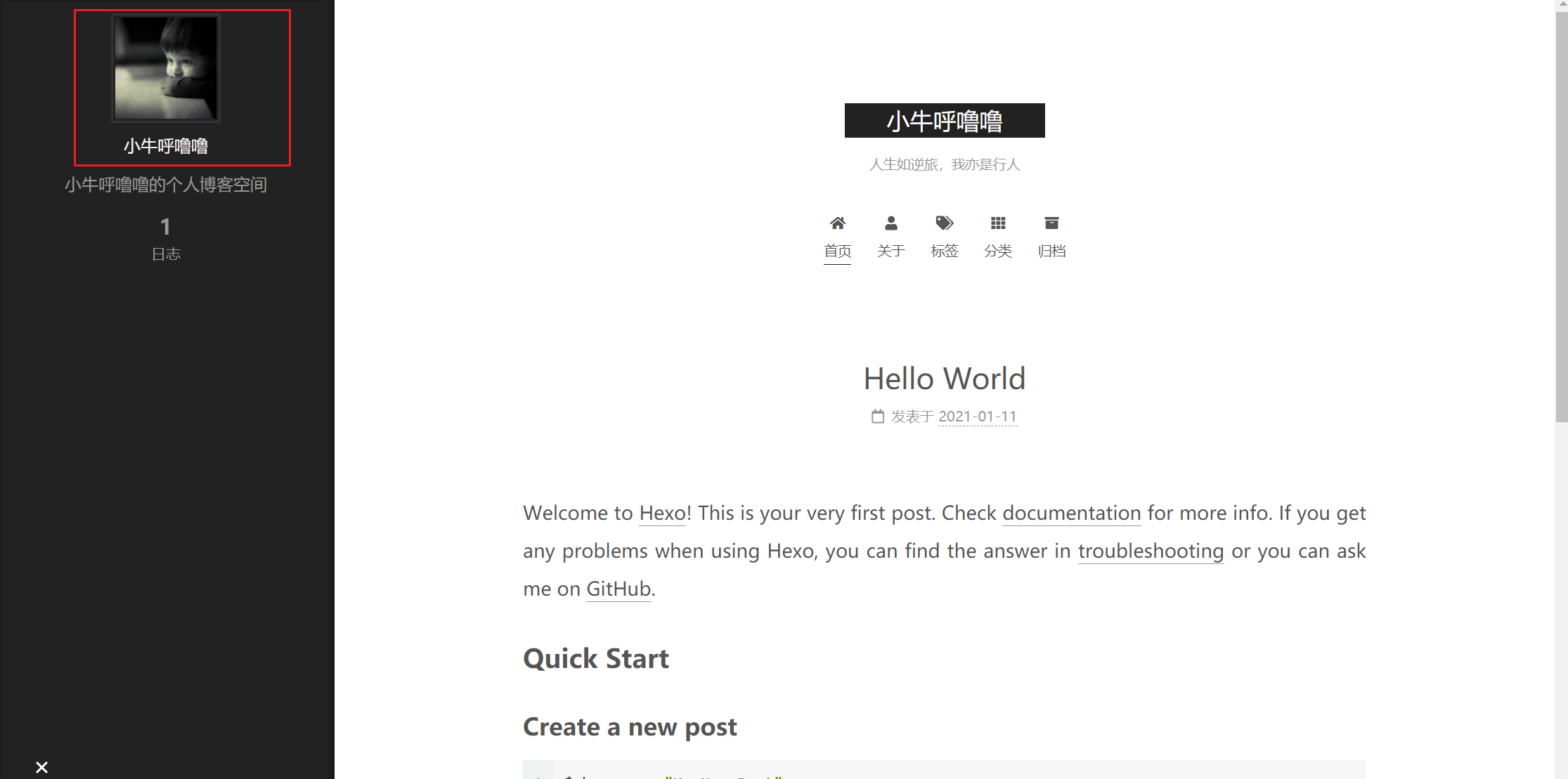
效果如下:
8. 编辑侧边栏的社交链接
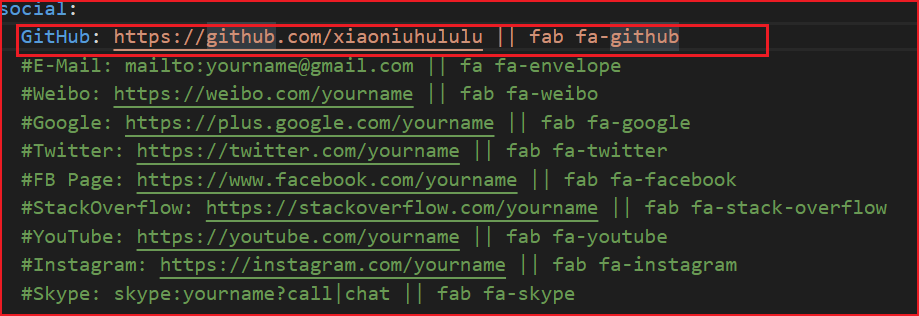
在主题配置文件/next/_config.yml中查找:social,找到如下代码:
根据自己的需求来改:

效果:

9. 编写博客
Hexo的博客都是用Markdown写的。
在D:\username.github.io\source_posts的空白处右键Git Bash Here
1 | hexo new '第一篇文章' |

执行以下命令:
1 | hexo clean //清理缓存 |

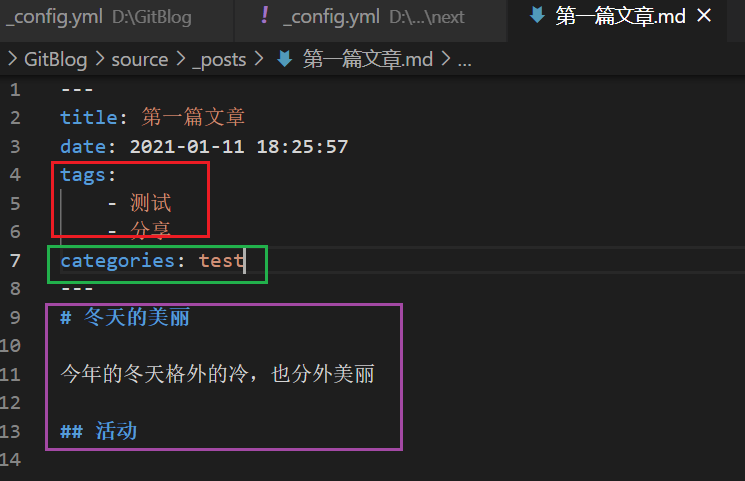
文章还是空的,我们现在来编辑一下:
分别依次编辑:标签,分类,正文

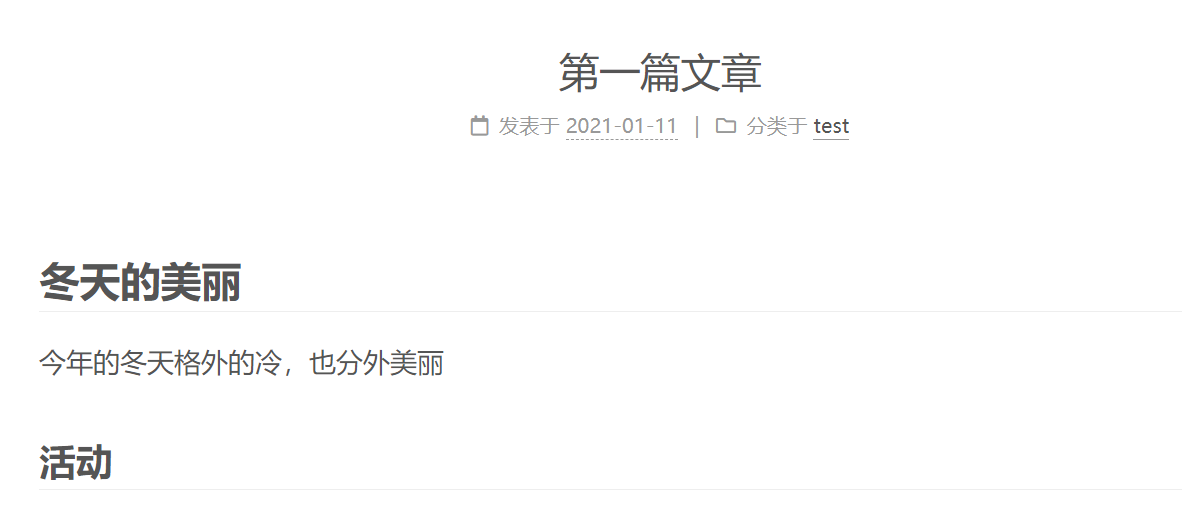
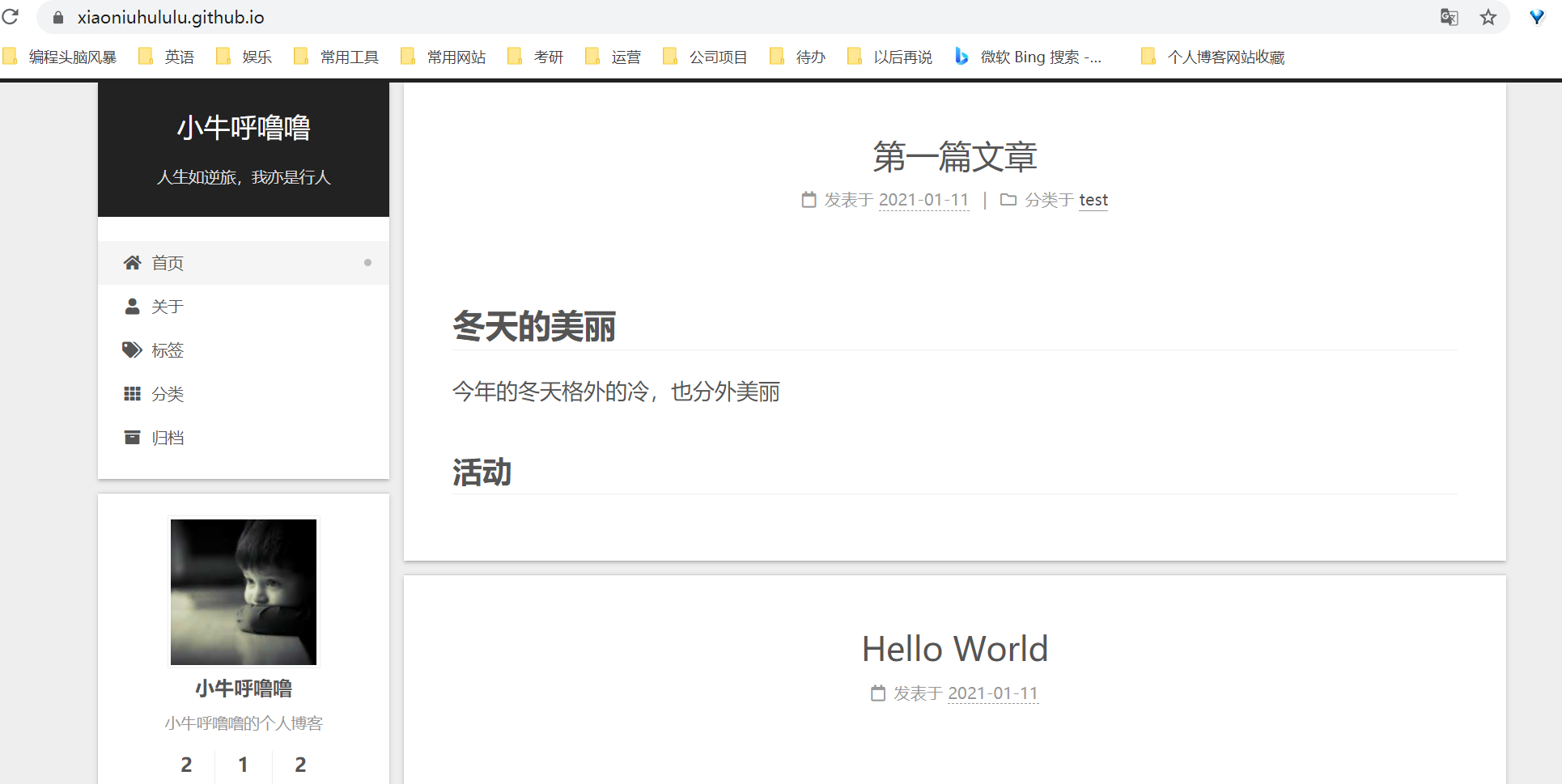
效果:


10. 上传至github中
1 | hexo clean //清理缓存 |
效果如下:
本篇文章到这里就结束啦,如果喜欢的话,多多支持,欢迎关注!