github + hexo 小白超快搭建功能强大的个人博客网站(1)
这可能是2021 最新版hexo + github 搭建个人网站的教程了,希望大家喜欢
1. 一些必备软件
1.1 github 账户
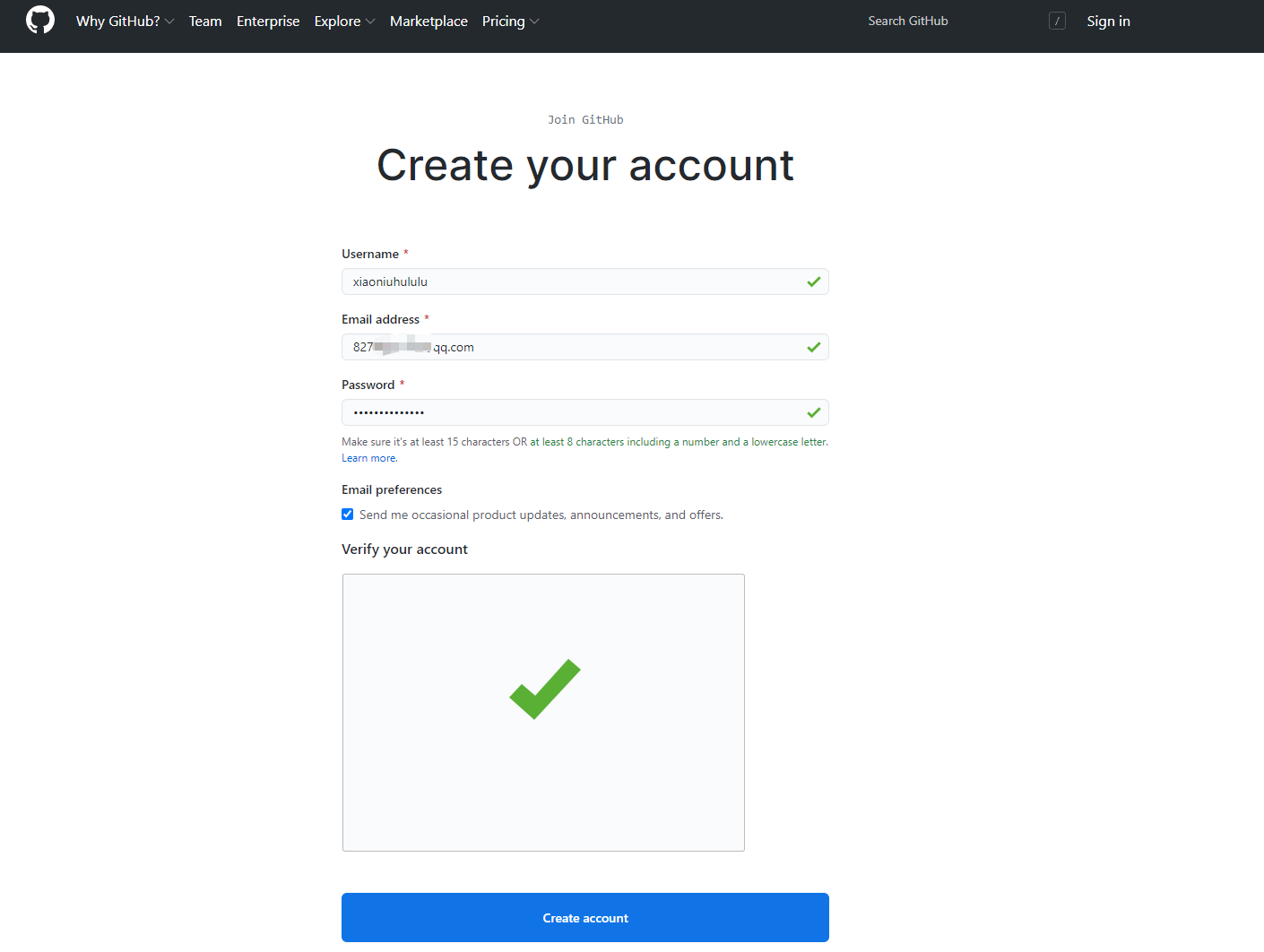
如果没有到话,首先去github官网去注册一个账户(有的话,相信你懂这个网站,这部分你可以跳过)

按部就班地填写信息即可,用户名别乱起,以后改起来麻烦,后面还要拿用户名当域名,当然你们开心就好

接着创建Repository
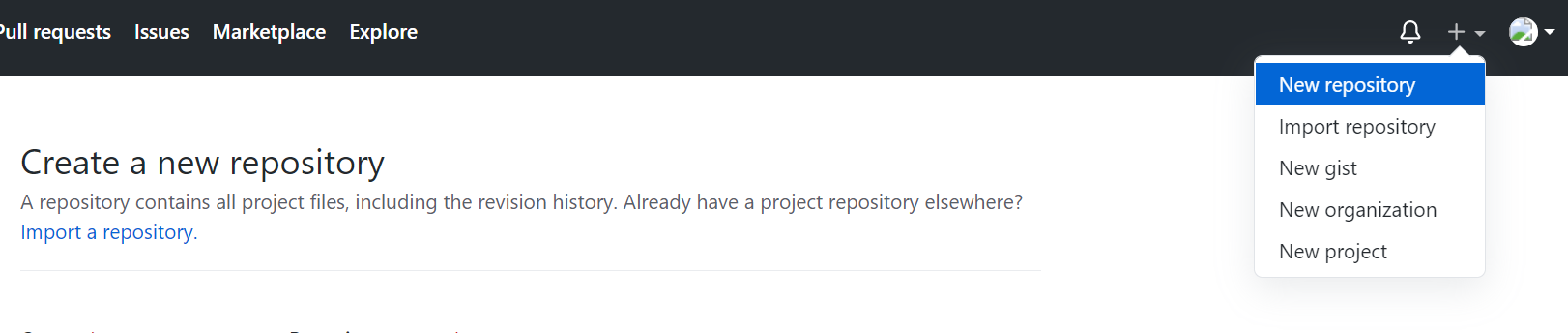
登陆GitHub,点击右上角的 +号,选择New repository

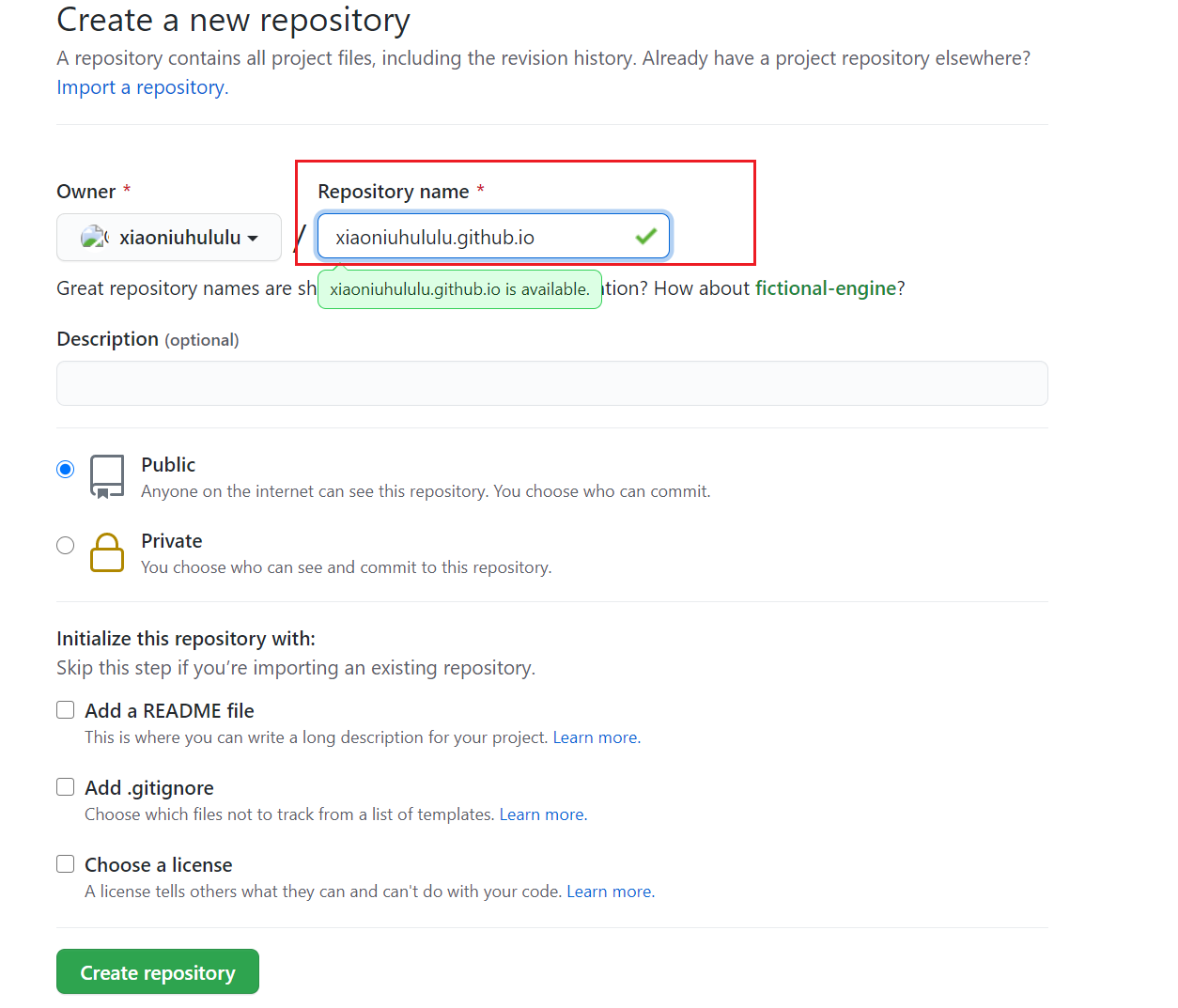
Repository的名字格式是username.github.io,比如我的xiaoniuhululu.github.io 。其余先不弄,点击Create repository

下载git bash这个软件,装到win10电脑中,一路默认安装即可
在电脑中,创建一个目录 来保存这个项目

期间可能会问你 邮箱地址和用户名,密码 ,按照上面的提示执行命令,把相关信息换成自己的即可。
1.2 下载nodejs
去官网去下,同时配置一下,可以看我之前的一篇文章
2 按照Hexo
node 环境配置好后,直接执行
1 | cnpm install -g hexo |
cnpm 是因为我配置了阿里云的镜像
在D:\GitBlog这个目录下,保证这个目录为空。然后初始化我们的网站,输入hexo init初始化文件夹,接着输入cnpm install安装必备的组件。


确保git部署,再执行一个命令
1 | cnpm install hexo-deployer-git --save |
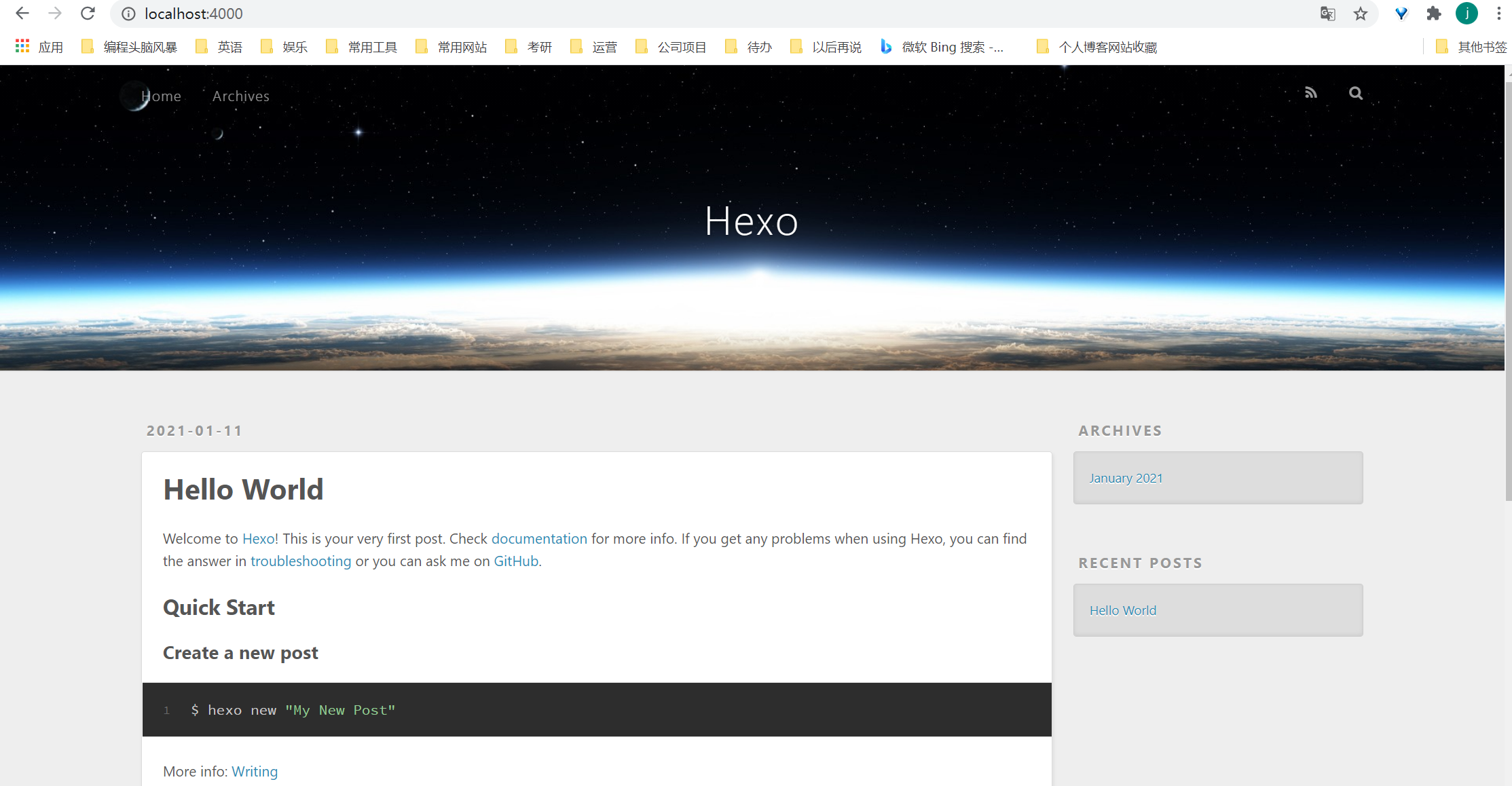
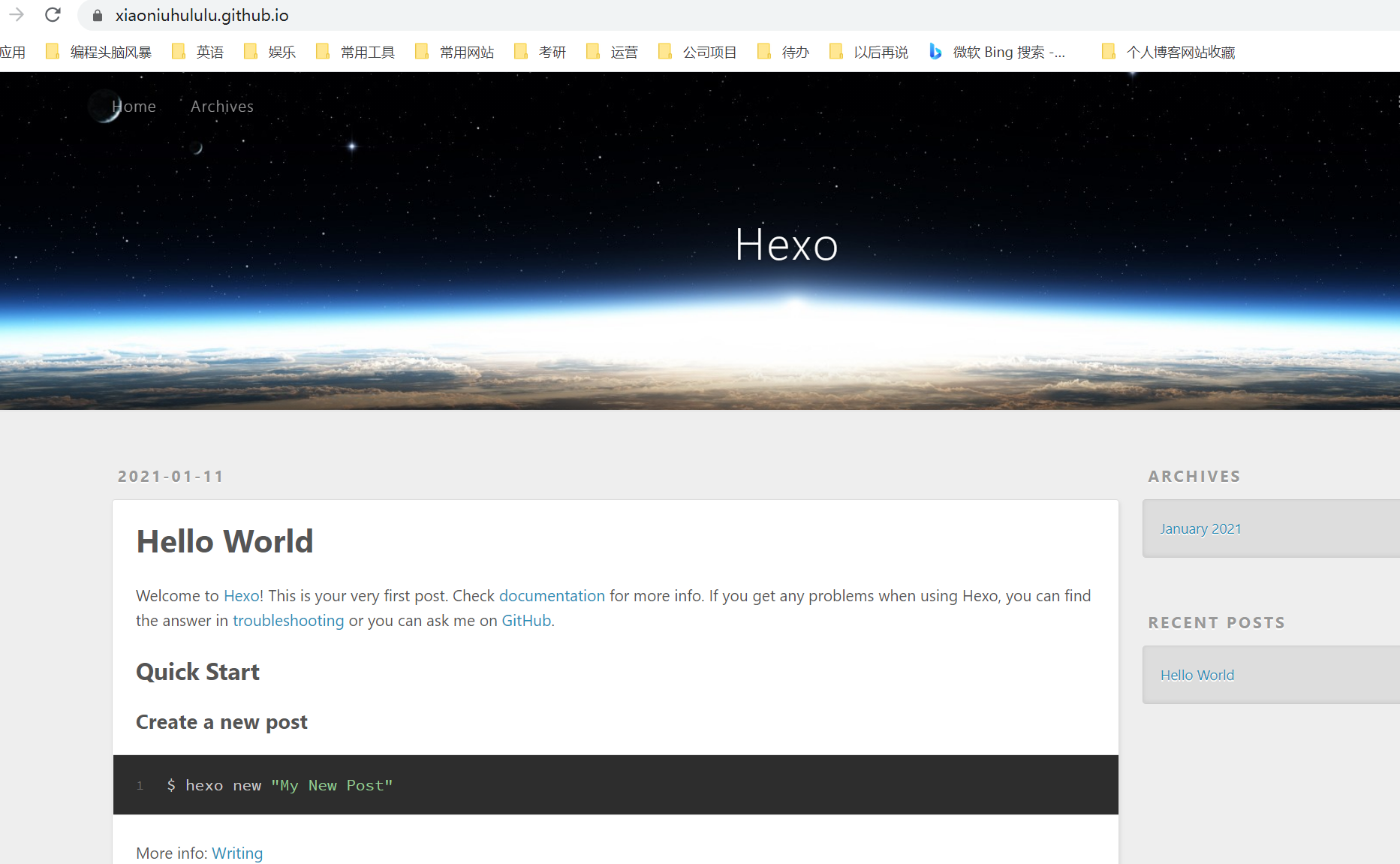
输入hexo g生成静态网页,然后输入hexo s打开本地服务器,然后浏览器打开http://localhost:4000/,就可以看到我们的博客啦,效果如下:

这里贴一下常用的命令:
1 | hexo g //生成 |
到官网的主题进行更换:hexo themes,找自己喜欢的
这块后面文章再讲,先跳过
3. 将hexo本地博客 推送到github 仓库里
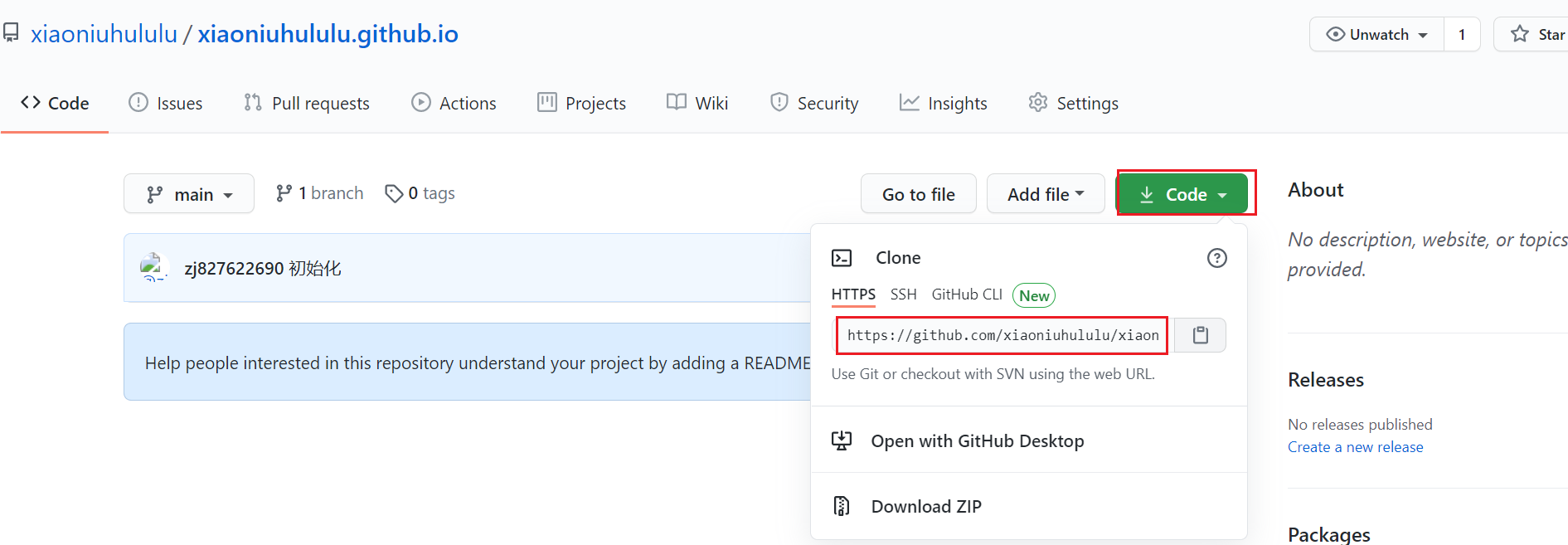
拷贝仓库的地址
编辑配置文件
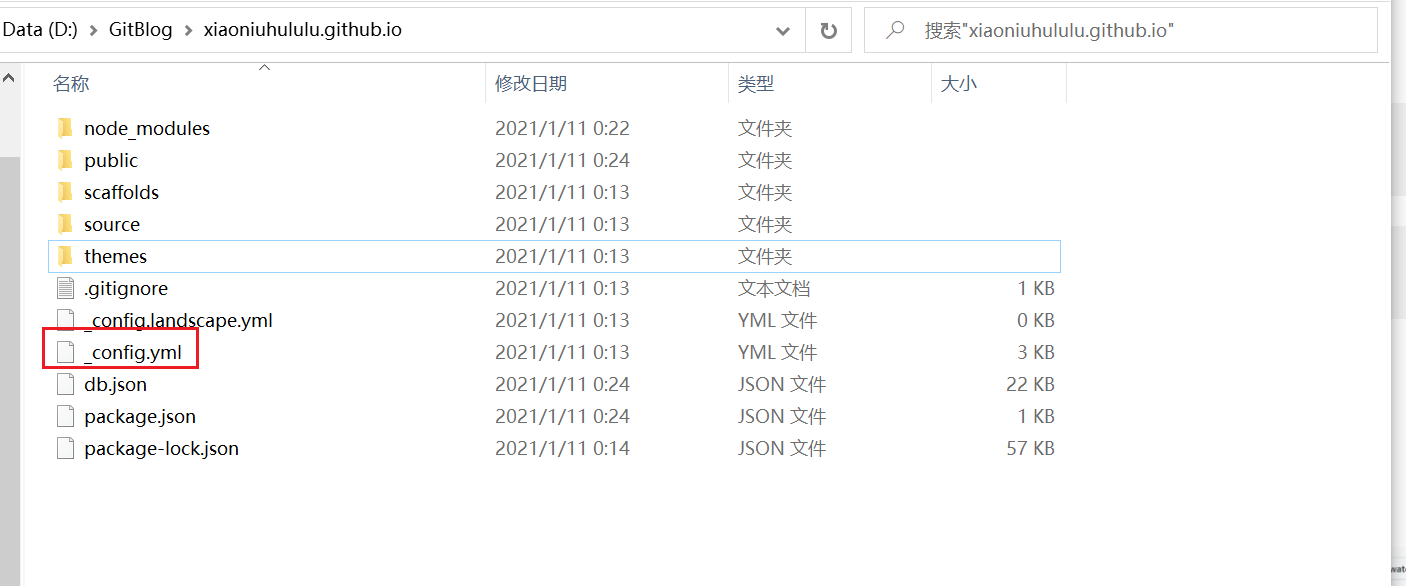
用vscode工具 打开 本地博客目录下的_config.ymlL:

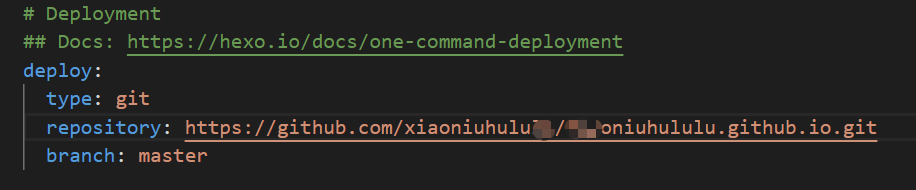
把刚刚拷贝的仓库的地址粘贴到repository:

1 | deploy: |
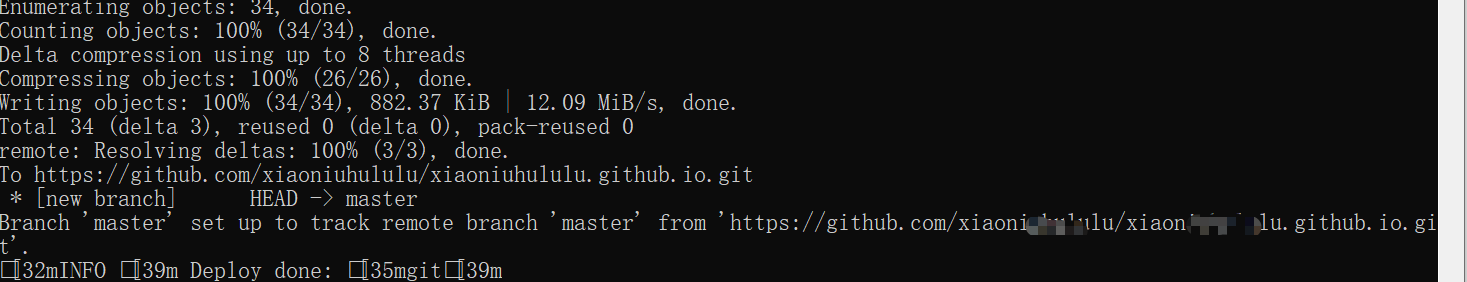
修改完配置文件,执行
1 | hexo clean //清理静态文件 |

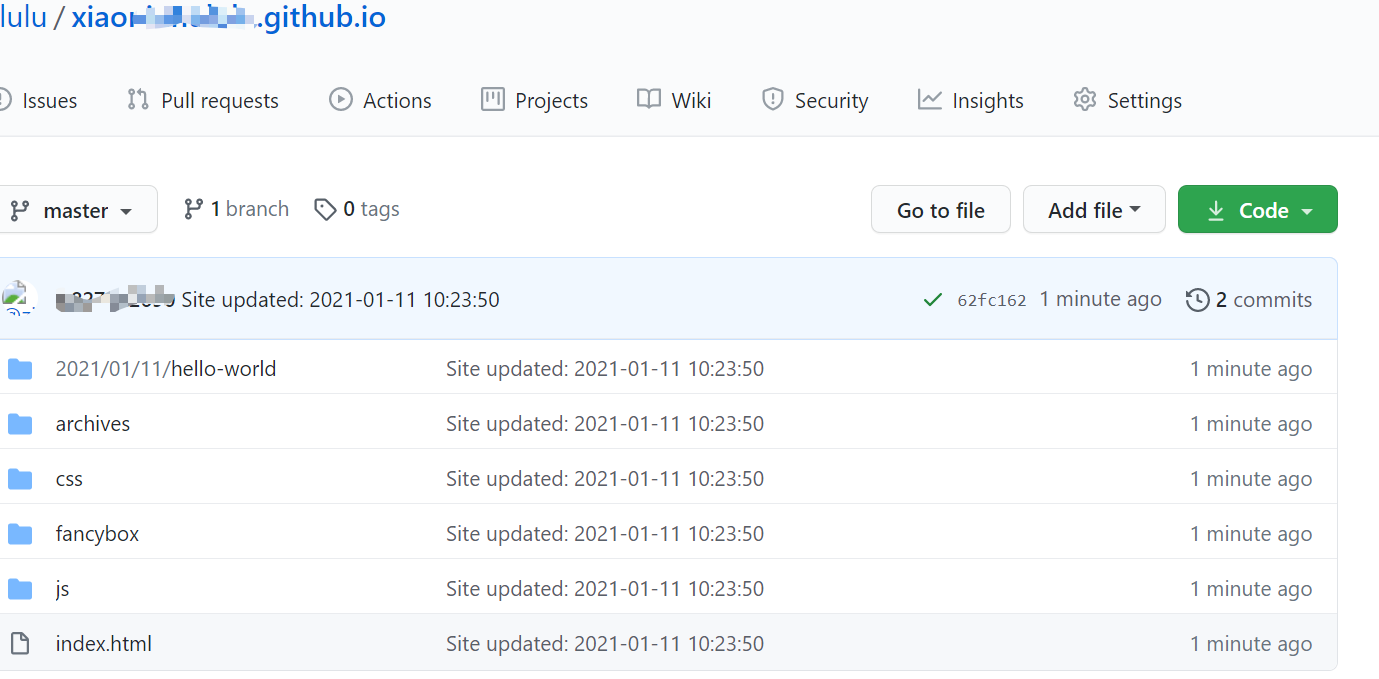
可以看到github的仓库已经变了
在浏览器中输入你的域名:
本篇文章先到这,后面会写如何写博客,自定义网站样式,怎么开通留言功能等等